一、增加数组子级
1、Array.push()
定义和用法
向数组的末尾处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
array.push("fewa")//array=>["好","扎在那个","fewa"]
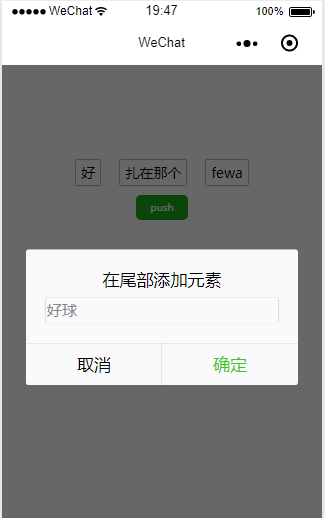
小程序配图


2、Array.unshift()
定义和用法
向数组的首部处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
array.unshift("笨鸟先飞")//array=>["笨鸟先飞","好","扎在那个"]
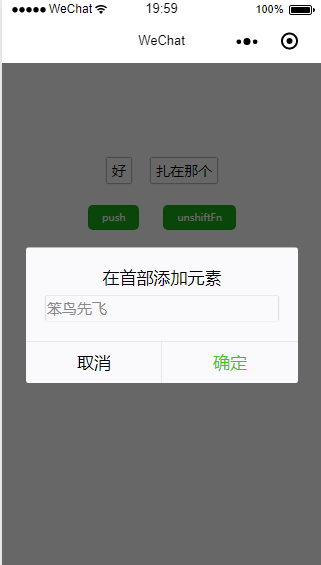
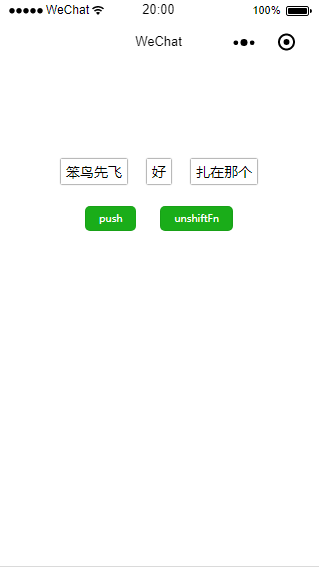
小程序配图


二、删除数组子级
1、Array.pop()
定义和用法
删除数组的最后一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
array.pop()//array=>["好"]
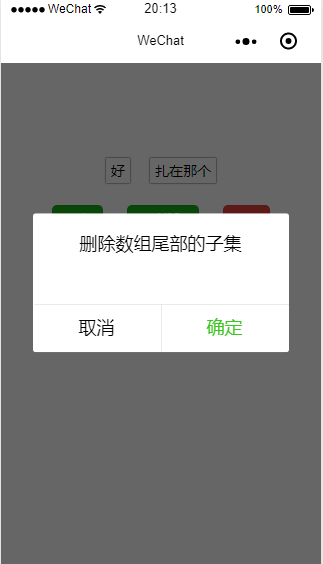
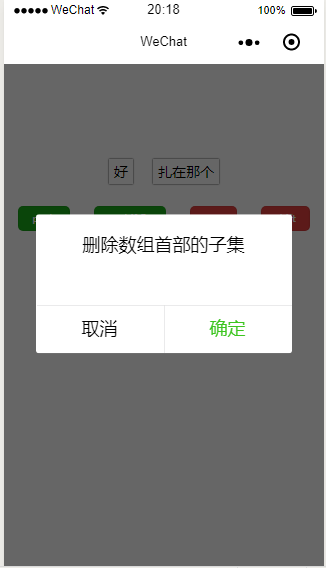
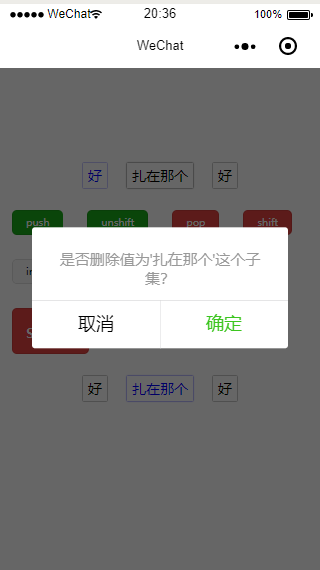
小程序配图


2、Array.shift()
定义和用法
删除数组的第一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
array.shift()//array=>["扎在那个"]
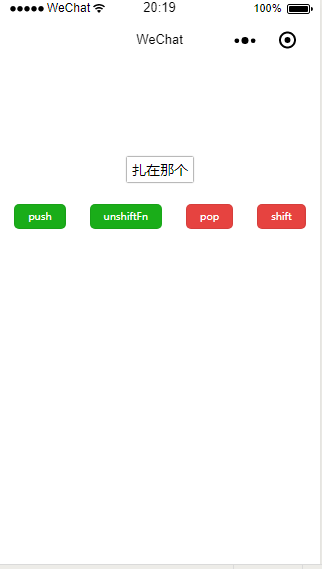
小程序配图


三、修改数组子级
1、Array.indexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中首次(index)出现的位置。搜索方向:起点=>>终点
- value:必填。需要搜素的字符串值
- index:可选的数组下标参数。从所选的下标位置开始搜索所需的值。若没有填该参数,则将从数组的首下标开始检索。
语法
var array=["好","扎在那个","好"];
var selectIndex=array.indexOf("好");//0
array[selectIndex]="爱你一万年";//array=>["爱你一万年","扎在那个","好"]
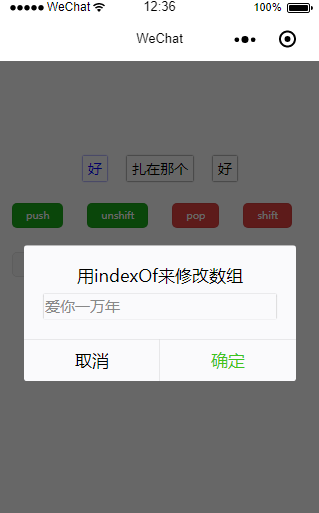
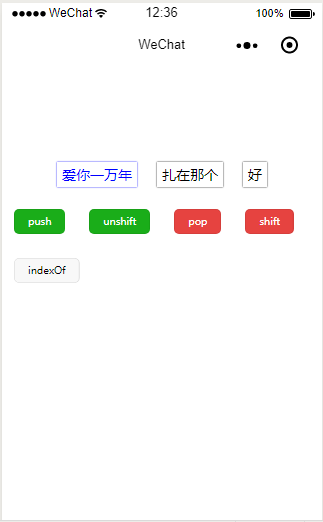
小程序配图(我选取第一个“好”)


2、Array.lastIndexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中最后(index)出现的位置。搜索方向:终点=>>起点
- value:必填。需要搜素的字符串值
- index:可选的数组下标参数。从所选的下标位置开始搜索所需的值。若没有填该参数,则将从数组的最后一个下标开始检索。
语法
var array=["好","扎在那个","好"];
var selectIndex=array.lastIndexOf("好");//2
array[selectIndex]="断了永远";//array=>["好","扎在那个","断了永远"]
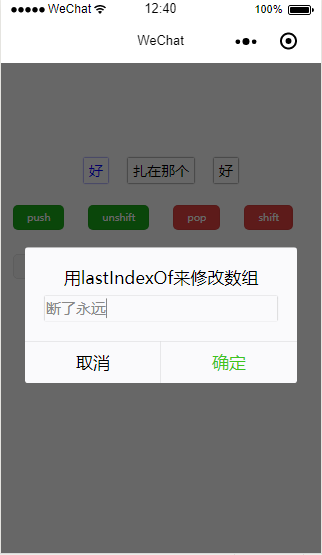
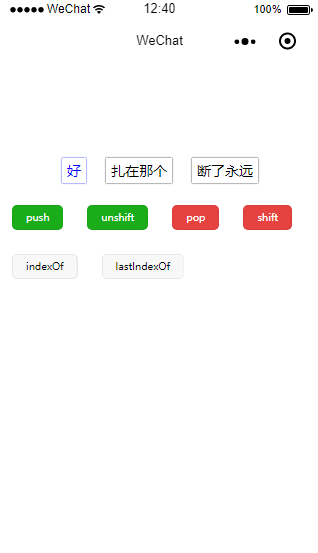
小程序配图(也选取第一个“好”)


