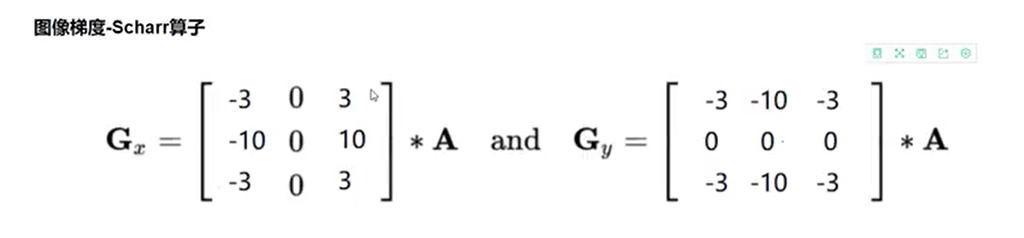
1. cv2.Scharr(src,ddepth, dx, dy), 使用Scharr算子进行计算
参数说明:src表示输入的图片,ddepth表示图片的深度,通常使用-1, 这里使用cv2.CV_64F允许结果是负值, dx表示x轴方向算子,dy表示y轴方向算子
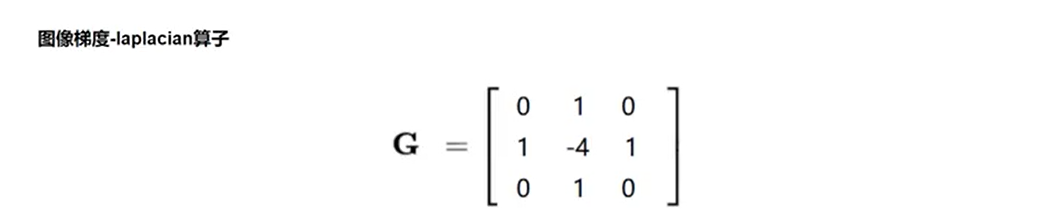
2.cv2.laplacian(src, ddepth) 使用拉普拉斯算子进行计算
参数说明: src表示输入的图片,ddepth表示图片的深度,这里使用cv2.CV_64F允许结果是负值
scharr算子, 从图中我们可以看出scharr算子,比sobel算子在比例上要更大,因此这样的好处是scharr算子获得的结果能体现出更多的边缘梯度的细节

laplacian 算子,从图中可以看出当前点的位置与周围4个点位置之差, 即周围四个点之和 - 4*当前位置像素点,这种算法容易受到噪声点的干扰,不存在x和y轴的计算过程

代码:
第一步: 载入图片,使用cv2.IMREAD_GRAYSCALE,读入的图片为灰度图
第二步:使用cv2.Sobel获得合并的sobel算子运算结果
第三步:使用cv2.Scharr获得合并的scharr算子梯度运算结果
第四步:使用cv2.laplacian算子获得拉普拉斯算子梯度运算结果
第五步:对3个结果进行最终的画图操作
import cv2 import numpy as np # 第一步读取图片 lena = cv2.imread('lena.jpg', cv2.IMREAD_GRAYSCALE) cv2.imshow('lena', lena) cv2.waitKey(0) cv2.destroyAllWindows()
 读入的黑白原始图片
读入的黑白原始图片
# 第二步:使用cv2.sobel进行sobel算子计算 sobel_x = cv2.Sobel(lena, cv2.CV_64F, 1, 0) sobel_y = cv2.Sobel(lena, cv2.CV_64F, 0, 1) sobel_x = cv2.convertScaleAbs(sobel_x) sobel_y = cv2.convertScaleAbs(sobel_y) sobel_xy = cv2.addWeighted(sobel_x, 0.5, sobel_y, 0.5, 0) # 第三步:使用cv2.scharr进行scharr算子计算 scharr_x = cv2.Scharr(lena, cv2.CV_64F, 1, 0) scharr_y = cv2.Scharr(lena, cv2.CV_64F, 0, 1) scharr_x = cv2.convertScaleAbs(scharr_x) scharr_y = cv2.convertScaleAbs(scharr_y) scharr_xy = cv2.addWeighted(scharr_x, 0.5, scharr_y, 0.5, 0) # 第四步: 使用cv2.laplacian 拉普拉斯算子计算 lapkacian = cv2.Laplacian(lena, cv2.CV_64F) lapkacian = cv2.convertScaleAbs(lapkacian) # 第五步: 对三种结果进行画图 cv2.imshow('imgs', np.hstack((sobel_xy, scharr_xy, lapkacian))) cv2.waitKey(0) cv2.destroyAllWindows()

可以看出使用sobel算子的轮廓要更清晰,scharr算子的轮廓的细节更多,laplacian获得的结果边缘信息较浅