see http://www.trirand.com/jqgridwiki/doku.php?id=wiki:retrieving_data
本文给出jqgrid和laravel的Eloquent 数据交互接口。
1. json访问格式
通过http://localhost:8000/json去获取数据,在请求的时候,还会加上一些默认参数。
http://localhost:8000/json?_search=false&nd=1422412397217&rows=10&page=1&sidx=id&sord=desc
这个是真正在访问的时候请求数据参数。
function pageInit() { var lastsel; jQuery("#list4").jqGrid({ "800", url: 'http://localhost:8000/json', datatype: "json", colNames: ['Inv No', 'game_name', 'game_id', 'game_server', 'game_auth', 'created_at', 'updated_at'], colModel: [ {name: 'id', index: 'id', 55}, {name: 'game_name', index: 'game_name', 90, editable: true}, {name: 'game_id', index: 'game_id', 100, editable: true}, {name: 'game_server', index: 'game_server', 80, align: "right", editable: true}, {name: 'game_auth', index: 'game_auth', 80, align: "right", editable: true}, {name: 'created_at', index: 'created_at', 200, align: "right", editable: true}, {name: 'updated_at', index: 'updated_at', 150, sortable: false, editable: true} ], rowNum: 10, rowList: [10, 20, 30], pager: '#pager2', sortname: 'id', viewrecords: true, sortorder: "desc", onSelectRow: function (id) { if (id && id !== lastsel) { // alert("hello"); jQuery('#list4').jqGrid('restoreRow', lastsel); jQuery('#list4').jqGrid('editRow', id, true); lastsel = id; } }, editurl: "http://www.trirand.com/blog/jqgrid/server.php", caption: "Using events example" }); jQuery("#list4").jqGrid('navGrid', "#pager2", {edit: false, add: false, del: false}); } </script>
服务器端代码:
public function json() { $all = ModelAccount::all(); // $total = $all->count() / Input::get("rows"); $total = ceil($all->count()/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all->count().'","rows":'.$all.'}'; //return $all; }
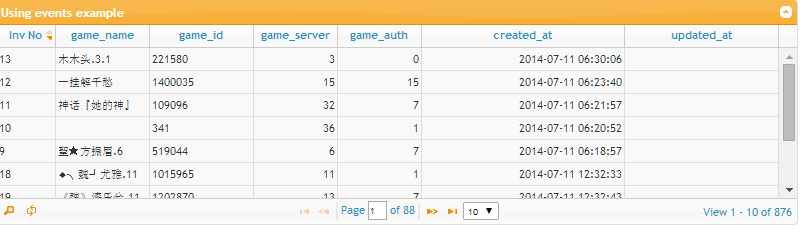
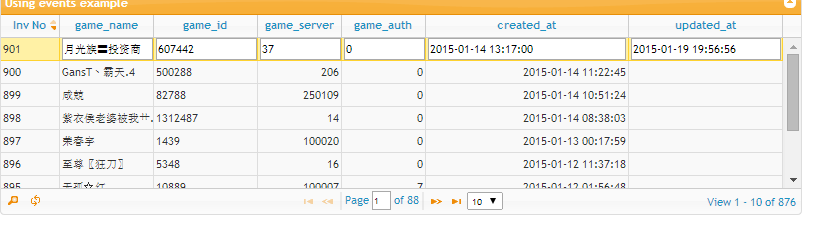
这是一种最原始的方式。出来的界面如下图
1.1 排序
感觉jqgrid是不会自己排序的,每次点击排序的话,会发送请求给服务器端,服务器端会再执行一次数据库查询。这点感觉效率不是很高。
通过点击Inv No上下排序的话,会再次发送一个请求。
http://localhost:8000/json?_search=false&nd=1422416288639&rows=10&page=1&sidx=id&sord=asc
如果点击game_name的话,请求又变成了
http://localhost:8000/json?_search=false&nd=1422416317800&rows=10&page=1&sidx=game_name&sord=asc
根据分析,sord是决定排序是倒序还是顺序。sidx是决定根据哪个字段来进行排序。
那么服务器端需要根据该请求做相应的判断。
public function json() { $all = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->get(); $total = ceil($all->count()/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all->count().'","rows":'.$all.'}'; //return $all; }
1.2 优化查询效率
