定义和使用
只要点击鼠标右键,就触发oncontextmenu事件并打开上下文菜单。
需要注意的是:所有主流浏览器都支持oncontextmenu事件,但其中的contextmenu元素只有FireBox支持。
兼容性

语法
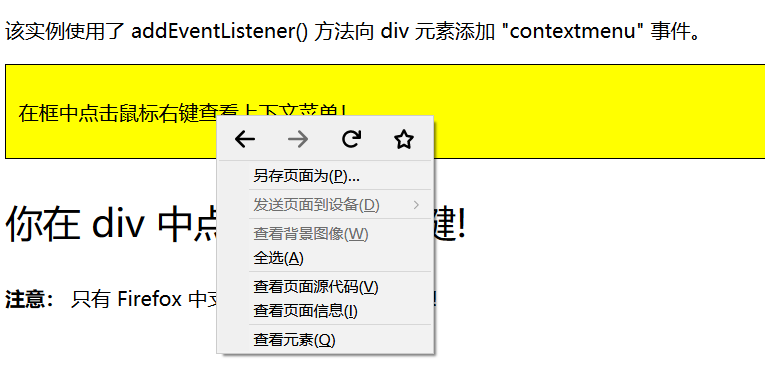
1、没有添加contextmenu元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>oncontextmenu事件</title> <style> div { background: yellow; border: 1px solid black; padding: 10px; } </style> </head> <body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p> <div id="myDIV" contextmenu="mymenu"> <p>在框中点击鼠标右键查看上下文菜单!</p> </div> <p id="demo"></p> <script> document.getElementById("myDIV").addEventListener("contextmenu", myFunction); function myFunction() { var x = document.getElementById("demo"); x.innerHTML = "你在 div 中点击了鼠标右键!"; x.style.fontSize = "30px"; } </script> <p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body> </html>

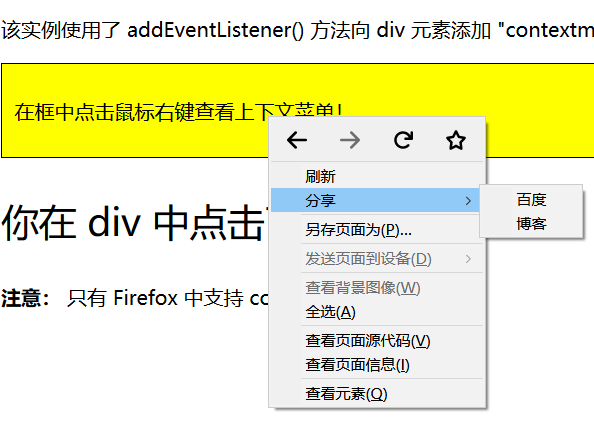
2、添加了contextmenu元素后
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>oncontextmenu事件</title> <style> div { background: yellow; border: 1px solid black; padding: 10px; } </style> </head> <body> <p>该实例使用了 addEventListener() 方法向 div 元素添加 "contextmenu" 事件。</p> <div id="myDIV" contextmenu="mymenu"> <p>在框中点击鼠标右键查看上下文菜单!</p> <menu type="context" id="mymenu"> <menuitem label="刷新" onclick="window.location.reload();" icon="ico_reload.png"></menuitem> <menu label="分享"> <menuitem label="百度" icon="ico_twitter.png" onclick="window.open('https://www.baidu.com');"></menuitem> <menuitem label="博客" icon="ico_facebook.png" onclick="window.open('https://cnblogs.com/murenziwei');"></menuitem> </menu> </menu> </div> <p id="demo"></p> <script> document.getElementById("myDIV").addEventListener("contextmenu", myFunction); function myFunction() { var x = document.getElementById("demo"); x.innerHTML = "你在 div 中点击了鼠标右键!"; x.style.fontSize = "30px"; } </script> <p><strong>注意:</strong> 只有 Firefox 中支持 contextmenu <strong>属性</strong> !</p> </body> </html>

注意:Internet Explorer8以下浏览器不支持addEventListener()。