Android Canvas和Paint基本使用
这篇文章主要介绍下画笔Paint和画布Canvas的基本使用
1.Paint
创建对象Paint mPaint = new Paint();
常用的基本方法有 :
mPaint.setAntiAlias(true); (抗锯齿)
mPaint.setColor(Color.WHITE);(画笔颜色)
mPaint.setARGB(int a, int r, int g, int b);取值都是0~255
mPaint.setAlpha (int a);设置画笔透明度,取值0~255
mPaint.setDither(boolean dither):防抖动,这个属性的需求场景主要出现在绘制渐变色彩或含渐变的图片时,Android对不含alpha通道的图片会进行一个转化
mPaint.setStyle(画笔样式)
mPaint.setStyle(Paint.Style style):设置画笔的样式,为FILL,FILL_OR_STROKE,或STROKE
mPaint.setStrokeCap(设置画笔帽)
mPaint.setStrokeCap(Paint.Cap cap):当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式,如圆形样式;Cap.ROUND,或方形样式Cap.SQUARE
mPaint.setStrokeWidth(float width):当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度
mPaint.setXfermode(Xfermode xfermode):设置图形重叠时的处理方式,如合并,取交集或并集
mPaint.setShadowLayer(float radius ,float dx,float dy,int color):在图形下面设置阴影层,产生阴影效果,radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影 的颜色
2. Canvas基本用法
2.1 基本方法有
canvas.drawArc ();画扇形
canvas.drawCircle();画圆
canvas.drawOval();画椭圆
canvas.drawLine();画线
canvas.drawPoint();画点
canvas.drawRect();画矩形
canvas.drawRoundRect();画圆角矩形
canvas.drawVertices();画顶点
canvas.drawPath();画路径
canvas.drawBitmap();画位图
canvas.drawText() ;画文字
2.2
2.2.1 画扇形
private void drawArc(Canvas canvas) {
RectF rectF = new RectF(0, 0, 100, 100);
paint.setColor(Color.parseColor("#33333333"));
//oval :指定圆弧的外轮廓矩形区域。
//startAngle: 圆弧起始角度,单位为度。从180°为起始点
//sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。
//useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。如果false会将圆弧的两端用直线连接
//paint: 绘制圆弧的画板属性,如颜色,是否填充等
canvas.drawRect(rectF,paint);
paint.setColor(Color.parseColor("#ff0000"));
canvas.drawArc(rectF,0,90,true,paint);
}
运行效果如下:

2.2.2 画圆
代码如下
private void drawCircle(Canvas canvas) { paint.setColor(Color.GREEN);
//cx : 圆心在x轴上的坐标
//cy : 圆心的y轴上的坐标
//radius: 半径
canvas.drawCircle(50,50,50,paint);
} 效果如下:

2.2.3 画椭圆
代码如下:
private void drawOval(Canvas canvas) { paint.setColor(Color.BLACK);
RectF rectF = new RectF(0, 0, 150, 100);
//oval : 外接矩形
canvas.drawOval(rectF,paint);
} 效果如下: 
2.2.4 画线
代码如下:
private void drawLine(Canvas canvas) {
canvas.drawLine(0,0,100,100,paint);
canvas.translate(0,110);
//画一组线
float[] pts={0,0,100,0,
100,0,100,100,
100,100,0,100,
1,100,1,0};
//线宽
paint.setStrokeWidth((float) 2.0);
//pts : 绘制直线的端点数组,每条直线占用4个数据。
//canvas.drawLines(pts, paint);
//offset : 指定跳过的数据个数
//count : 指定取出数据的个数
canvas.drawLines(pts,4,12,paint);
}
效果如下:

2.2.5 画点代码如下:
private void drawPoint(Canvas canvas) {
paint.setStrokeWidth((float) 5.0);
canvas.drawPoint(50,50,paint);
canvas.translate(0,100);
float[] pst = {20,20,40,40,60,60};
paint.setColor(Color.RED);
canvas.drawPoints(pst,paint);
canvas.translate(0,100);
//跳过前两个元素
canvas.drawPoints(pst,2,4,paint);
}
效果如下:

2.2.6 画矩形
代码如下:
private void drawRect(Canvas canvas) {
canvas.drawRect(0,0,100,100,paint);
canvas.translate(0,110);
canvas.drawRect(new RectF(0,0,100,100),paint);
canvas.translate(0,110);
canvas.drawRect(new Rect(0,0,100,100),paint);
}
效果如下:

2.2.7 画圆角矩形
代码如下:
private void drawRoundRect(Canvas canvas) {
paint.setColor(Color.BLUE);
//rect : 要绘制的矩形
//rx : x轴方向的弧度
//ry : y轴方向上的弧度
canvas.drawRoundRect(new RectF(0,0,100,100),10,10,paint);
}
效果如下:

2.2.8 画路径
代码如下:
private void drawPath(Canvas canvas) { Path path = new Path(); //Path对象
path.moveTo(10, 50); //起始点
path.lineTo(50, 50); //连线到下一点
path.lineTo(10, 150); //连线到下一点
path.lineTo(50, 100); //连线到下一点
path.lineTo(50, 100); //连线到下一点
paint.setColor(Color.RED);//红色
canvas.drawPath(path, paint); //绘制任意多边形
}
效果如下:

2.2.9 画图片
代码如下:
private void drawBitmap(Canvas canvas) { Bitmap bitmap=((BitmapDrawable)getResources().getDrawable(R.mipmap.ic_launcher)).getBitmap();
//left : 位图距左边的偏移量
//top : 位图距顶部的偏移量
Rect rect = new Rect(0, 0, 100, 100);
RectF rectf = new RectF(0, 0, 50, 50);
//src : 是对图片进行裁截,若是空null则显示整个图片
//dst :是图片在Canvas画布中显示的区域,大于src则把src的裁截区放大, 小于src则把src的裁截区缩小。
canvas.drawBitmap(bitmap,rect,rectf,paint);
}
效果如下:

2.2.10 画文字
代码如下
private void drawText(Canvas canvas) { paint.setTextSize(30);
Paint.FontMetrics fm = paint.getFontMetrics();
//x : 绘制时x轴偏移量
//y :绘制时y轴偏移量
canvas.drawText("Android",0,(fm.bottom - fm.top) / 2,paint);//这里要计算文字绘制的起点,因为文字是按baseLine来绘制的。
} 效果如下:

最后我们看一个例子 实现下面这种效果:

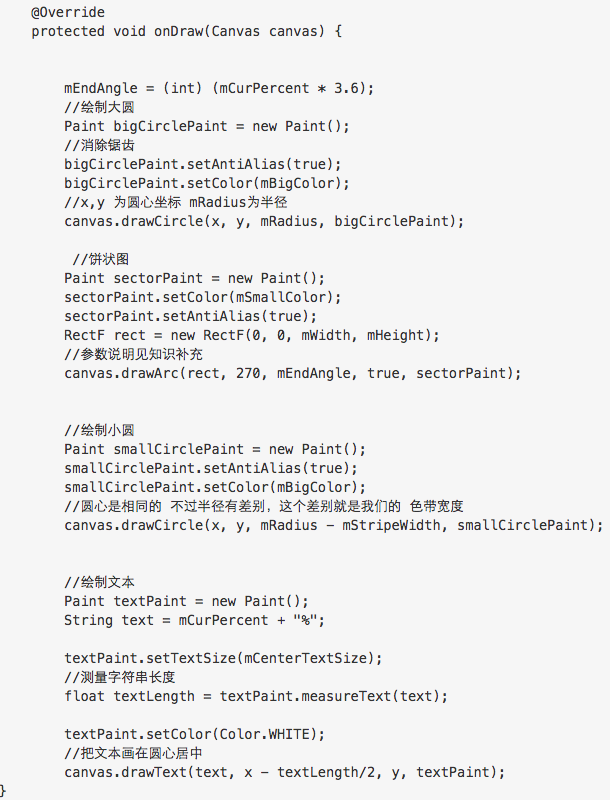
首先我们定义一个view 实现onDraw()方法 代码如下:

我们通过不断改变mCurPercent之后调用postInvalidate()方法进行实时绘制,就能看到进度动画了。其实Canvas功能还能很强大的,大家可以不断的学习。
这篇文章不错 推荐下 http://blog.csdn.net/wangrain1/article/details/73287908