website:http://fancyapps.com/fancybox/
该控件针对图片效果非常好。
1. 所需的js文件
<!DOCTYPE html> <html> <head> <title>fancyBox - Fancy jQuery Lightbox Alternative | Demonstration</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- Add jQuery library --> <script type="text/javascript" src="../lib/jquery-1.10.1.min.js"></script> <!-- Add mousewheel plugin (this is optional) --> <script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script> <!-- Add fancyBox main JS and CSS files --> <script type="text/javascript" src="../source/jquery.fancybox.js?v=2.1.5"></script> <link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.5" media="screen" /> <!-- Add Button helper (this is optional) --> <link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5" /> <script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script> <!-- Add Thumbnail helper (this is optional) --> <link rel="stylesheet" type="text/css" href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" /> <script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script> <!-- Add Media helper (this is optional) --> <script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.6"></script>
2. Simple image gallery.
Uses default settings
<script type="text/javascript"> $(document).ready(function() { /* * Simple image gallery. Uses default settings */ $('.fancybox').fancybox();
html source code:
<h3>Simple image gallery</h3> <p> <a class="fancybox" href="1_b.jpg" data-fancybox-group="gallery" title="Lorem ipsum dolor sit amet"><img src="1_s.jpg" alt="" /></a> <a class="fancybox" href="2_b.jpg" data-fancybox-group="gallery" title="Etiam quis mi eu elit temp"><img src="2_s.jpg" alt="" /></a> <a class="fancybox" href="3_b.jpg" data-fancybox-group="gallery" title="Cras neque mi, semper leon"><img src="3_s.jpg" alt="" /></a> <a class="fancybox" href="4_b.jpg" data-fancybox-group="gallery" title="Sed vel sapien vel sem uno"><img src="4_s.jpg" alt="" /></a> </p>
效果如下:
3.Different effects
fancybox:
$(".fancybox-effects-a").fancybox({
helpers: {
title : {
type : 'outside'
},
overlay : {
speedOut : 0
}
}
});
// Disable opening and closing animations, change title type
$(".fancybox-effects-b").fancybox({
openEffect : 'none',
closeEffect : 'none',
helpers : {
title : {
type : 'over'
}
}
});
// Set custom style, close if clicked, change title type and overlay color
$(".fancybox-effects-c").fancybox({
wrapCSS : 'fancybox-custom',
closeClick : true,
openEffect : 'none',
helpers : {
title : {
type : 'inside'
},
overlay : {
css : {
