complex
adj.复杂的;
sequence
n.顺序;
restriction
n.限制;
mininclusive
n.最小包容;
enumeration
n.枚举;
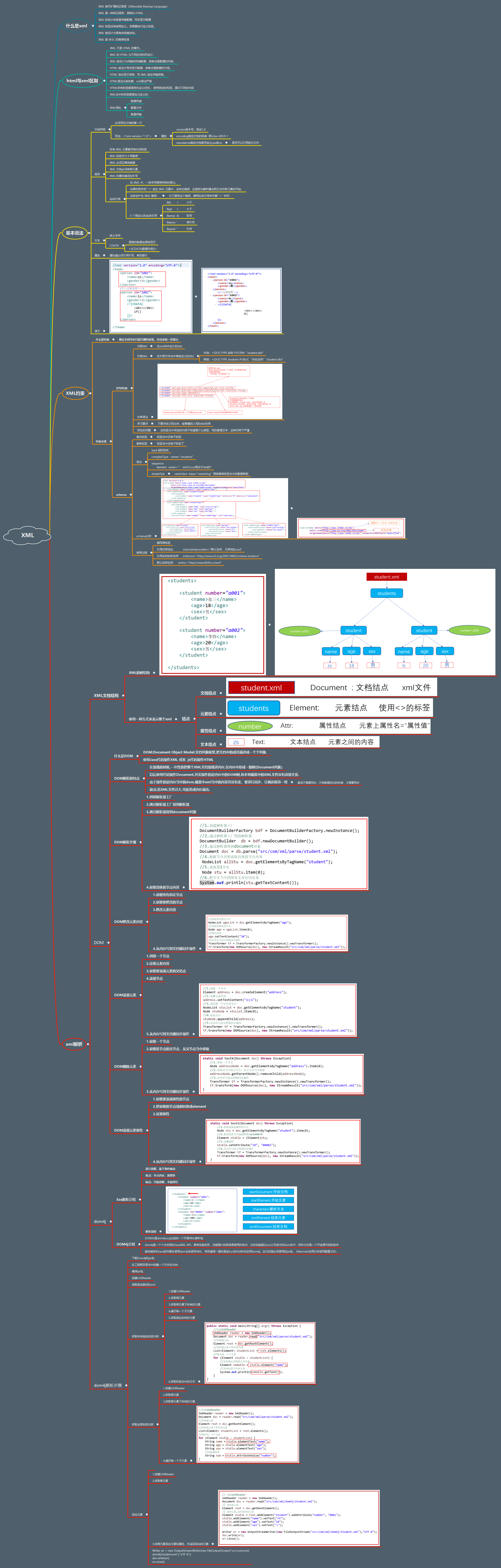
什么是xml
- XML 指可扩展标记语言(EXtensible Markup Language)
- XML 是一种标记语言,很类似 HTML
- XML 的设计宗旨是传输数据,而非显示数据
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准
html与xml区别
- XML 不是 HTML 的替代。
- XML 和 HTML 为不同的目的而设计:
- XML 被设计为传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
- HTML 旨在显示信息,而 XML 旨在传输信息。
- HTML语法比较松散,xml语法严格
- HTML所有标签都是预先定义好的, 使用固定的标签,展示不同的内容
- XML当中的标签都是自己定义的
- XML用处(数据存储,配置文件,数据传输)
基本语法
文档声明
- 必须写在文档的第一行
- 写法:<?xml version="1.0">
属性
version版本号,固定1.0
encoding指定文档的码表 默认iso-8859-1
standalone指定文档是否独立yes或no
是否可以引用其它文件
规则
所有 XML 元素都须有关闭标签
XML 标签对大小写敏感
XML 必须正确地嵌套
XML 文档必须有根元素
XML 的属性值须加引号
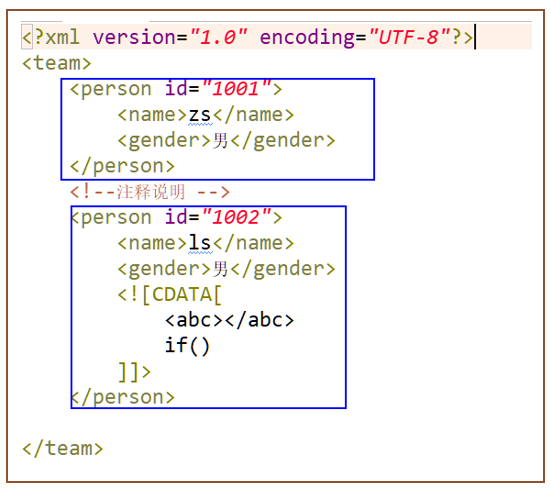
实体引用
在 XML 中,一些字符拥有特殊的意义。
如果你把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生 XML 错误:
为了避免这个错误,请用实体引用来代替 "<" 字符:
5 个预定义的实体引用
< < 小于
> > 大于
& & 和号
' ' 单引号
" " 引号
文本
转义字符
CDATA
里面的数据会原样显示
属性
属性值必须引用引号,单双都行
演示

