1、给标签添加属性draggable=ture即可允许拖放,有些标签可以不加,例如img有图片、a有url,默认拥有拖放功能

2、事件在被拖动元素上触发
- ondragstart
- ondrag
- ondragend
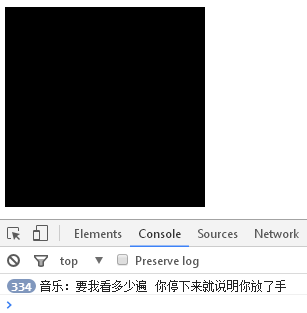
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; background-color:black; } </style> </head> <body> <div class="dragFrame" draggable="true"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); </script> </body> </html>

3、被拖动元素进入目标元素
- ondragenter
- ondragover
- ondragleave
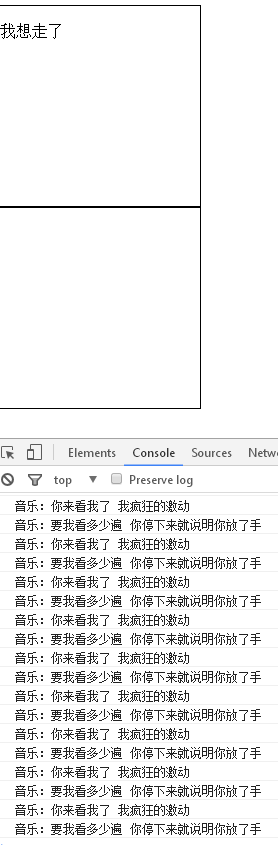
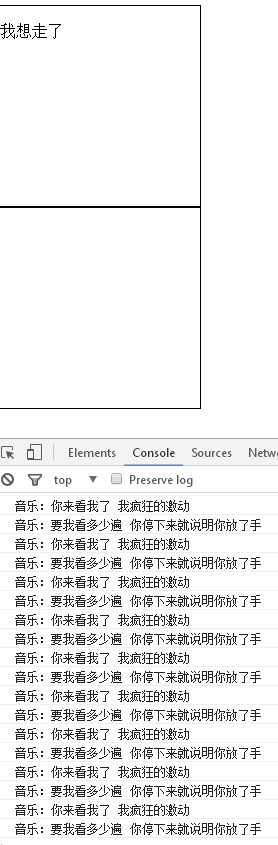
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; border:1px solid black; } </style> </head> <body> <div class="dragFrame"><p id="moveFrame" draggable="true">我想走了</p></div> <div class="dragFrame"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); //ondragenter 被拖动元素一旦进入目标元素,事件触发 document.addEventListener("dragenter",function(e){ e.target.style.outline="3px dotted red"; }); //ondragover 被拖动元素在目标元素上随时拖放,事件不断触发 document.addEventListener("dragover",function(){ console.log("音乐:你来看我了 我疯狂的激动"); }); //ondragleave 被拖动元素离开了目标元素上面,事件触发 document.addEventListener("dragleave",function(e){ e.target.style.outline=""; }); </script> </body> </html>

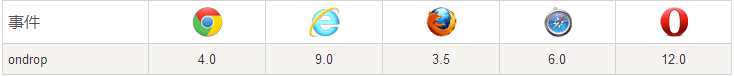
4、drop 拖动中,释放鼠标键,事件触发(注意,在ondragover事件里要添加preventDefault的方法阻止默认行为,drop事件就可以看见效果)
没有阻止默认行为的效果是:

