1、Options
1.1 caption
string
表格的标题。显示在Header上。若为空号将不会显示。
empty
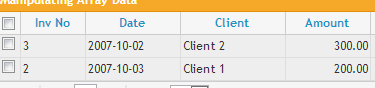
caption : "Manipulating Array Data"
1.2 colNames
array
列名称数组。该名称将在Header中显示。名称以逗号分隔,数量应与colModel 数组数量相等
colNames : [ 'Inv No', 'Date', 'Client', 'Amount', 'Tax','Total', 'Notes' ],
1.3 colModel
array
描述列参数数组。这是表格最重要的部分,详见colModelAPI.
colModel : [ {name : 'id',index : 'id',width : 60,sorttype : "int"}, {name : 'invdate',index : 'invdate',width : 90,sorttype : "date"}, {name : 'name',index : 'name',width : 100}, {name : 'amount',index : 'amount',width : 80,align : "right",sorttype : "float"}, {name : 'tax',index : 'tax',width : 80,align : "right",sorttype : "float"}, {name : 'total',index : 'total',width : 80,align : "right",sorttype : "float"}, {name : 'note',index : 'note',width : 150,sortable : false} ],
1.4 multiselect
boolean
此属性设为true时启用多行选择
multiselect : true,
1.5 datatype
string
定义表格希望获得的数据的类型,有效值有:
Xml —xml数据;
xmlstring—xml字符串;
json—JSON数据
jsonstring—JSON字符串
local—客户端数据(数组)
javascript—javascript数据
function—函数返回数据
参见colModel API 和Retrieve Data
datatype : "local",
1.6 pager
定义数据浏览导航分页条。这必须是一个有效的html元素;在例子中,我们定义的是id为pager的div元素。导航层可以放在任何地方。
pager: '#pager2',
1.7 rowNum
设置表格中显示多少条记录。
rowNum:2,
1.8 rowList
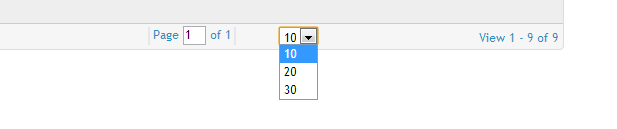
用于构造select框选项的数组。此select框在分页条中,用于客户选择表格显示记录的条数。当改变后,此参数将替换url中的rowNum参数。
rowList:[10,20,30],
1.9 sortname
设置初始排序列。可以是列名或列号。此参数通过url供服务器使用。
1.10 url
这里告诉我们从哪里得到数据。通常这是个服务器端的文件,该文件链接数据库并返回适当的数据,用来填充表格。
1.11 mtype
这里告诉如何调用ajax:GET或POST。
1.12 pagerpos
string
指定分页栏的位置
默认为:center
1.13 gridview
boolean
设置为true将提高5~10倍的显示速度。但不能再使用treeGrid, subGrid, 或afterInsertRow事件
默认为:false
可写
1.14 direction
string
表格中的书写方向。“ltr”从左到右(缺省值),“rtl”从右到左
默认为:ltr
只读
1.15 hiddengrid
boolean
如果设置为true,表格开始被隐藏,数据不被装入,只显示标题。当第一次点击显示/隐藏按钮显示表格,数据从服务器装入。
默认为:false
只读
该属性好像必须要针对从服务器获取的时候才会生效。
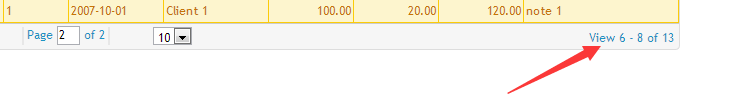
1.16 viewrecords
1.17 loadonce
boolean
如果设置为true,表示一次性加载所有数据
参考文档:http://www.trirand.com/blog/jqgrid/jqgrid.html,http://www.trirand.com/jqgridwiki/doku.php