XML约束
什么是约束
规定文档当中只能写哪些标签。并且会给一些提示
约束分类
DTD约束
- 内部dtd(在xml当中定义的dtd)
- 外部dtd(在外部文件当中单独定义的dtd)
本地:<!DOCTYPE 名称 SYSTEM "student.dtd"
网络:<!DOCTYPE students PUBLIC "命名空间" "student.dtd"
- 约束语法

- 学习要求
不要求自己写出来,能看懂别人写的dtd约束
- 存在的问题
在标签当中存放的内容不知道是什么类型,写的都是汉字,这种约束不严谨
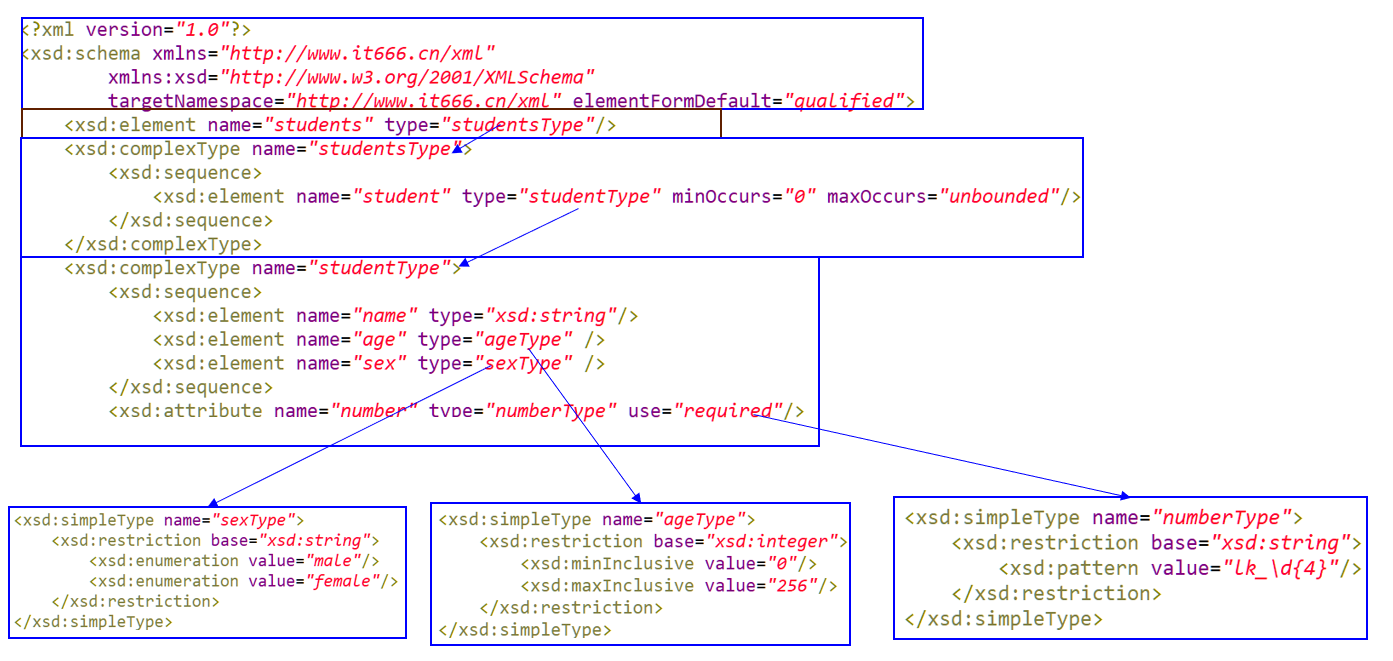
schema约束
复杂标签
标签当中还有子标签
简单标签
标签当中没有子标签了
语法
-
type 起的别名
-
complexType name="students"
-
sequence
element name="" minOccur相当于dtd的*
-
simpleTyle
restriction base="xsd:string" 限制简单标签当中的数据类型
-
schema分析


