你说uni-app是什么
我说,uni-app是一套基于vue.js开发跨平台应用的前端框架,可编译多个平台,比如:Android、IOS、H5、微信小程序、支付宝小程序、头条小程序、百度小程序
懂行的人是不是觉得牛逼?想了解更多,进入官网吧
我说muse-ui是什么
官方说,Muse UI 是一套 Material Design 风格开源组件库,旨在快速搭建页面。它基于 Vue 2.0 开发,并提供了自定义主题,充分满足可定制化的需求。
我觉得muse ui组件都非常美观,如果能够导入到uni-app并开发项目,观感美丽一栋,可以去官网走走
如何导入muse ui
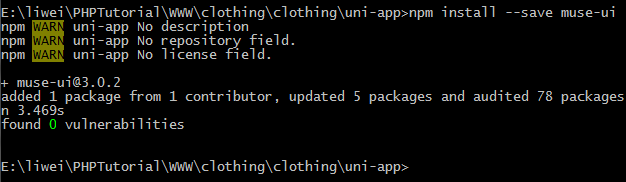
找到uni-app项目目录,在此目录上打开终端,npm安装muse-ui

随便创建一个.vue文件吧

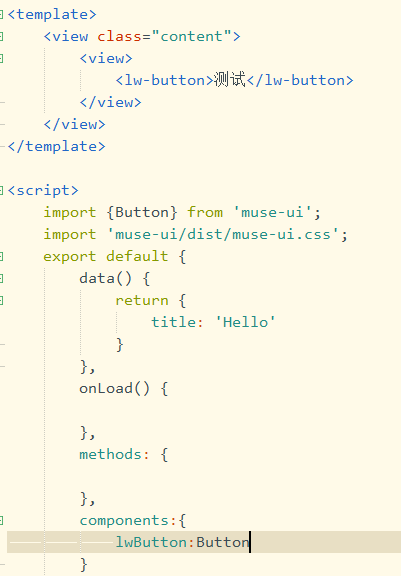
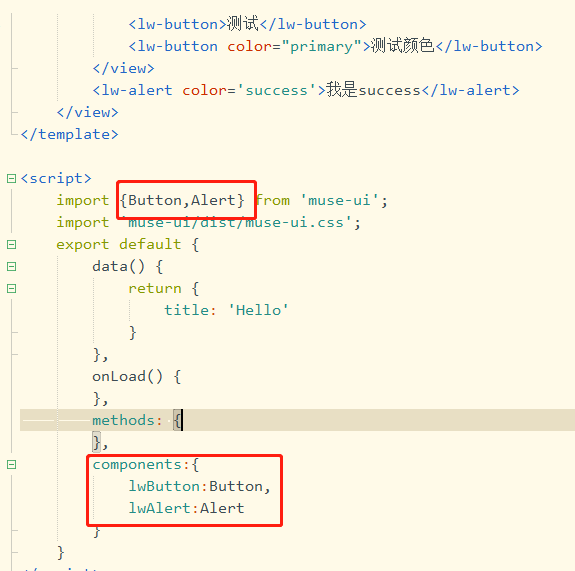
我就写个例子,导入Button组件,首先要导入muse-ui模块从中取出Button组件,在script里添加代码
import {Button} from 'muse-ui';
import 'muse-ui/dist/muse-ui.css';
然后在components添加组件
/*lwButton可以自己自定义组件名,但是取名有很多限制*/ components:{ lwButton:Button }

Button组件导入好了,开始应用,看看效果,点击按钮出现波纹效果,帅不帅!!

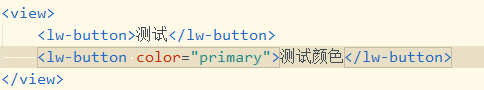
也可以不同颜色的,设置属性color='primary'


你想导入其它的组件的话,导入同上,比如我还想导入Alert组件


看到这里,你也许会想,可不可以一次性的导入所有组件,我跟你讲,“不好意思,没有这个,只能一个一个导入”,如果你仅仅只需要它们的样式,倒是可以一次性引入所有组件的样式,用法跟bootstrap组件库差不多,class直接添加组件的名称(虽然很鸡肋)
比如,我只要导入样式就行,但是只针对单一标签组成的组件才有用,代码如下
<template> <view class="content"> <view> <view class="mu-alert mu-success-color mu-inverse"> 如果你成瘾muse-ui,未尝不可一试 </view> </view> </view> </template> <script> import 'muse-ui/dist/muse-ui.css'; </script>
效果图:

我沉淫muse-ui不深,有些坑没去整理,还是留给你们~~~