drop就毫无反应,跟没加过的一样

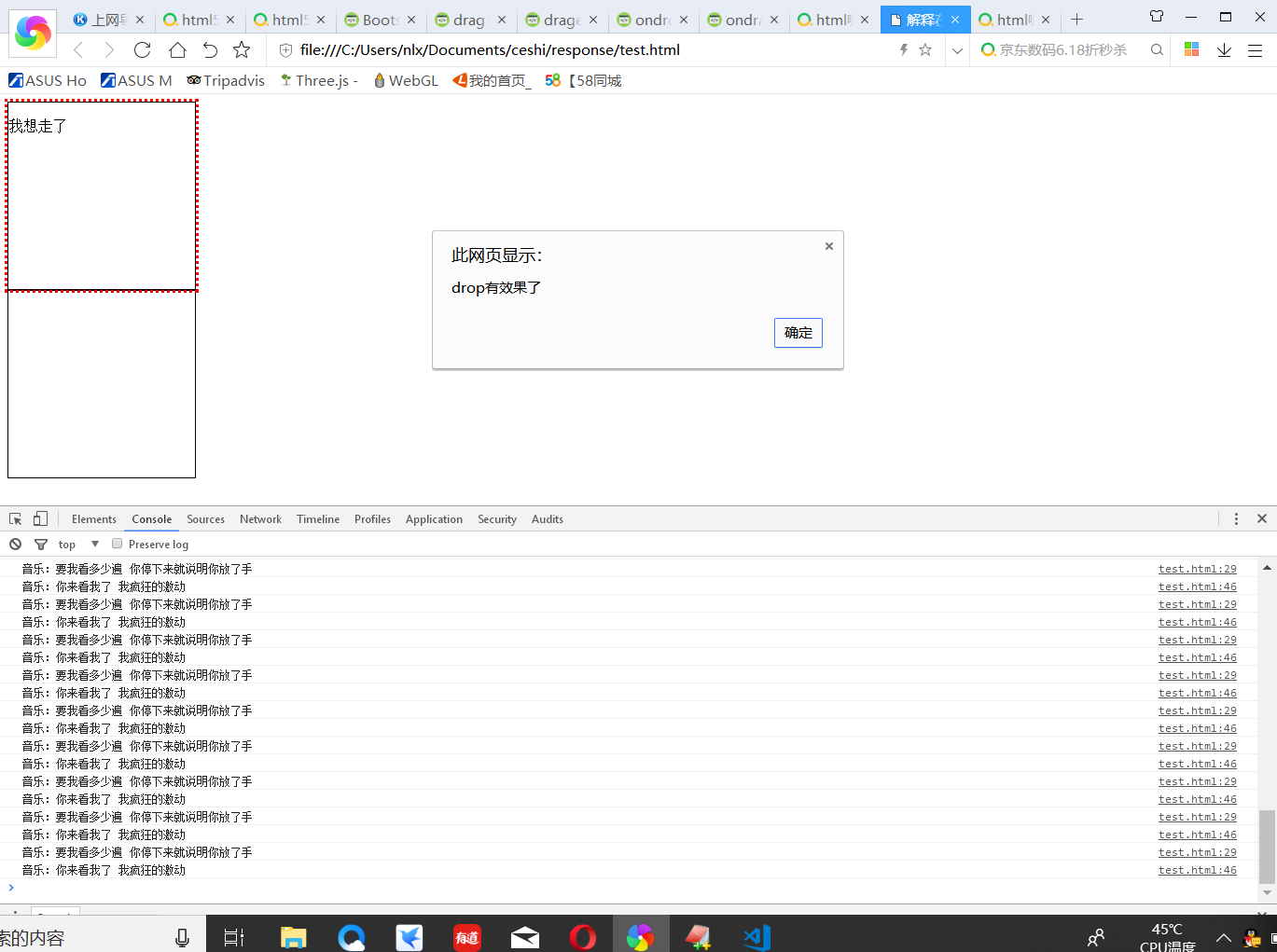
阻止了默认行为后

drop就有了效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title> 解释在代码中,拖动事件 </title> <style> .dragFrame{ width:200px; height:200px; border:1px solid black; } </style> </head> <body> <div class="dragFrame"><p id="moveFrame" draggable="true">我想走了</p></div> <div class="dragFrame"></div> <script> //ondragstart 元素被拖动,事件触发 document.addEventListener("dragstart",function(e){ if(e.target.className=="dragFrame"){ e.target.style.opacity=.4; } }); //ondrag 元素已经在拖动过程中,只要还在拖动,事件就不断得触发 document.addEventListener("drag",function(){ console.log("音乐:要我看多少遍 你停下来就说明你放了手"); }); //ondragend 容易看出元素结束拖动,事件触发 document.addEventListener("dragend",function(e){ if(e.target.className=="dragFrame"){ e.target.style=1; } }); //ondragenter 被拖动元素一旦进入目标元素,事件触发 document.addEventListener("dragenter",function(e){ e.target.style.outline="3px dotted red"; }); //ondragover 被拖动元素在目标元素上随时拖放,事件不断触发 document.addEventListener("dragover",function(e){ e.preventDefault(); console.log("音乐:你来看我了 我疯狂的激动"); }); //ondragleave 被拖动元素离开了目标元素上面,事件触发 document.addEventListener("dragleave",function(e){ e.target.style.outline=""; }); document.addEventListener("drop",function(e){ e.preventDefault(); alert("drop有效果了"); }) </script> </body> </html>

5、兼容性