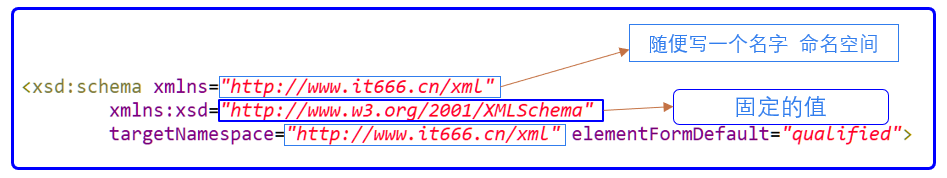
使用过程
- 编写根标签
- 引用约束地址
xsi:schemaLocation="默认空间 约束地址.xsd"
- 引用实例名称空间
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- 默认名称空间
xmlns="http://www.it666.cn/xml"
xml解析
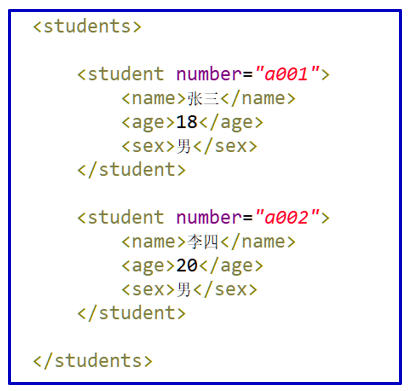
XML文档结构
XML的树结构

使用一种方式来表示整个xml
结点
文档结点 
元素结点

属性结点

文本结点

DOM
什么是DOM
- DOM:Document Object Model:文档对象模型,把文档中的成员描述成一个个对象.
- 使用Java代码操作XML 或者 js代码操作HTML
DOM解析的特点
-
在加载的时候,一次性的把整个XML文档加载进内存,在内存中形成一颗树(Document对象).
-
以后使用代码操作Document,其实操作的是内存中的DOM树,和本地磁盘中的XML文件没有直接关系.
-
由于操作的是内存当中的dom,磁盘中xml当中的内容并没有变,要进行同步,让两边保持一致
查询不需要同步,只有数据变化的时候,才需要同步
-
缺点:若XML文件过大,可能造成内存溢出.
DOM解析步骤
1.创建解析器工厂
2.通过解析器工厂得到解析器
3.通过解析器得到document对象
4.获取具体的节点内容

