团队信息
队名:我要当管家
团队成员的学号与姓名(需要标注队长)
| 组员 | 学号 |
|---|---|
| 林恩(队长) | 211606367 |
| 寇永明 | 211606311 |
| 杨长元 | 211406242 |
| 胡彤 | 211606305 |
| 李震 | 211606316 |
| 王浩 | 211606329 |
| 李杰 | 211606366 |
团队分工
描述团队的每个成员分别完成了UML图的哪些部分,可以选择多种方式呈现。
- Leangoo的看板

UML
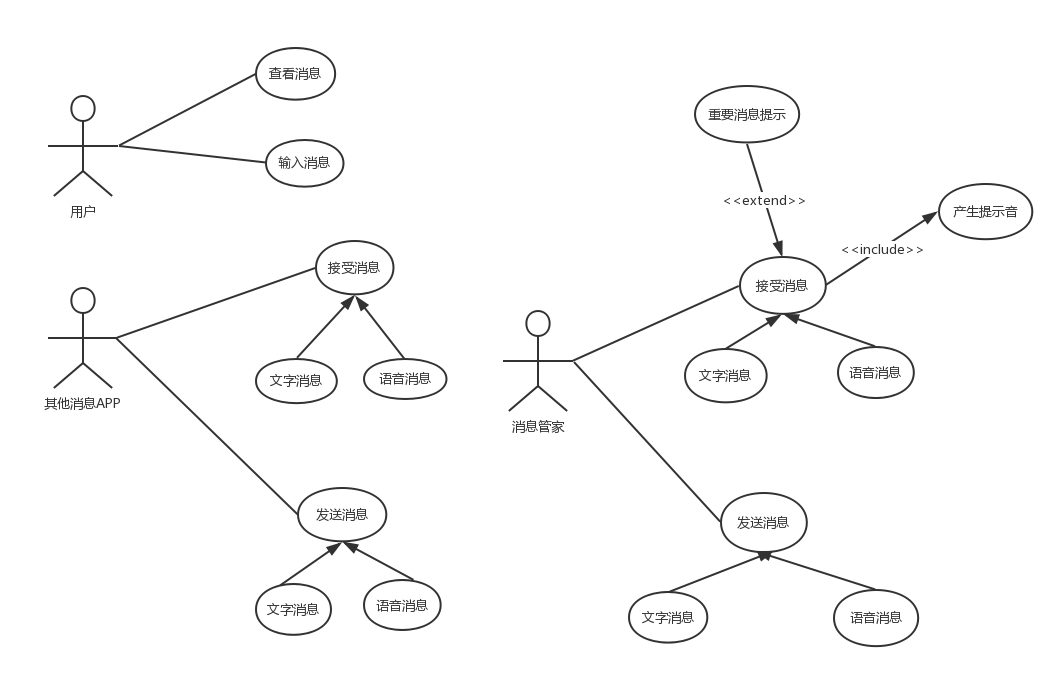
- 用例图

该图为软件用例图,展示了各个对象的所要进行的工作
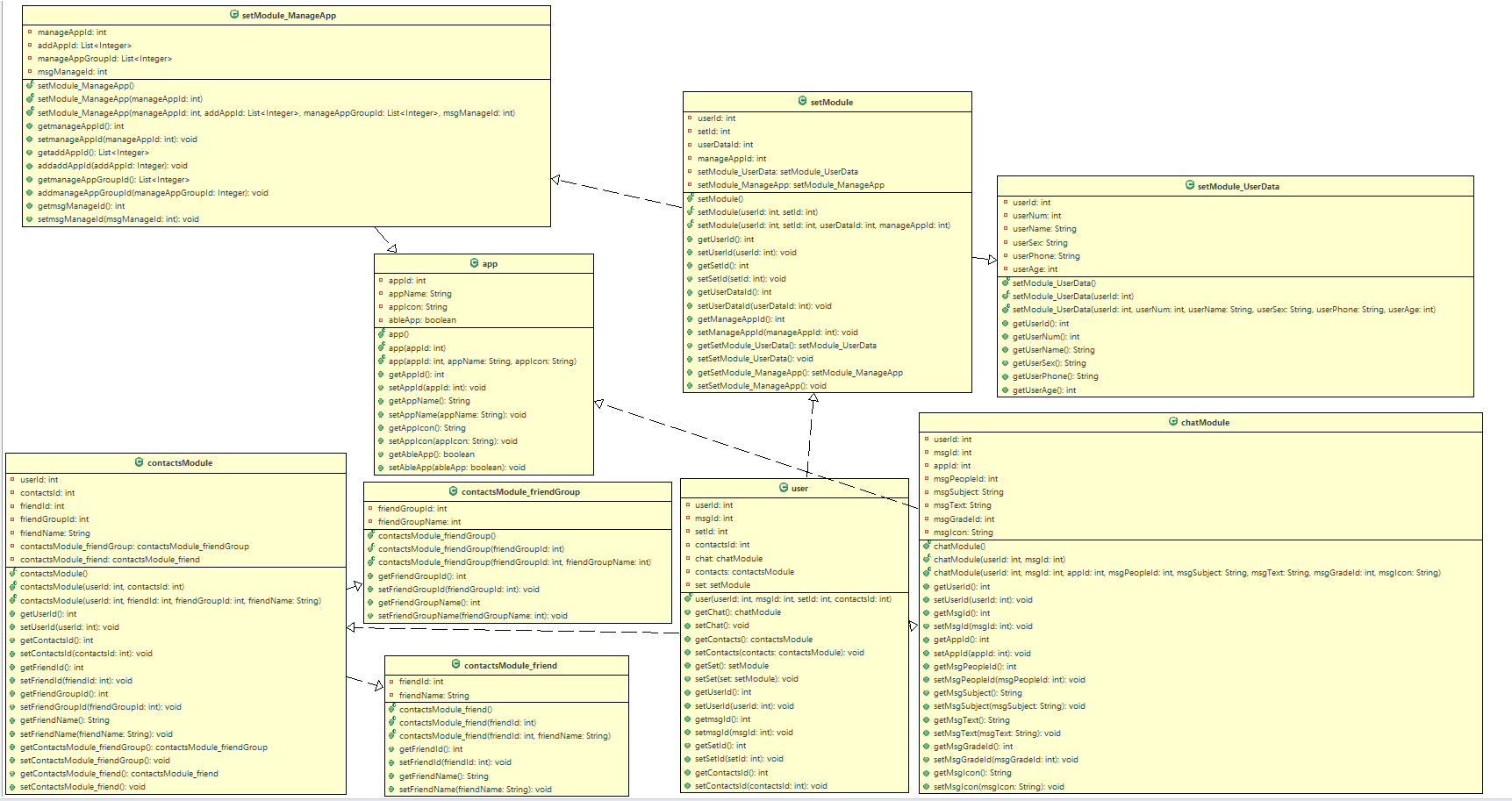
- 类图

对应的是设置,联系人,聊天模块,因为各自模块都需要细分还有着一定的关联度。
避免耦合度太高,我将一些数据类单独拿出建立一个类,这样可以避免耦合度过高而导致后期不好维护。
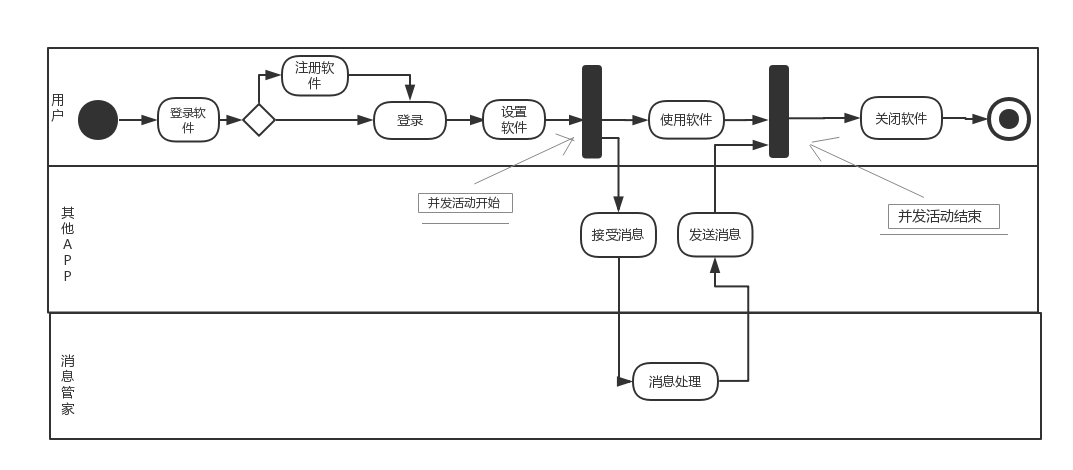
- 活动图