'background' : 'rgba(238,238,238,0.85)'
}
}
}
});
// Remove padding, set opening and closing animations, close if clicked and disable overlay
$(".fancybox-effects-d").fancybox({
padding: 0,
openEffect : 'elastic',
openSpeed : 150,
closeEffect : 'elastic',
closeSpeed : 150,
closeClick : true,
helpers : {
overlay : null
}
});
html source code:
<h3>Different effects</h3> <p> <a class="fancybox-effects-a" href="5_b.jpg" title="Lorem ipsum dolor sit amet, consectetur adipiscing elit"><img src="5_s.jpg" alt="" /></a> <a class="fancybox-effects-b" href="5_b.jpg" title="Lorem ipsum dolor sit amet, consectetur adipiscing elit"><img src="5_s.jpg" alt="" /></a> <a class="fancybox-effects-c" href="5_b.jpg" title="Lorem ipsum dolor sit amet, consectetur adipiscing elit"><img src="5_s.jpg" alt="" /></a> <a class="fancybox-effects-d" href="5_b.jpg" title="Lorem ipsum dolor sit amet, consectetur adipiscing elit"><img src="5_s.jpg" alt="" /></a> </p>
3.1 效果a
3.2 效果b
3.3 效果c
3.4 效果d
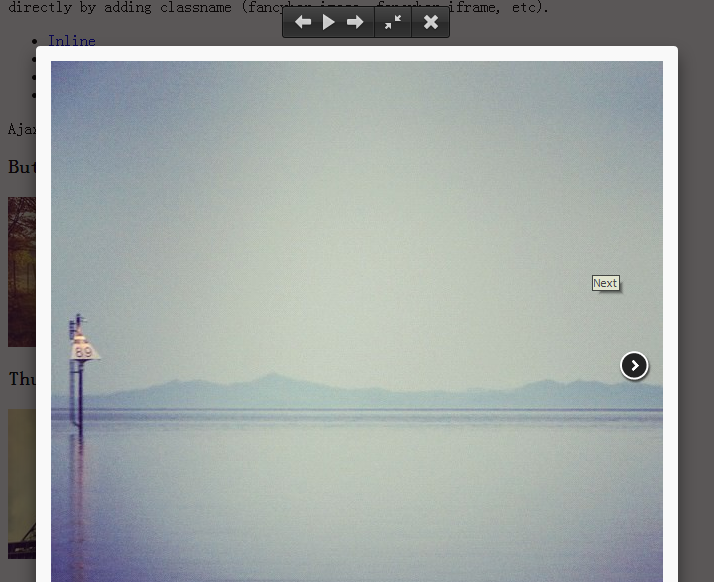
4. button helper
fancybox:
$('.fancybox-buttons').fancybox({
openEffect : 'none',
closeEffect : 'none',
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
helpers : {
title : {
type : 'inside'
},
buttons : {}
},
afterLoad : function() {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}
});
html source code:
<h3>Button helper</h3> <p> <a class="fancybox-buttons" data-fancybox-group="button" href="1_b.jpg"><img src="1_s.jpg" alt="" /></a> <a class="fancybox-buttons" data-fancybox-group="button" href="2_b.jpg"><img src="2_s.jpg" alt="" /></a> <a class="fancybox-buttons" data-fancybox-group="button" href="3_b.jpg"><img src="3_s.jpg" alt="" /></a> <a class="fancybox-buttons" data-fancybox-group="button" href="4_b.jpg"><img src="4_s.jpg" alt="" /></a> </p>
效果
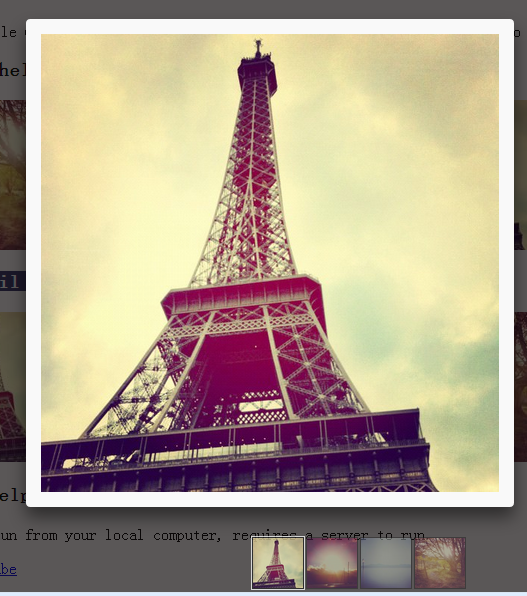
5.Thumbnail helper
fancybox:
$('.fancybox-thumbs').fancybox({
prevEffect : 'none',
nextEffect : 'none',
closeBtn : false,
arrows : false,
nextClick : true,
helpers : {
thumbs : {
width : 50,
height : 50
}
}
});
html source code:
<h3>Thumbnail helper</h3> <p> <a class="fancybox-thumbs" data-fancybox-group="thumb" href="4_b.jpg"><img src="4_s.jpg" alt="" /></a> <a class="fancybox-thumbs" data-fancybox-group="thumb" href="3_b.jpg"><img src="3_s.jpg" alt="" /></a> <a class="fancybox-thumbs" data-fancybox-group="thumb" href="2_b.jpg"><img src="2_s.jpg" alt="" /></a> <a class="fancybox-thumbs" data-fancybox-group="thumb" href="1_b.jpg"><img src="1_s.jpg" alt="" /></a> </p>
效果:
通过cancel按钮来取消显示。