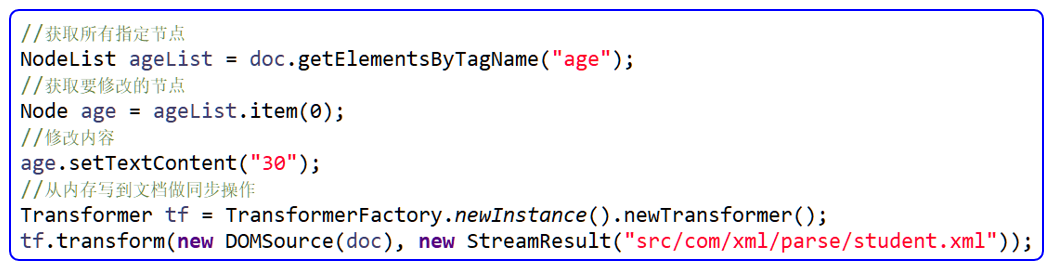
DOM修改元素内容
1.获取所有指定节点
2.获取要修改的节点
3.修改元素内容
4.从内存写到文档做同步操作

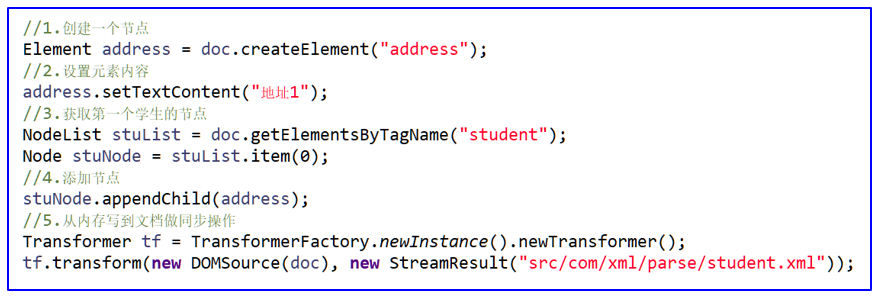
##### DOM添加元素
1.创建一个节点
2.设置元素内容
3.获取要添加元素的父结点
4.添加节点
5.从内存写到文档做同步操作

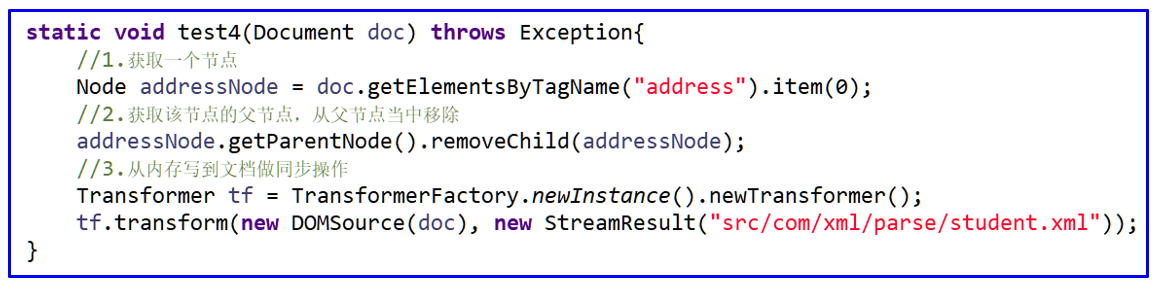
DOM删除元素
1.获取一个节点
2.获取该节点的父节点,从父节点当中移除
3.从内存写到文档做同步操作

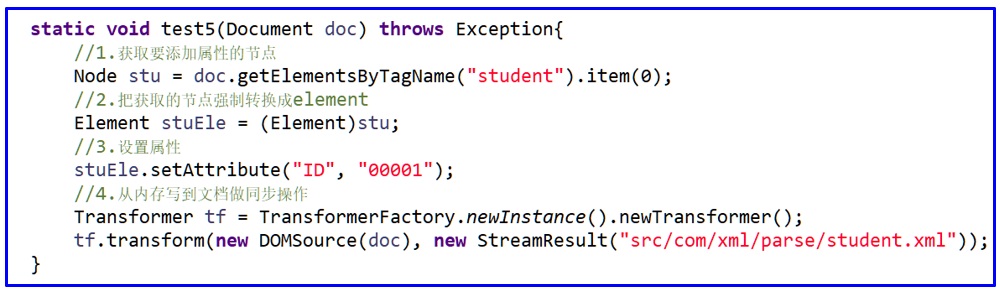
DOM添加元素属性
1.获取要添加属性的节点
2.把获取的节点强制转换成element
3.设置属性
4.从内存写到文档做同步操作

dom4j
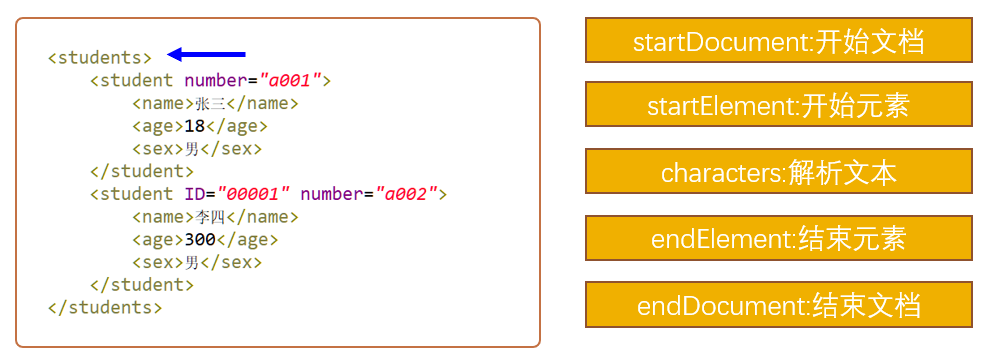
Sax解析介绍
逐行读取,基于事件驱动
优点:不占内存,速度快
缺点:只能读取,不能回写
解析流程

DOM4j介绍
DOM4J是dom4j.org出品的一个开源XML解析包
dom4j是一个十分优秀的JavaXML API,具有性能优异、功能强大和极其易使用的特点,它的性能超过sun公司官方的dom技术,同时它也是一个开放源代码的软件
越来越多的Java软件都在使用dom4j来读写XML,特别值得一提的是连Sun的JAXM也在用dom4j。这已经是必须使用的jar包, Hibernate也用它来读写配置文件。
dom4j解析步骤
-
下载Dom4j的jar包
-
在工程根目录当中创建一个文件夹为lib
-
编译jar包
-
创建SAXReader
-
读取指定路径的xml
-
获取所有指定标签内容
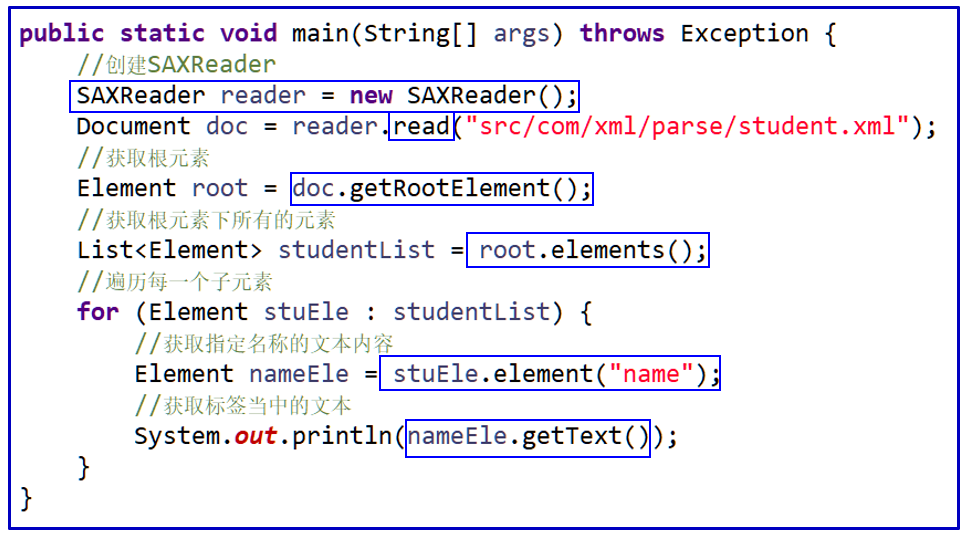
1.创建SAXReader
2.获取根元素
3.获取根元素下所有的元素
4.遍历每一个子元素
5.获取指定名称的元素
6.获取标签当中的文本

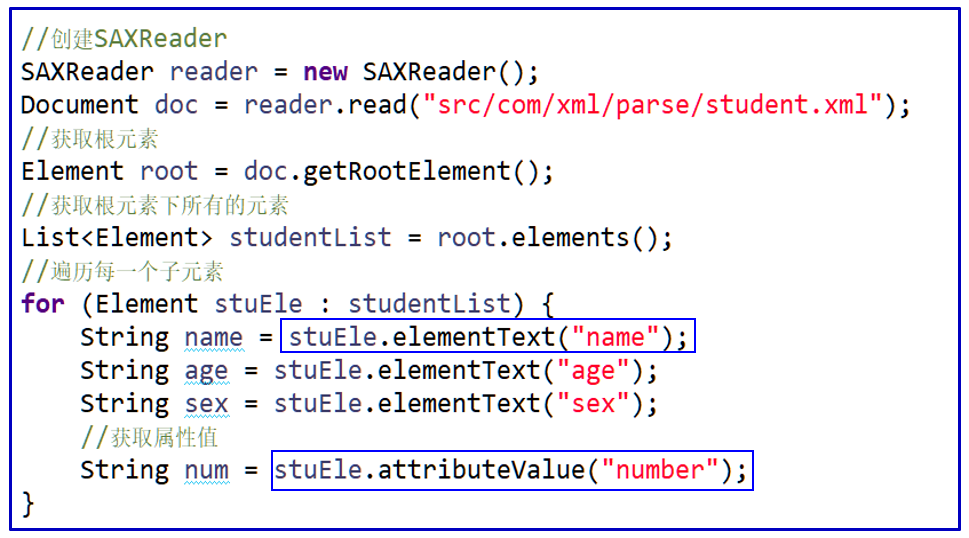
获取全部标签内容
1.创建SAXReader
2.获取根元素
3.获取根元素下所有的元素
4.遍历每一个子元素

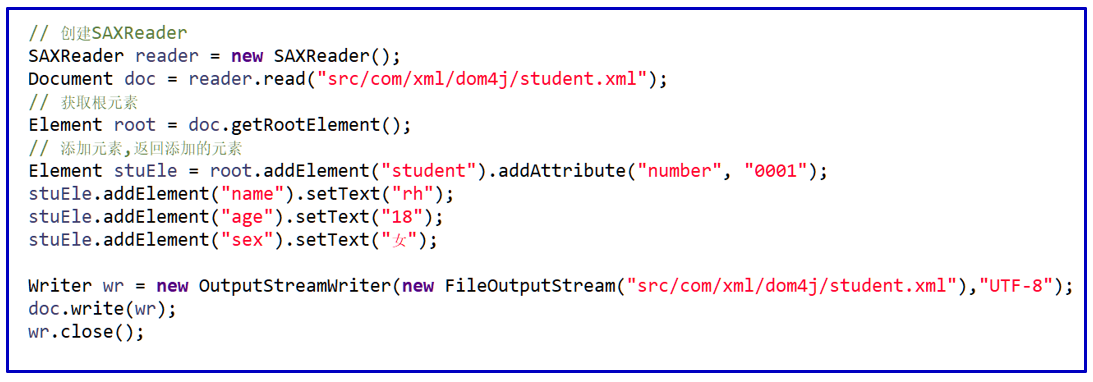
添加元素
1.创建SAXReader
2.获取根元素
3.给根元素添加元素和属性,并返回添加的元素

Writer wr = new OutputStreamWriter(new FileOutputStream("src/com/xml/dom4j/student.xml"),"UTF-8");
doc.write(wr);
wr.close();