JQuery 获取多选框的值
<input type="checkbox" name="test" value="1" id="a">增 <input type="checkbox" name="test" value="2" id="b">删 <input type="checkbox" name="test" value="3" id="c">改 <input type="checkbox" name="test" value="4" id="d">查 <input type="button" value="确定" onClick="CodeCheck()" /> <input type="button" value="确定2" onClick="CodeCheck2()" />
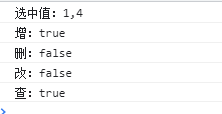
function CodeCheck1() { var arry = new Array(); //循环所有选中的值 $('input[name="test"]:checked').each(function (index, element) { //追加到数组中 arry.push($(this).val()); }); //将数组元素连接起来转化为字符串 var arrystr = arry.join(','); //输出到控制台 console.log("选中值:" + arrystr); } var CodeCheck2 = function () { //通过id获取多选框是否选中 var addcode= $('#a').is(":checked"); var deletecode= $('#b').is(":checked"); var updatecode= $('#c').is(":checked"); var selectcode= $('#d').is(":checked"); //在控制台输出选中值 console.log("增:" + addcode); console.log("删:" + deletecode); console.log("改:" + updatecode); console.log("查:" + selectcode); }
实例: