Vuex 是一个专为 Vue.js 应用程序开发的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,vuex基本很大程度的减轻了组件间的传值
vuex主要分为这几方面的内容
- state:存储状态(变量)
- mutations :修 改 状 态 并 且 是 同 步 的
- actions:异步操作。在组件中使用是$store.dispath('')
- modules:store 的子模块,为了开发大型项目,方便状态管理而使用的
首先要在组件内发送一个action请求
我们这里拿渲染一个轮播做例子
<script>
export default {
data() {
return {};
},
mounted() {
//通过dispatch发送action请求
this.$store.dispatch("GET_BANNERS_LIST");
},
}
</script>
然后在store 下边的index页面中的action中接受
这里的话 我分了一个模块 在store那个文件夹中 新建了一个home.js文件 作为子模块

这是home.js文件 导出 然后在index.js中引入

index.js

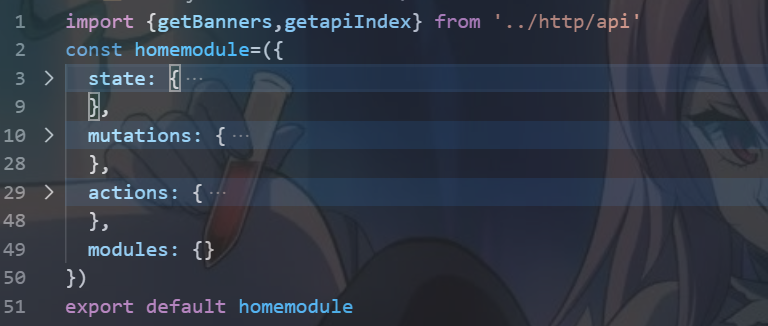
好啦 重点来了 我们的home.js文件
//这里的数据请求 是封装好接口的 我的上一篇博客讲了简单的封装axios请求 如果觉得麻烦的话 也可以直接使用axios请求 和在组件中使用的方法是一样的
actions: {
// 轮播
GET_BANNERS_LIST(context){
getBanners().then(res=>{
//请求成功的回调
// console.log(res.data.data)
//通过context.commit让mutations去处理数据
//两个参数 参数一:是自定义函数名 参数二:要传递的数据
context.commit('GET_BANNERS_LIST',res.data.data)
}).catch(err=>{
console.log(err)
})
},
}
然后在mutations中处理数据 但是这个前提是数据要在state中定义好初始化状态

然后是mutations中的代码
mutations: {
// 轮播
GET_BANNERS_LIST(state,item){
//state:是state中的状态 item:是action中 通过context.commit传递的第二个参数
//将相对应想要修改的数据赋值
state.bannersList=item;
// console.log(state.bannersList)
},
},
这样的话 数据就处理好了 然后就是在组件中使用 在组件中是在computed 计算属性中获取的
computed: {
// 轮播
bannersList() {
return this.$store.state.homemodule.bannersList;
}
}
最后 直接使用 这里的轮播用了vant上的组件
<!-- 轮播 -->
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item v-for="(item,index) in bannersList" :key="index">
<img class="zml_about_img" :src="item.banner_img" alt />
</van-swipe-item>
</van-swipe
这样的话 就实现了使用vuex
每天一个小知识点,加油!