我们看到每次查询的时候时候都会把数据库的表全部遍历一遍,从效率优化的角度,应该每次只返回相应数量的数据就可以了。
按照上例,每次只需要取10条数据就可以了。
服务器端相应代码修改如下:
public function json() { $value = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->get(); $all = ModelAccount::all()->count(); $total = ceil($all/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all.'","rows":'.$value.'}'; //return $all; }
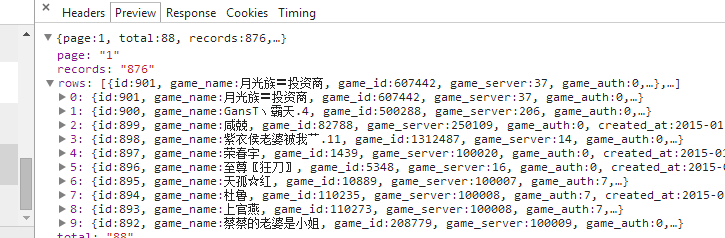
通过chrome分析可以得到,确实每次只拉出来10条数据。
1.3 从哪里开始?
解决了数量问题,那么需要解决数据从哪里开始的问题了。
我们来看,如果用户切换到第二个页面的话,那么相应的请求就变成
http://localhost:8000/json?_search=false&nd=1422417279445&rows=10&page=2&sidx=id&sord=desc
服务器端的代码相应需要修改
public function json() { $offset = (Input::get("page") - 1) * Input::get("rows"); $value = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::all()->count(); $total = ceil($all/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all.'","rows":'.$value.'}'; }
1.4 每次查询的数据量
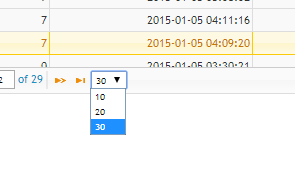
每次查询的数据量是根据界面数据给出来的,在代码中可以通过rowList来指定几种。
1.5 条件查询
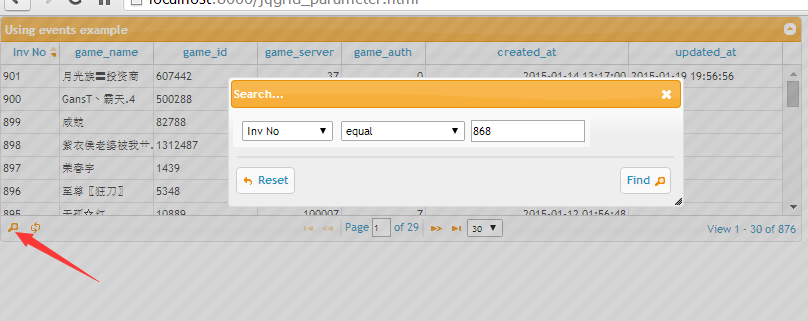
通过点击搜索,可以弹出搜索对话框。
点击Find之后,会向服务器发送请求。
主要是4个参数
1._search=true
2.searchField=id
3.searchString=868
4.searchOper=eq
那么我们相应的服务器端代码修改
public function json() { $searchField=''; $searchOper=''; $searchString=''; $value=''; $all=''; $offset = (Input::get("page") - 1) * Input::get("rows"); if(!strcmp(Input::get("_search"), "true")){ $searchField=Input::get("searchField"); $searchOper=Input::get("searchOper"); if(!strcmp($searchOper, "eq")) {//equal $searchOper="="; } else if(!strcmp($searchOper,"ne")) { //not equal $searchOper=""; } else if(!strcmp($searchOper,"bw")) { //begin with } else if(!strcmp($searchOper,"bn")) { //not begin with } else if(!strcmp($searchOper,"ew")) { //ends with } else if(!strcmp($searchOper,"en")) { //not ends with } else if(!strcmp($searchOper,"cn")) { //contains } else if(!strcmp($searchOper,"nc")) { //not contains } else if(!strcmp($searchOper,"nu")) { //is null } else if(!strcmp($searchOper,"nn")) { //not is null } else if(!strcmp($searchOper,"in")) { //is null } else if(!strcmp($searchOper,"ni")) { //is null } $searchString=Input::get("searchString"); $value = ModelAccount::where($searchField, $searchOper, $searchString)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::where($searchField, $searchOper, $searchString)->count(); } else { $value = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::all()->count(); } $total = ceil($all/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all.'","rows":'.$value.'}'; }
如何去除多余的搜索条件?
