定义
translate 是指标签属性,不是css3样式规则transform的translate,说它的定义吧:规定是否应该翻译元素内容。
了解:translate是HTML5中的新属性
语法
<any translate="no | yes">内容</any>
<div translate="no">我是汉字我骄傲</div>
兼容性

如你所看:所有的主流浏览器都难以正确支持translate属性
实例
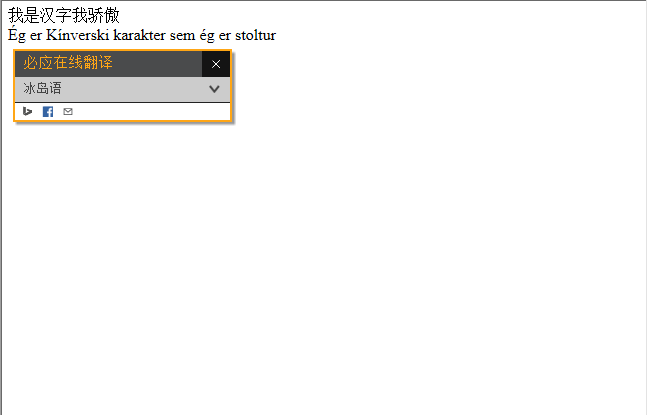
兼容性差又怎样,既然html5推出了translate属性,就一定有地方运行,这不,我用必应在线翻译插件就用上了translate属性
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div translate="no">我是汉字我骄傲</div> <div>我是汉字我骄傲</div> <!--必应翻译--> <div id='MicrosoftTranslatorWidget' class='Dark' style='color:white;background-color:#ccc'></div> <script type='text/javascript'>setTimeout(function () { { var s = document.createElement('script'); s.type = 'text/javascript'; s.charset = 'UTF-8'; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? 'https://ssl.microsofttranslator.com' : 'http://www.microsofttranslator.com') + '/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=True&ui=true&settings=Manual&from='; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); } }, 0);</script> </body> </html>