熟悉 CSS 盒模型朋友相信对于 IE 双倍浮动边界 BUG 不会陌生,这个 BUG 只会产生在浮动行的第一个浮动元素(此处说法不准确,并不是第一个浮动元素,假如浮动的元素在一行显示不下,占用了多行,那么每一行的第一个元素都会受此 BUG 影响。啊呀教育网编注),所以如果第一个浮动元素没有使用外补丁 margin 就不会有双倍距离。不过最近发现 IE 对于这个 BUG 居然有延伸的现象。
问题
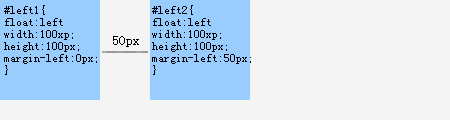
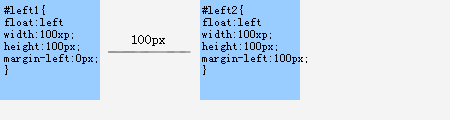
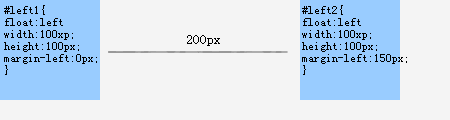
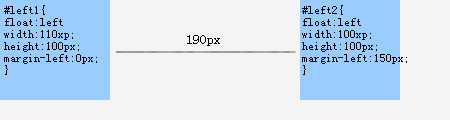
下例所有图的浮动行的第一个浮动元素外补丁 margin 都为 0
#left2 的 margin-left 为 50px 显示正常

当 #left2 的 margin-left 为 100px 显示正常

接着我们将 #left2 的 margin-left 增大到 150px,开始有点奇怪了吧

我们把 #left1 的 width 改为 110px,而 #left2 的 margin-left 继续保持 150px

看到上面的现象,我们发现 IE 还真有性格啊,到底这个性格男是怎么样算的啊?其实仔细观察不难发现,当 #left2 的 margin-left 小于等于 #left 的宽度时显示正常,可是一旦大于后就出现问题,它实际 #left2 的左边界距离等于 #left1.width+(#left2.margin-left - #left1.width)*2
解决
要解决这个 BUG 其实很简单,跟双倍距离解决的方法一样,将 #left2 设置 {display:inline}就 OK。
总结
关键是刚才我为什么说它是 BUG 的延伸呢,因为无论是双倍 BUG 还是这个错误算法的 BUG 都只会出现一次。也许你还没明白,那这样说:
1. 如果 #left1 的 margin-left 大于 0 的话,那么 #left1 左边界就产生了双倍距离的 BUG,而后面的 #left2 的 margin-left 即便大于 #left1 的宽度也不会出错了;
2. 如果 left1 的 margin-left 等于 0,#left2 的 margin-left 大与 #left1 的宽度,那么 #left2 左边界出现错误算法的 BUG,之后还有个 #left3,即便是 #left3 的 margin-left 大与 #left2 的宽度也不会出错;
3. 如果 left1 和 left2 的 margin-left 都等于 0,之后还有个 #left3,而 #left3 的 margin-left 大于(#left1 和 #left2 的宽度之和),那么 #left3 左边界就出现错误算法 BUG,它的实际左边界为 (#left1.width+left2.width)+(#left3.margin-left-#left1.width-left2.width)*2,然后 #left3 后面的所有浮动元素都不会出错;
上面都是以左边为例,右边情况一样。