一、预备知识
- 变形属性
2D变形属性
transform:他是css3中的变形属性:
通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放 scale(x, y) ,移动 translate(x, y),旋转 rotate(deg),倾斜 skew(deg, deg) ,矩阵matrix() ,3D就是在2D基础上增加了Z轴,2D属性仍可以使用。
3D转换属性
- 透视(perspective)景深(900-1200 )
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 3D呈现(transform-style),值为preserve-3d:保留3D空间(本次正方形就是利用此)
形成一个3D空间:( 让父元素形成3D,让其子元素在3D空间进行变化 )
- backface-visibility:设置元素背面是否可见
二、步骤:
1、首先设置一个大盒子包裹住六个div
<div class="box">
<div class="con1">1</div>
<div class="con2">2</div>
<div class="con3">3</div>
<div class="con4">4</div>
<div class="con5">5</div>
<div class="con6">6</div>
</div>
2、 让正方体呈现3D效果
形成一个3D空间:( 让父元素形成3D,让其子元素在3D空间进行变化 )
.box{
300px;
height:300px;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
/* 3D的空间 */
transform-style: preserve-3d;
/* 为了方便观察让3D舞台转动角度 */
transform:rotateX(20deg) rotateY(30deg);
transition:2s;
}
3、定位6个面,使其在正方形里面
.box div{
300px;
height:300px;
text-align: center;
line-height:300px;
font-size: 100px;
font-weight:bolder;
color:#fff;
/* 让6个面全部定位在父元素里面 */
position:absolute;
left:0;top:0;
opacity:0.5; /* 透明 */
border:2px solid #000;
}
现在的效果看一下:

4、接下来就要为每个面来进行位移和旋转
.con1{
/* 第一个面往前走 */
background:red;
transform:translateZ(150px);
}
.con2{
/* 第二个面往后走 */
background:blue;
transform:translateZ(-150px) rotateY(180deg); /*rotateY(180deg) 让正面朝外*/
}
.con3{
/* 先往上位移150px 再绕着X轴转动90deg */
background:pink;
transform:translateY(-150px) rotateX(90deg);
}
.con4{
/* 先往下位移150px,再绕着X轴转动90deg */
background:green;
transform:translateY(150px) rotateX(-90deg);
}
.con5{
/* 先往左位移150px , 再绕着Y轴转动90deg */
background:rosybrown;
transform:translateX(-150px) rotateY(-90deg);
}
.con6{
/* 先往右侧位移150px,再绕着Y轴转动90deg */
background:#000;
transform:translateX(150px) rotateY(90deg);
}
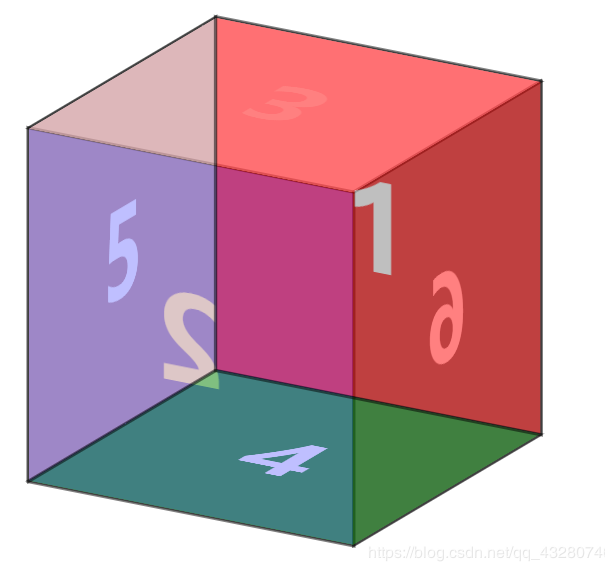
我们再来看下效果就出来了

下面的两个属性不是必须加的,为了学习必须掌握!!!
5、这里我加了给元素加backface-visibity:hidden;就可使元素背面不可见
.box div{
/* 使背面不可见! */
backface-visibility:hidden;
}

6、最后我们在将开头提到的“景深”应用下
一般我们 都在父元素中加
.box{perspective: 1200px;}
通常的数值在900-1200之间
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉
对比下,既可以看到效果