修改对应语言文件的search段中odata.
odata: [{ oper:'eq', text:'等于u3000u3000'},{ oper:'ne', text:'不等u3000u3000'},{ oper:'lt', text:'小于u3000u3000'},{ oper:'le', text:'小于等于'},{ oper:'gt', text:'大于u3000u3000'},{ oper:'ge', text:'大于等于'},{ oper:'bw', text:'开始于'},{ oper:'bn', text:'不开始于'},{ oper:'in', text:'属于u3000u3000'},{ oper:'ni', text:'不属于'},{ oper:'ew', text:'结束于'},{ oper:'en', text:'不结束于'},{ oper:'cn', text:'包含u3000u3000'},{ oper:'nc', text:'不包含'},{ oper:'nu', text:'不存在'},{ oper:'nn', text:'存在'}],
2.数据修改
2.1 通过事件实现
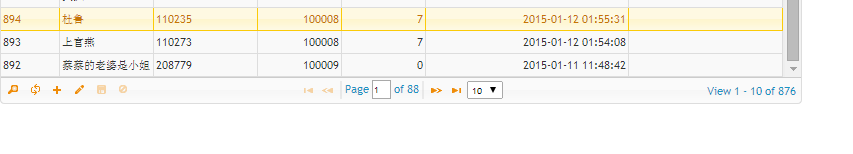
双击某一行之后,可以进行修改
2.2 导航条编辑
通过添加
jQuery("#list4").jqGrid('inlineNav',"#pager2");
会使用内部编辑。
2.3 数据提交
编辑了数据,那么我们怎么提交到数据库呢?
首先需要我们在laravel里面添加一条post路由。
Route::post('edit_jqgrid', array('as' => 'edit_jqgrid', 'uses' => 'ControllerAccount@edit_jqgrid'));
在jqgrid的javascript里面添加:
editurl: http://localhost:8000/edit_jqgrid,
在编辑保存的时候,通过chrome分析确实是发送了edit_jqgrid的post请求。
2.4 前端界面
jQuery('#list4').jqGrid('navGrid', '#pager2',
{
edit: true,
add : true,
del : true,
search :true,
searchtext: "查找",
addtext: "添加",
edittext: "编辑",
deltext: "删除",
refreshtext:"刷新"
} ,
{
closeOnEscape: true,//Closes the popup on pressing escape key
reloadAfterSubmit :true,
drag :true,
afterSubmit :function (response, postdata) {
if (response.responseText == "")
{
$(this).jqGrid('setGridParam',
{
datatype: 'json'
}).trigger('reloadGrid');//Reloads the grid after edit
return [true, ""];
}
else
{
$(this).jqGrid('setGridParam',
{
datatype: 'json'
}).trigger('reloadGrid'); //Reloads the grid after edit
return [false, response.responseText];//Captures and displays the response text on th Edit window
}
},
editData: {
id: function () {
var sel_id = $('#list4').jqGrid('getGridParam', 'selrow') ;
var value = $('#list4').jqGrid('getCell',sel_id, 'id');
return value;
}
}
} ,
{
closeAfterAdd: true,//Closes the add window after add
afterSubmit:function (response, postdata) {
if (response.responseText == "")
{
$(this).jqGrid('setGridParam',{
datatype: 'json'
}).trigger('reloadGrid');//Reloads the grid after Add
return [true, ''];
}
else
{
$(this).jqGrid('setGridParam', {
datatype: 'json'
}).trigger('reloadGrid')//Reloads the grid after Add
return [false, response.responseText];
}
}
},
{ //DELETE
closeOnEscape: true,
closeAfterDelete :true,
reloadAfterSubmit : true,
drag:true,
afterSubmit:function (response, postdata) {
if (response.responseText == "")
{
$("#list4").trigger("reloadGrid", [{current: true}]) ;
return [false, response.responseText];
}
else
{
$(this).jqGrid('setGridParam', {
datatype: 'json'
}).trigger('reloadGrid');
return [true, response.responseText];
}
} ,
delData: {
EmpId: function () {
var sel_id = $('#list4').jqGrid('getGridParam', 'selrow');
var value = $('#list4').jqGrid('getCell',sel_id, 'id');
return value;
}
}
},
{//SEARCH