描述是整个系统的活动图、反映了系统一个活动到另一个活动的过程,使协作处理有效
-
时序图
页面功能模块时序图

该图为主页面功能时序图,展示了用户在选择功能模块时的流程,主页面选择模块主要有不同模块跳转到不同功能的问题,该图表明了跳转和返回的流程。
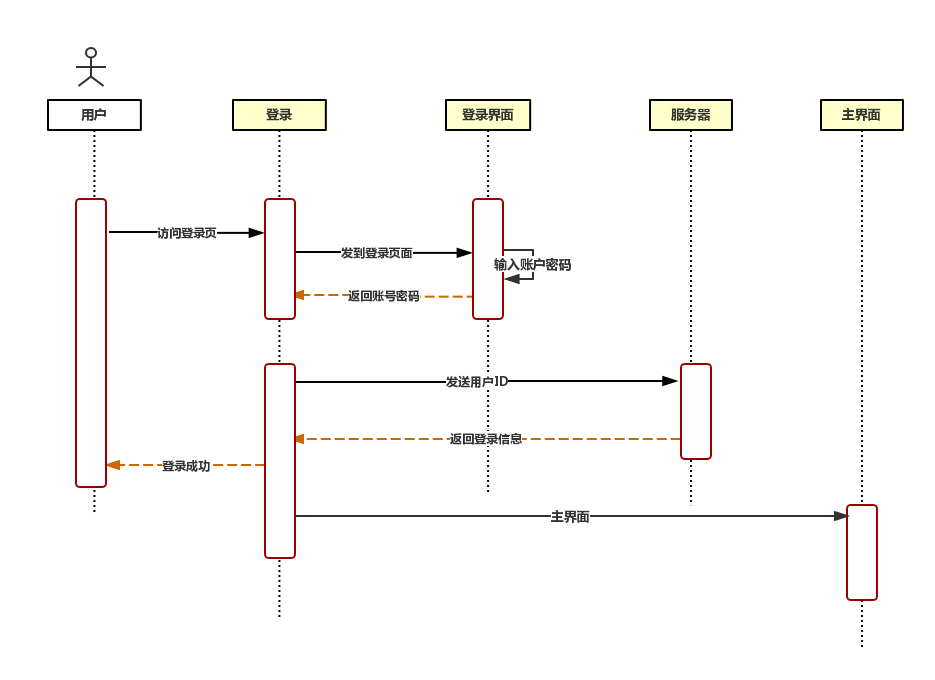
登录界面时序图

该图为软件登录界面时序图,展示了用户在登录APP时的流程。
登录界面主要面临用户输入的账号密码与服务器的数据传输问题,该图较为清晰的表明了数据的传输方向。
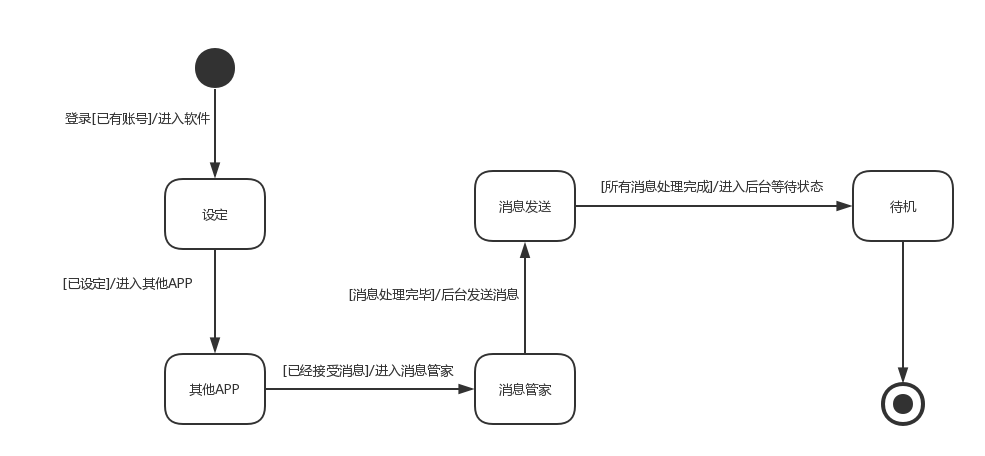
- 状态图

描述的是整个系统的状态图,描述了某个对象的状态变化,使得操作内容更加明确
工具选择
- 林恩:我使用的是eclipse插件导出UML图,原因是方便简洁