四、Array.slice() 和 Array.splice()
1、Array.slice(startIndex,endIndex);
定义和用法
从已有的数组中返回选定的元素=>返回一个新的数组:[ array[开始的下标] ,……,array[结束的下标] ]
- startIndex:必填。规定数组的某处下标为起点。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个数组子集,-2 指倒数第二个数组子集,以此类推。
- endIndex:可选。规定数组的某处下标为终点。如果没有指定此参数,那么切割的数组包含从startIndex到数组结束的所有数组子集。如果startIndex是负数,那么切割数组的终点范围也是到该数组的最后位置。例如:array共有两个子集,那么array.slice(0)等同于array.slice(-2)
语法
var array=["好","扎在那个","好"];
array.slice(0,1);//["好"]
array.slice(1);//["扎在那个","好"]
array.slice(-3,-2);//["扎在那个"]
array.slice(-1);//["好","扎在那个"]
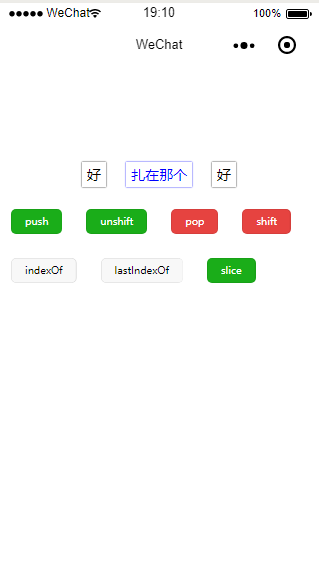
小程序配图(我选取第二个“扎在那个”)


2、Array.splice(index,count,item1,……,itemX)
定义和用法
对数组进行删除和添加操作,然后返回被操作的项目
- index:必填。在数组某下标开始进行删除或者添加操作。整数,如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个数组子集,-2 指倒数第二个数组子集,以此类推。
- count:可选。需要删除的项目数量。如果设置为零,就不删除。若未设置,即删除在index下标后面所有的子集,(必须只设置了index,而其它参数未填)例如:array=["一号",“二号”];array.splice(1);//array=["一号"]
- item1....itemX:向数组新添加的子集
(注意:该方法会改变原来的数组)
语法
var array=["好","扎在那个","好"];
array.splice(-1);//array=["好","扎在那个"]
array.splice(0,0,"战圣");//array=["战圣","好","扎在那个"];
array.splice(0,1);//array=["男","扎在那个"];
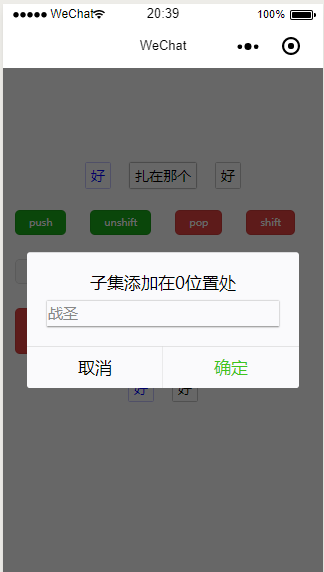
小程序配图(也选取第一个“好”,小程序的splice方法写的不好,请你谅解)




小程序代码片段源代码github地址:https://github.com/murenziwei/applet/tree/master/arrayCSDN