closeOnEscape: true
}
) ;
2.5 添加数据
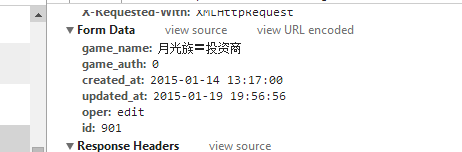
通过chrome分析,可以看到里面有个oper为edit
2.6 修改数据
通过chrome分析,可以看到里面有个oper为add
2.7 删除数据
通过chrome分析,可以看到里面有个oper为del
3.界面本地化
现有模块的本地化,可以使用以下语句
<script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script>
其他文字的本地化,在这里面需要注意一点,尽量使用统一的本地化模式,因为本来laravel里面会有一个本地化的模块。
3.1 laravel 本地化
在app/lang里面增加一个cn目录,新建一个message.php文件,内容如下:
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2015/1/30 * Time: 11:11 */ return array( 'welcome' => 'Welcome to our application', 'id' => '编号', 'game_name' => '玩家名字', 'game_id' => '玩家编号', 'game_server' => '游戏区', 'game_auth' => '权限', 'created_at' => '创建时间', 'updated_at' => '更新时间' );
修改config/app.php文件,将locale设置为cn.
修改jqgrid代码:
datatype: "json", colNames: ['{{Lang::get('message.id')}}', '{{Lang::get('message.game_name')}}', '{{Lang::get('message.game_id')}}', '{{Lang::get('message.game_server')}}', '{{Lang::get('message.game_auth')}}', '{{Lang::get('message.created_at')}}', '{{Lang::get('message.updated_at')}}'], colModel: [
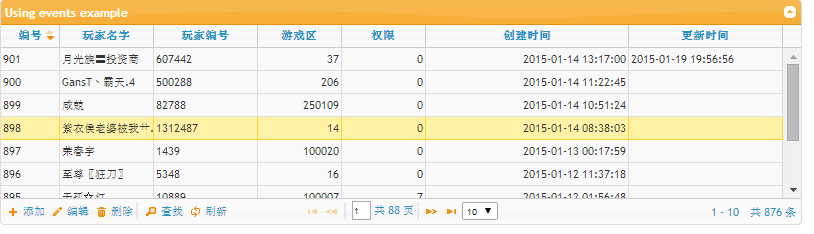
修改完成之后显示界面如下:
4.界面自定义
4.1 字体
这个字体个人觉得比较难看,我想改成微软雅黑字体,并且字体大小增加一倍。
<STYLE type="text/css"> /* Jqgrid */ .ui-jqgrid .ui-jqgrid-view {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid-sortable {font-size:14px;} /*修改列名的字体大小*/ .ui-widget-content .jqgrow .ui-row-ltr .ui-jqgrid-view {font-size:14px;} /*修改表格内容字体,不起作用*/ </style>
这个时候只是修改表格里面的字体大小,其他的大小还没有修改。
添加:
<STYLE type="text/css"> /* Jqgrid */ .ui-jqgrid .ui-jqgrid-view {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid .ui-jqgrid-pager {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid-sortable {font-size:14px;} /*修改列名的字体大小*/ .ui-widget-content .jqgrow .ui-row-ltr .ui-jqgrid-view {font-size:14px;} /*修改表格内容字体,不起作用*/ </style>
添加:
<STYLE type="text/css"> /* Jqgrid */ .ui-jqgrid .ui-jqgrid-view {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid .ui-jqgrid-pager {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid .ui-jqgrid-titlebar {font-size: 16px;} .ui-jqgrid-sortable {font-size:14px;} /*修改列名的字体大小*/ .ui-widget-content .jqgrow .ui-row-ltr .ui-jqgrid-view {font-size:14px;} /*修改表格内容字体,不起作用*/ </style>
最后的css代码为:
<STYLE type="text/css"> /* Jqgrid */ .ui-jqgrid .ui-jqgrid-view {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid .ui-jqgrid-pager {font-size:14px;} /*修改grid标题的字体大小*/ .ui-jqgrid .ui-jqgrid-titlebar {font-size: 16px;} .ui-jqdialog-title {font-size: 14px;} .ui-jqgrid-sortable {font-size:14px;} /*修改列名的字体大小*/ .ui-widget-content .jqgrow .ui-row-ltr .ui-jqgrid-view {font-size:14px;} /*修改表格内容字体,不起作用*/ .CaptionTD {font-size:14px} .fm-button {font-size:14px} .ui-jqdialog {font-size: 14px} </style>
4.2 搜索
4.2.1组合搜索
在navGrid的搜索参数里面增加
{//SEARCH
closeOnEscape: true,
multipleSearch:true,
//multipleGroup:true
}
