最近在自学一些s的内容,用到了vscode来编写代码,一直没有使用过vs调试js的代码,看到左侧有推荐一个插件Debugger for Chrome使用来调试js代码的,对于vs这种开源,需要安装各种插件来支撑我们编写代码的编辑器,在灵活轻量的同时,插件的配置使用对于刚开始入手的童鞋确实有点难度。下面我简单介绍一下我是怎么配置使用Debugger for Chrome的。
一:在左侧扩展中搜索Debugger for Chrome并点击安装:

二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮![]() ,在上方
,在上方 ,选择下拉按钮,会有一个添加,选择chrome
,选择下拉按钮,会有一个添加,选择chrome
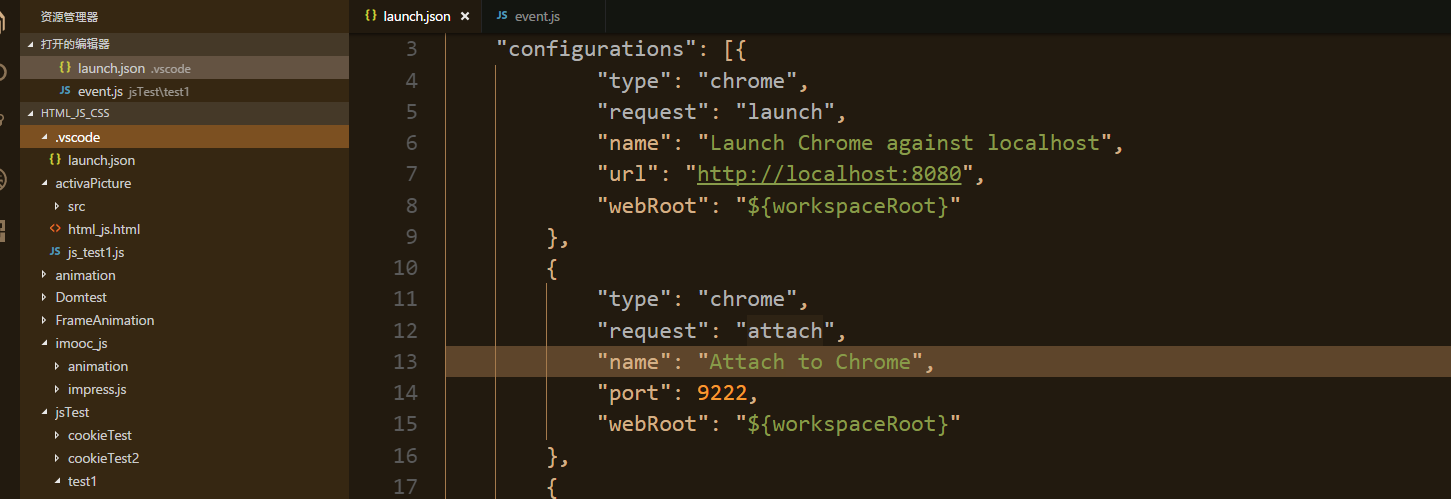
3:之后会出现laungh.json的配置文件在自己的项目目录下面

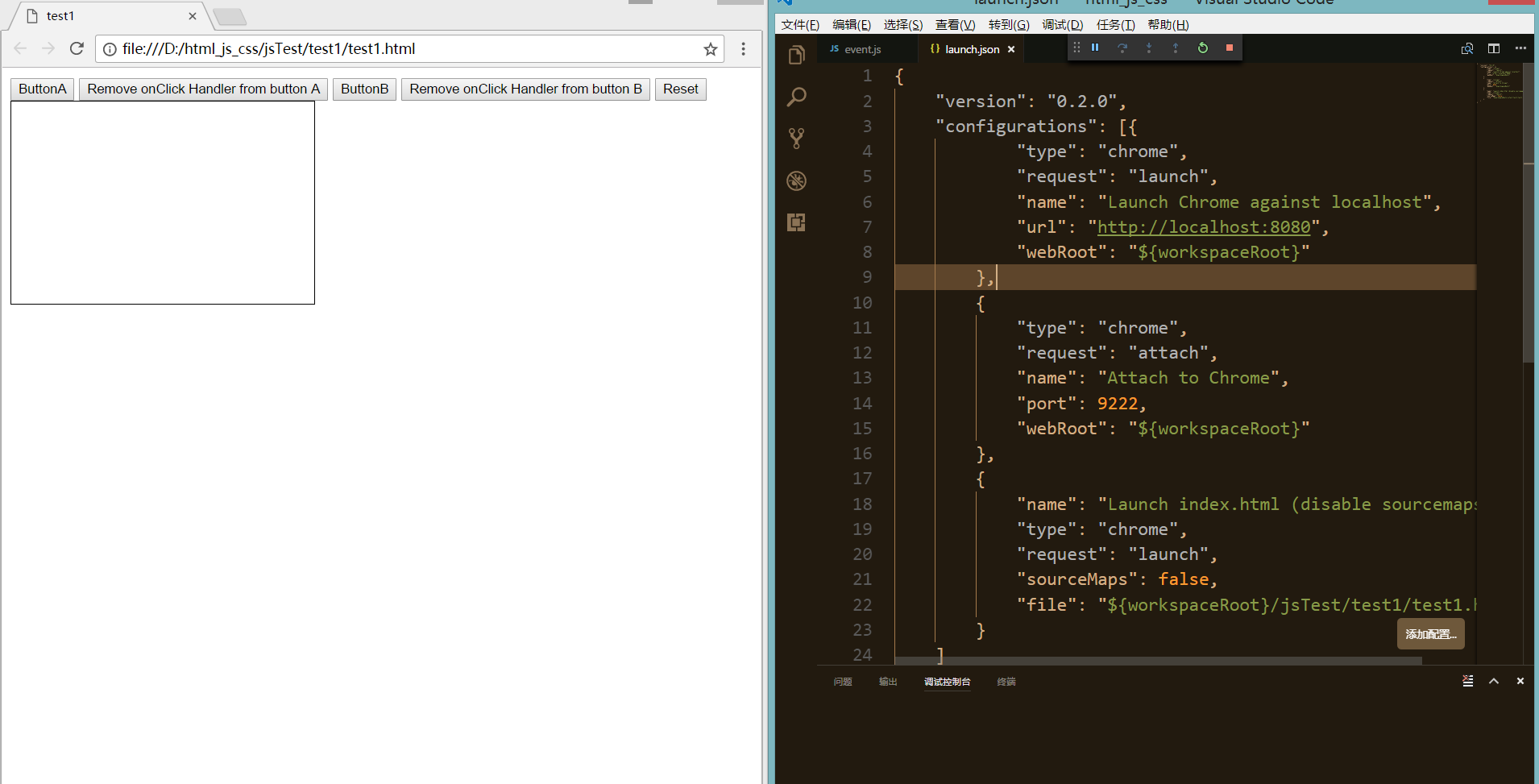
4:到这里算是这款插件安装完成了,但是当你f5调试的时候会发现,打开的google浏览器无法找到你自己的html,或者js文件(无法加载),网上好多说是要配置第三步需要配置本地HTTP服务器(IIS)具体的我没有试,想看的童鞋可以看看这篇博文 ,这里我选择了一个笨方法,不用修改IIs,知识需要在刚刚的laungh,json文件中加入一些配置,就是直接告诉这个插件在哪里加载你的代码文件(不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件),附上最后的配置的结果:
