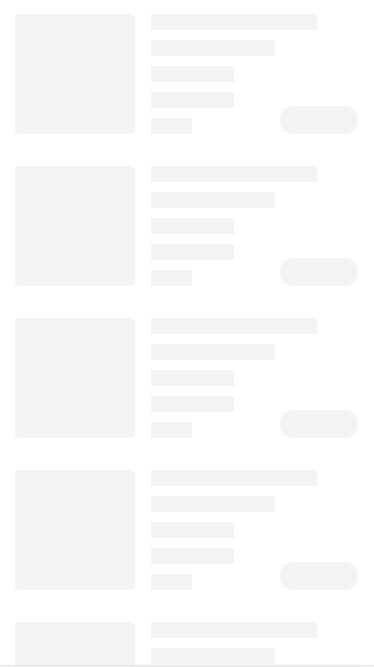
实际效果:

思路:
1、先根据页面编写骨架屏页面及样式
2、在最外层元素标签上添加“透明度动画”即可
3、根据实际业务逻辑控制显示/隐藏
代码如下:
HTML部分
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Document</title>
<link rel="stylesheet" href="./uskeleton.css">
</head>
<body>
<div class="u-skeleton-container u-skeleton--animate">
<ul class="u-skeleton-box">
<!-- 可根据实际需要增添 li -->
<li>
<div class="u-skeleton-left"></div>
<div class="u-skeleton-right">
<p style=" 80%;"></p>
<p style=" 60%;"></p>
<p style=" 40%;"></p>
<p style=" 40%;"></p>
<p style=" 20%;"></p>
<button class="u-skeleton-btn"></button>
</div>
</li>
</ul>
</div>
</body>
</html>
CSS部分
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.u-skeleton-container {
100%;
}
.u-skeleton-box {
100%;
padding: 16px 16px 0;
box-sizing: border-box;
overflow: hidden;
}
.u-skeleton-box li {
display: flex;
height: 120px;
justify-content: space-between;
margin-top: 32px;
}
.u-skeleton-box li:first-child {
margin-top: 0;
}
.u-skeleton-left {
120px;
height: 120px;
background-color: #f2f2f2;
margin-right: 16px;
border-radius: 4px;
overflow: hidden;
}
.u-skeleton-right {
position: relative;
flex: 1;
}
.u-skeleton-right p {
height: 16px;
margin-top: 10px;
background-color: #f2f2f2;
}
.u-skeleton-right p:first-child {
margin-top: 0;
}
.u-skeleton-btn {
position: absolute;
right: 0;
bottom: 0;
78px;
height: 28px;
background-color: #f2f2f2;
border-radius: 100em;
border: 0;
}
.u-skeleton--animate {
-webkit-animation: u-skeleton-blink 1.2s ease-in-out infinite;
animation: u-skeleton-blink 1.2s ease-in-out infinite;
}
@-webkit-keyframes u-skeleton-blink {
50% {
opacity: .4
}
}
@keyframes u-skeleton-blink {
50% {
opacity: .4
}
}