# 今天在Firefox上面安装"The Addon Bar"未果,于是转战Google了
# 想说的是http://cn.bing.com/ 简直太好用了
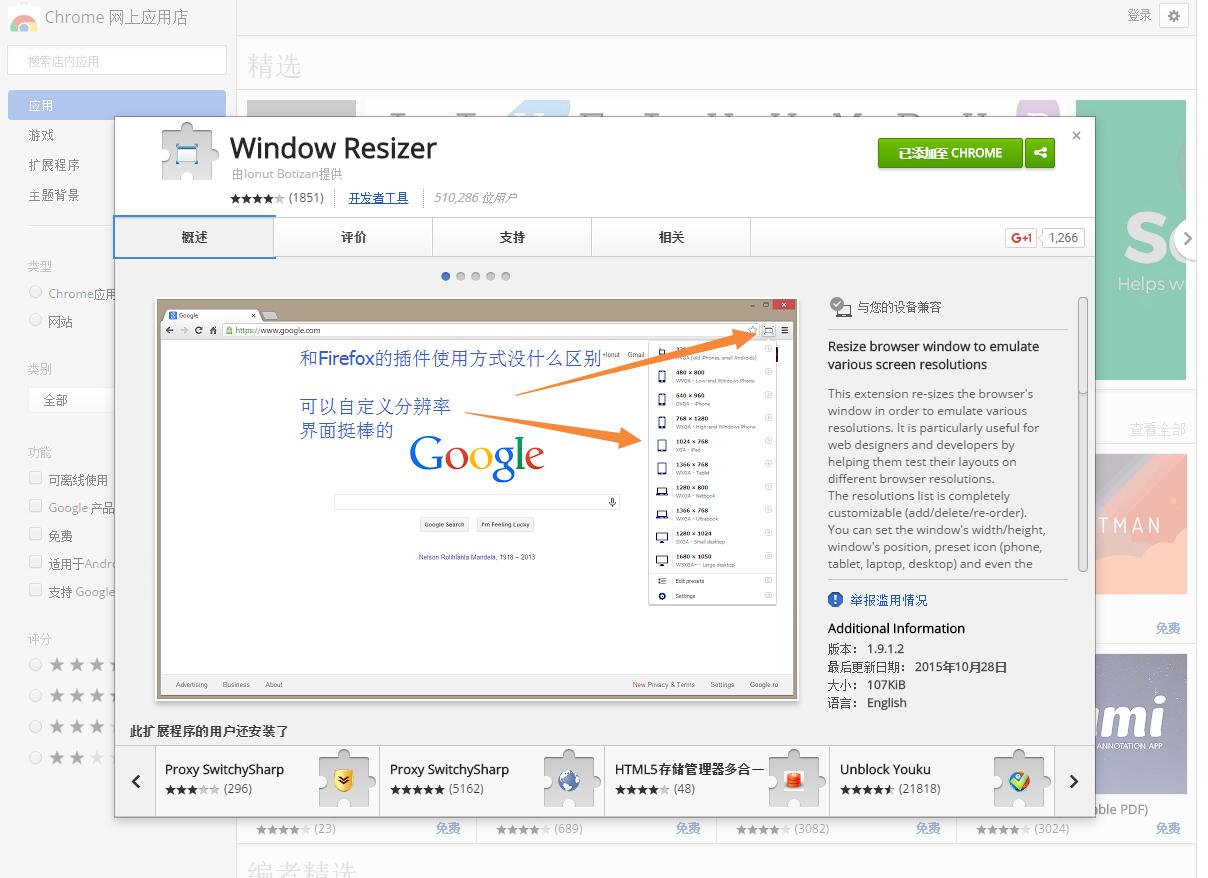
软件名称:Window Resizer
安装地址:https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh

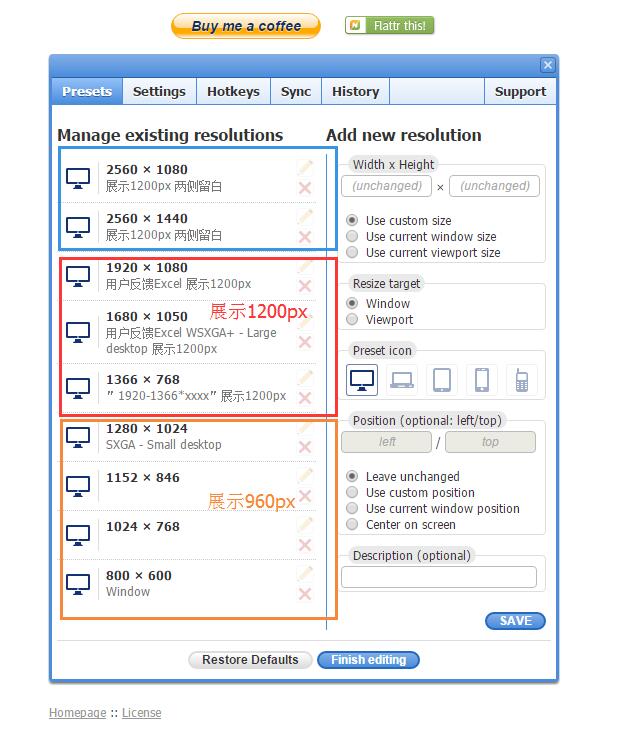
在Web浏览器范畴内,页面宽度有多种设计方式:页面宽度是960px、980px、1140px、1200px的页面 # px是指像素
通常,在网页宽度的设计上可能会设计2套模板,分别是:960px、1200px
当用户的浏览器分辨率是"1921及以上*xxxx"的时候,会向用户直接展示1200px这套模板的网页(即:按照1200效果图显示,两侧留白),
当用户的浏览器分辨率是"1920-1366*xxxx"的时候,会向用户直接展示1200px这套模板的网页(即:按照1200效果图显示),
当用户的浏览器分辨率是"1365及以下*xxxx"的时候,会向用户直接展示960px这套模板的网页(即:按照960效果图显示)。
备注:
现在的显示器(说的是硬件啊)的尺寸越来越宽,所以对于浏览器(说的是软件啊)分辨率的设定也就与从前有了很大的不同,比如下面这几种:
1680*1050
1366*768
1280*1024
1152*864
1024*768
800*600
当然了,也会有更宽更大的显示器(说的是硬件啊)不断热销,你看那些厂商都在生产自己的智能电视,比如显示器的宽*高是2560*1440、2560*1080这些