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
}
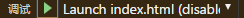
5:到这里就可以进行调试了,在![]() 中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击
中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击 ,即可进入调试阶段
,即可进入调试阶段

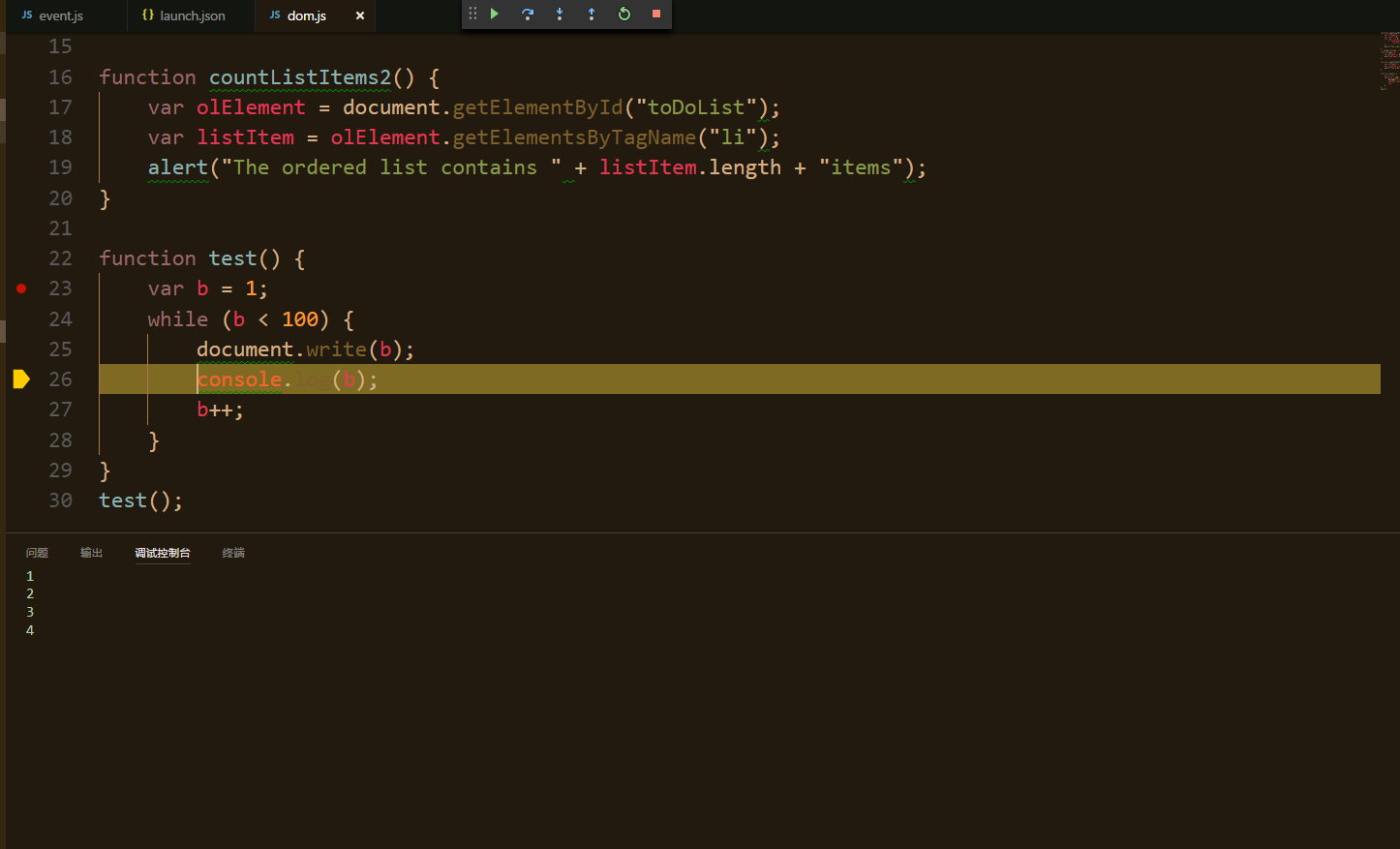
6:附上调试过程的图片: