首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input
一、input 标签
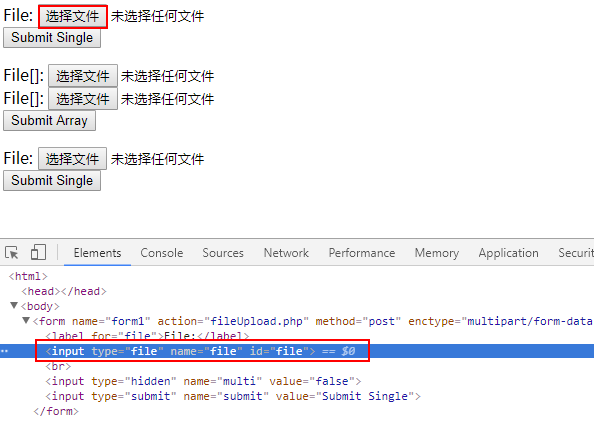
示例网址:http://sahitest.com/demo/php/fileUpload.htm
网页如下:
代码如下:
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.implicitly_wait(20)
driver.get("http://sahitest.com/demo/php/fileUpload.htm")
driver.find_element_by_id('file').send_keys('e:python\test1day1\1.txt')
time.sleep(10)
driver.quit()
send_keys 处,写要上传的文件绝对路径,注意转义。
二、非input 型上传文件 (参考灰蓝博客:http://blog.csdn.net/huilan_same/article/details/52439546)
对于那些不是input框实现的上传怎么办,这种上传千奇百怪,有用a标签的,有用div的,有用button的,有用object的,我们没有办法通过直接在网页上处理掉这些上传,唯一的办法就是打开OS弹框,去处理弹框。
而对于OS弹框涉及的层面已经不是selenium能解决的了,怎么办?很简单,用OS层面的操作去处理,到这里我们基本找到了问题的处理方法。
原文作者大概讲解了以下几种方案:
- autoIT,借助外力,我们去调用其生成的au3或exe文件。
- Python pywin32库,识别对话框句柄,进而操作
- SendKeys库
- keybd_event,跟3类似,不过是模拟按键,ctrl+a,ctrl+c, ctrl+v…
但是2、3、4作者说不太稳定,而AutoIT在前面我们又学过,所以,暂时研究其他方案,感兴趣的请看灰蓝博客。下面来看下AutoIT的实现方法。
driver.find_element_by_name('file').click()
sleep(5)
os.system("sc.exe")
具体autoIT:
在做Python UI自动化测试时遇到这种情况,我们可以借助一个工具autoIT来实现上传图片或者是文件;
一、具体操作步骤如下:
①、首先下载安装autoIT(自行百度下载即可);

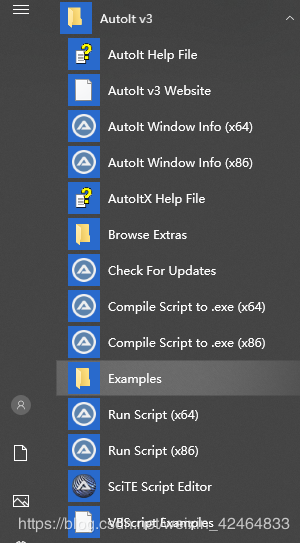
其中:
AutoIt Windows Info 用于识别Windows控件信息
Compile Script to.exe 用于将autoIT生成 exe 执行文件
Run Script 用于执行autoIT脚本
SciTE Script Editor 用于编写autoIT脚本
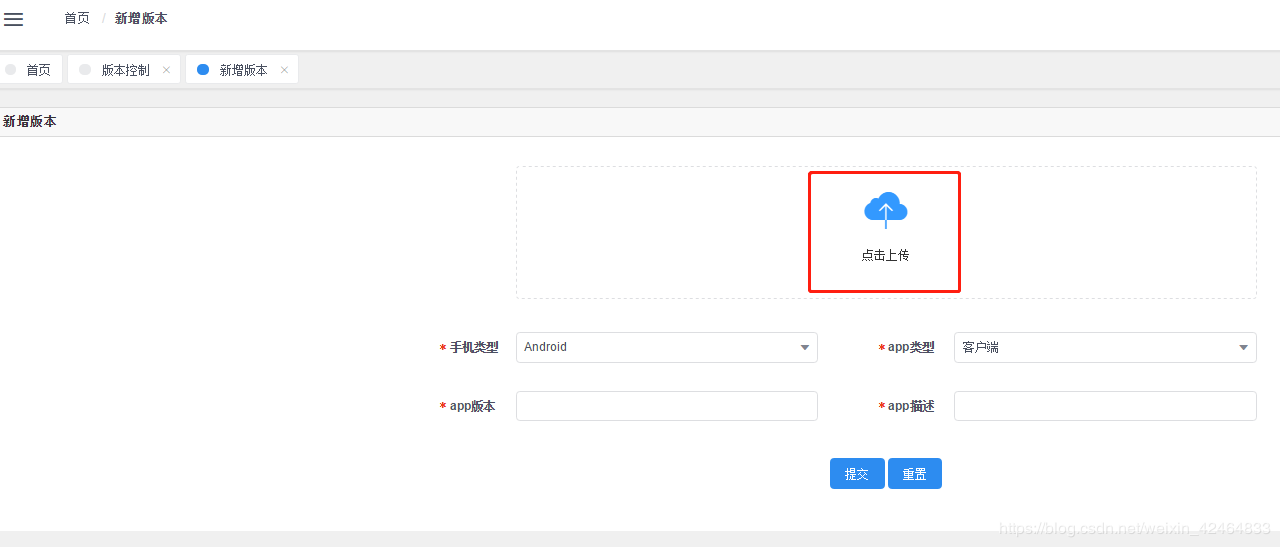
②、以我做过的项目为例:

点击上传按钮之后,操作界面如下:

③、打开AutoIt Windows Info 工具,点击Finder Tool下小风扇形状图标,按住鼠标左键拖动到需要识别的控件上。
④、打开SciTE Script Editor编辑器,编写脚本。
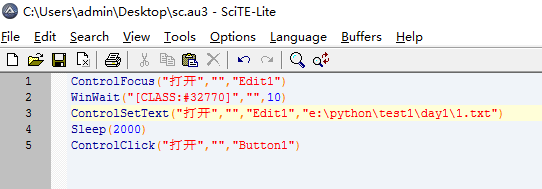
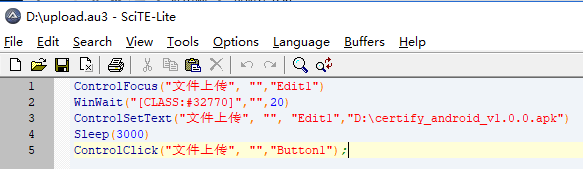
SciTE Script Editor编辑器如下图:

代码如下:
ControlFocus(“文件上传”, “”,“Edit1”)
WinWait("[CLASS:#32770]","",20)
ControlSetText(“文件上传”, “”, “Edit1”,“D:certify_android_v1.0.0.apk”)
Sleep(3000)
ControlClick(“文件上传”, “”,“Button1”);
代码第三行,D:certify_android_v1.0.0.apk可以改成图片路径;
⑤、将脚本保存为uploadFile.au3,然后保持上传文件界面处于打开状态,再通过通过Run Script 工具将uploadFile.au3打开运行;
⑥、打开Compile Script to.exe工具,将upload.au3生成为exe可执行文件;
⑦、调用upload.exe部分代码实现如下:
import os
self.driver.find_element(By.XPATH,"文件上传").click() # 定位点击上传按钮
os.system('D:upload.exe')# 执行upload.exe文件
原文:https://blog.csdn.net/weixin_42464833/article/details/87921073
三、多文件上传
如果html 网页中,有multiple属性,则代表一次可以选择多个文件上传
<input type="file" name="file" multiple>
如何用Selenium 实现控制上传多个文件呢?
1、一个一个上传,试验失败(想想确实不应该成功,毕竟手动点击的时候,上传第二个文件会把第一个文件覆盖掉,这个逻辑本身就这样)
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get(r'file:///E:python est1day1 est0.html')
driver.find_element_by_name('file').send_keys('e:python\test1day1\1.txt')
sleep(5)
driver.find_element_by_name('file').send_keys('e:python\test1day1\storm.jpg')
sleep(5)
driver.quit()
2、一次上传多个文件,用逗号分隔
driver.find_element_by_name('file').send_keys("e:python\test1day1\1.txt","e:python\test1day1\storm.jpg")
试验失败,只会将最后一个文件上传
3、换成列表上传呢?
files = ["e:python\test1day1\1.txt","e:python\test1day1\storm.jpg"]
driver.find_element_by_name('file').send_keys(files)
失败,只传了最后一个文件
经搜索,通过sendkeys,并不能一次传多个文件。
如果有该需求的话,请参考灰蓝win32 用法。
小结:
遇到上传文件控件,看看是否是input标签,如果是,那恭喜你,用sendkeys解决;如果不巧碰到了div类的,用AutoIT实现也不难。如果还想验证同时上传多个文件,那么则只能采用pywin32 实现。
转自:https://www.cnblogs.com/jiaoxiaohui/p/10708675.html