通过浮动(float)可以很方便我们的布局,但同时也会遗留一些问题。比如:当子元素设置了float属性之后,且父元素的高度和宽度没有进行设置,而是由子元素支撑起来,则会导致父元素的高度塌陷(即父元素的高度为0),影响父元素的布局。
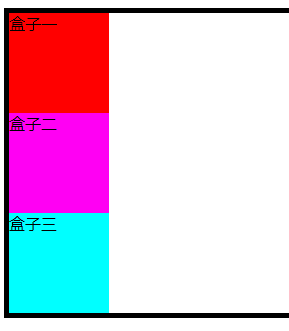
这是正常情况下的文档定位,父元素的高度是由子元素撑开的。

当我们为子元素设置浮动过后,父元素高边变成0,就会变成这样

那我们如何进行清除浮动呢?我在这里整理了几种常用的方法。
1.可以再其父元素下增加一个同级的冗余元素<div style="clear:both"></div>,来设置两侧均不可出现浮动元素。当然,如果你想值清除元素的左侧浮动,也可以使用属性"clear:left"。
2.可以为父元素添加 display:inline-block 属性。把父级元素变为一个行内块,这样父级元素的宽高也会被子元素的宽高撑起。
3.给父级元素也添加一个浮动 float:left ,但是这样做,会影响父级的定位,由于父级元素发生浮动,父级元素的兄弟级元素以及父级元素的父级元素,依旧会受到布局的影响。
4.给父级元素设置一个固定的高度,这样做父元素会有自己的高度,不受子元素的影响。
5.给父级元素添加一个属性overflow:hidden,来规定当内容溢出元素框时发生的事情。
6.给父级添加一个after的伪类:
:after{
content:".";
visibility:hidden;
display:block;
clear:both;
}
添加伪类这种方法,个人使用还是比较好的,比较推荐这种方式