翻译成正常的url地址为:
根据分析组合查询分为大致的4种情况:
1.同时满足一个条件
2.同时满足n个条件
3.满足任一一个条件
4.满足任一n个条件
根据以上分析,服务器端相应的代码修改为
public function json() { $searchField=''; $searchOper=''; $searchString=''; $value=''; $all=''; $filters=''; $offset = (Input::get("page") - 1) * Input::get("rows"); $filters = Input::get("filters"); if($filters) { $json_data = json_decode($filters); $groupOp = $json_data->groupOp; $rules = $json_data->rules; //return $rules; $r=''; $number=0; foreach($rules as $rule) { $rule->op = "="; if($number == 0) { $r = $r . ' ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } else { if(!strcmp($groupOp, "AND")) { $r = $r . ' and ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } else { $r = $r . ' or ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } } $number = $number+1; } //$r=$r.' " '; //$r='id = 901 or game_server = 888'; $value = ModelAccount::whereRaw($r)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::whereRaw($r)->count(); } else { if (!strcmp(Input::get("_search"), "true")) { $searchField = Input::get("searchField"); $searchOper = Input::get("searchOper"); if (!strcmp($searchOper, "eq")) {//equal $searchOper = "="; } else if (!strcmp($searchOper, "ne")) { //not equal $searchOper = ""; } else if (!strcmp($searchOper, "bw")) { //begin with } else if (!strcmp($searchOper, "bn")) { //not begin with } else if (!strcmp($searchOper, "ew")) { //ends with } else if (!strcmp($searchOper, "en")) { //not ends with } else if (!strcmp($searchOper, "cn")) { //contains } else if (!strcmp($searchOper, "nc")) { //not contains } else if (!strcmp($searchOper, "nu")) { //is null } else if (!strcmp($searchOper, "nn")) { //not is null } else if (!strcmp($searchOper, "in")) { //is null } else if (!strcmp($searchOper, "ni")) { //is null } $searchString = Input::get("searchString"); $value = ModelAccount::where($searchField, $searchOper, $searchString)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::where($searchField, $searchOper, $searchString)->count(); } else { $value = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::all()->count(); } } $total = ceil($all/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all.'","rows":'.$value.'}'; }
4.2.2 分组查询
具体还没有分析
4.2.3 Toolbar查询
jqgrid添加以下代码:
jQuery("#list4").jqGrid('filterToolbar',{searchOperators : true});
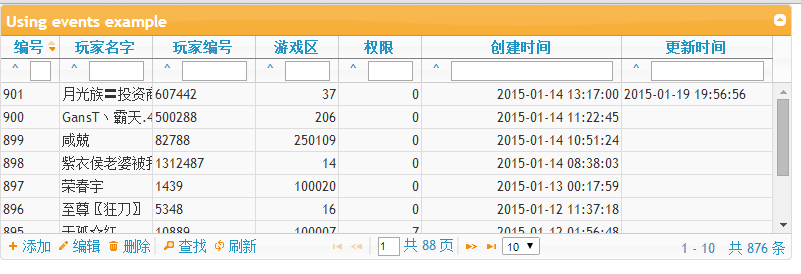
界面效果为:
这个时候的查询请求为:
这种情况会比较复杂,因为game_auth字段是数据库中的字段,可能无法做到一定的通用性。
如果同时查询两个字段的话,请求为:
服务器端相应的代码修改为:
public function json() { $searchField=''; $searchOper=''; $searchString=''; $value=''; $all=''; $filters=''; $offset = (Input::get("page") - 1) * Input::get("rows"); $filters = Input::get("filters"); if($filters) { $json_data = json_decode($filters); $groupOp = $json_data->groupOp; $rules = $json_data->rules; //return $rules; $r=''; $number=0; foreach($rules as $rule) { $rule->op = "="; if($number == 0) { $r = $r . ' ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } else { if(!strcmp($groupOp, "AND")) { $r = $r . ' and ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } else { $r = $r . ' or ' . $rule->field . ' ' . $rule->op . ' ' . $rule->data;//.'"'; } } $number = $number+1; } //$r=$r.' " '; //$r='id = 901 or game_server = 888'; $value = ModelAccount::whereRaw($r)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::whereRaw($r)->count(); } else { if (!strcmp(Input::get("_search"), "true")) { $searchField = Input::get("searchField"); if($searchField) { $searchOper = Input::get("searchOper"); if (!strcmp($searchOper, "eq")) {//equal $searchOper = "="; } else if (!strcmp($searchOper, "ne")) { //not equal $searchOper = ""; } else if (!strcmp($searchOper, "bw")) { //begin with } else if (!strcmp($searchOper, "bn")) { //not begin with } else if (!strcmp($searchOper, "ew")) { //ends with } else if (!strcmp($searchOper, "en")) { //not ends with } else if (!strcmp($searchOper, "cn")) { //contains } else if (!strcmp($searchOper, "nc")) { //not contains } else if (!strcmp($searchOper, "nu")) { //is null } else if (!strcmp($searchOper, "nn")) { //not is null } else if (!strcmp($searchOper, "in")) { //is null } else if (!strcmp($searchOper, "ni")) { //is null } $searchString = Input::get("searchString"); $value = ModelAccount::where($searchField, $searchOper, $searchString)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::where($searchField, $searchOper, $searchString)->count(); } else { $game_name=Input::get("game_name"); $game_id=Input::get("game_id"); $game_server=Input::get("game_server"); $game_auth=Input::get("game_auth"); $created_at=Input::get("created_at"); $updated_at=Input::get("updated_at"); $r=''; if($game_name) { $r=$r.' game_name ='.$game_name; } if($game_auth) { if($r) { $r=$r.' and ';} $r=$r.' game_auth ='.$game_auth; } if($game_server) { if($r) { $r=$r.' and ';} $r=$r.' game_server='.$game_server; } if($game_id) { if($r) { $r=$r.' and ';} $r=$r.' game_id='.$game_id; } if($created_at) { if($r) { $r=$r.' and ';} $r=$r.' created_at='.$created_at; } if($updated_at) { if($r) { $r=$r.' and ';} $r=$r.' updated_at='.$updated_at; } $value = ModelAccount::whereRaw($r)->orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::whereRaw($r)->count(); } } else { $value = ModelAccount::orderBy(Input::get("sidx"), Input::get("sort"))->take(Input::get("rows"))->offset($offset)->get();//->paginate(Input::get("rows"))->getFrom($offset);//take(20)->offset(10)->get(); $all = ModelAccount::all()->count(); } } $total = ceil($all/Input::get("rows"));//*Input::get("rows") / 10; return '{"page":"'.Input::get("page").'","total":"'.$total.'","records":"'.$all.'","rows":'.$value.'}'; }