首先下载安装Postman直接打开官网,点击下载按钮即可完成下载https://www.getpostman.com/downloads/
栗子业务场景:用户登录医生账户,查询自己的处方列表数据;用户登录成功后,服务端返回一个token,客户端在查询列表数据的请求header中添加上对应的token,才可以查询成功
具体看下在Postman中如何操作:
step1
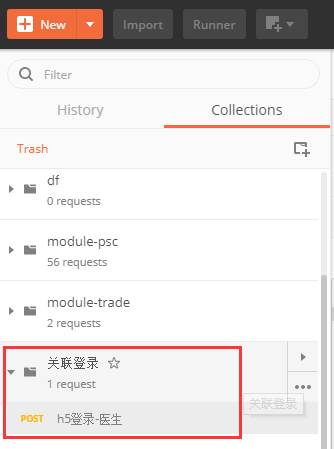
先添加一个集合,集合可以理解为一个项目/模块文件夹,可以把一个模块的接口都放到同一个集合里,点击“New Collection”创建一个集合

step2
创建一个HTTP请求,测试登录接口,按照接口文档里的信息,添加登录接口的URL和参数

step3
点击“Send”,查看下方接口返回,返回message为成功,data字段为登录接口返回的token值。接口调试成功,将登录请求保存到(Ctrl+s)刚创建的集合中。

step4
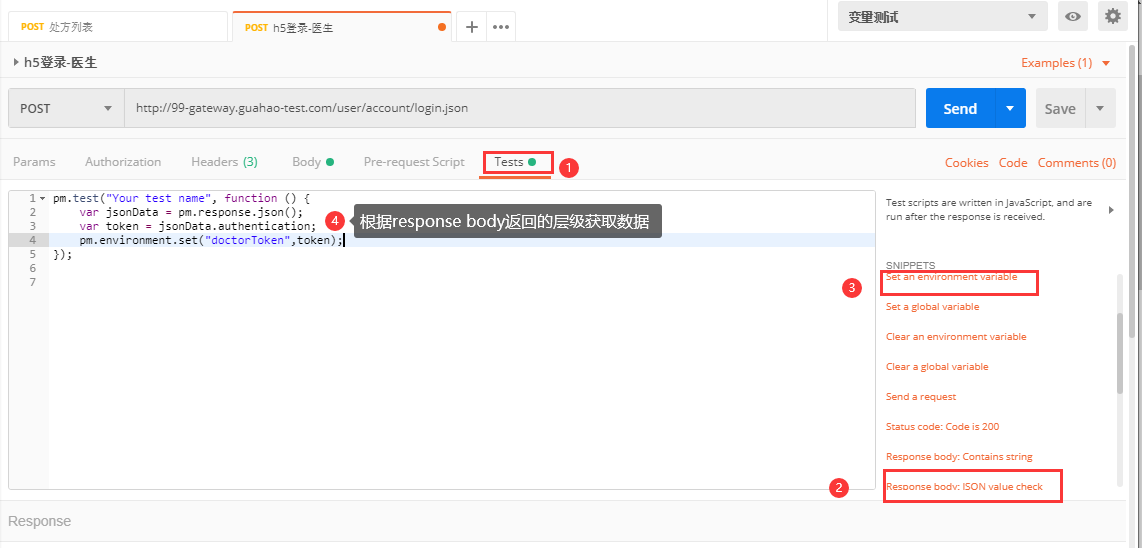
要想获取到登录接口返回json中的token值,需要用到HTTP请求组件中的Test脚本,Test脚本是在HTTP请求之后执行的一些JavaScript代码。
1. 点击Tests
2. 点击 “Response body:Json value check”,Test脚本区域自动生成了数据检查代码
3. 点击“Set an environment variable”,将token保存在自定义变量doctorToken中
4. 根据实际返回的response body中的数据层级修改jsonData取值

常见的操作有Postman参数获取/赋值/清空
响应数据的检查,如HTTP状态码是否为200、body中是否包含某字符串、Json值的检查等
可以通过点击右上角眼睛新增变量,点击send之后,验证是否已经获取到token值

step5
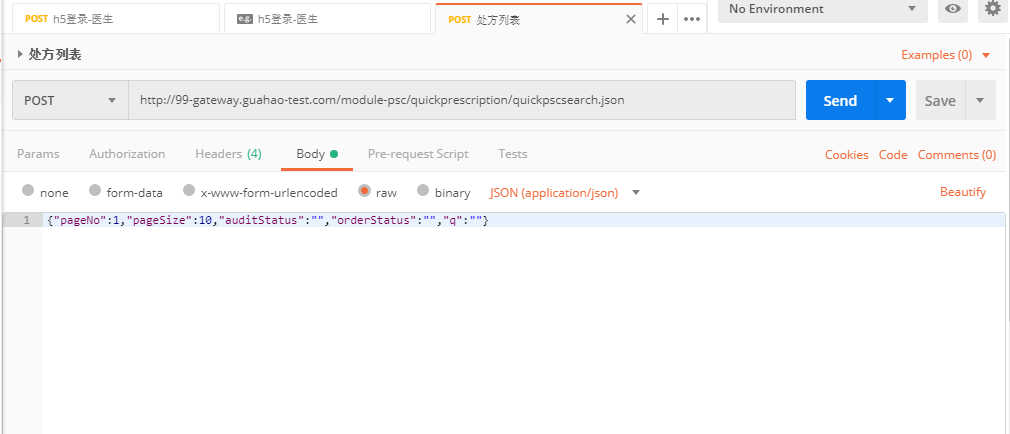
数据保存完成后,继续创建一个查询处方列表数据接口,配置请求参数

step6
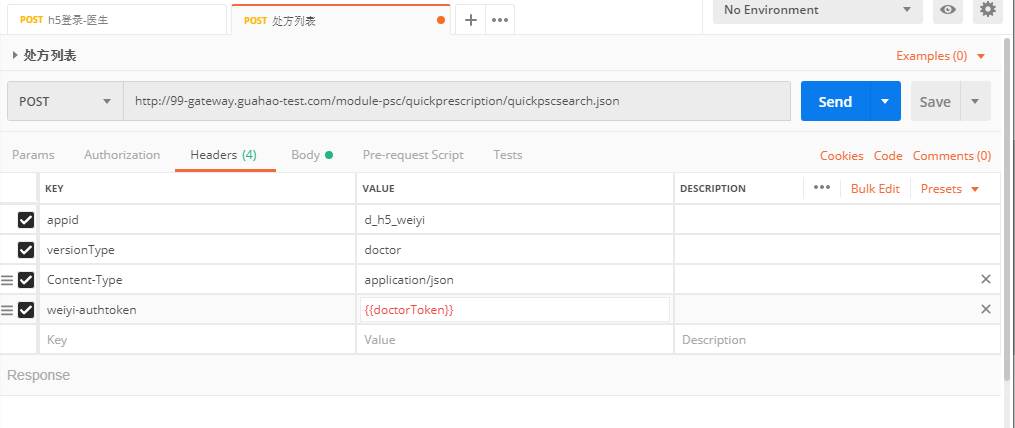
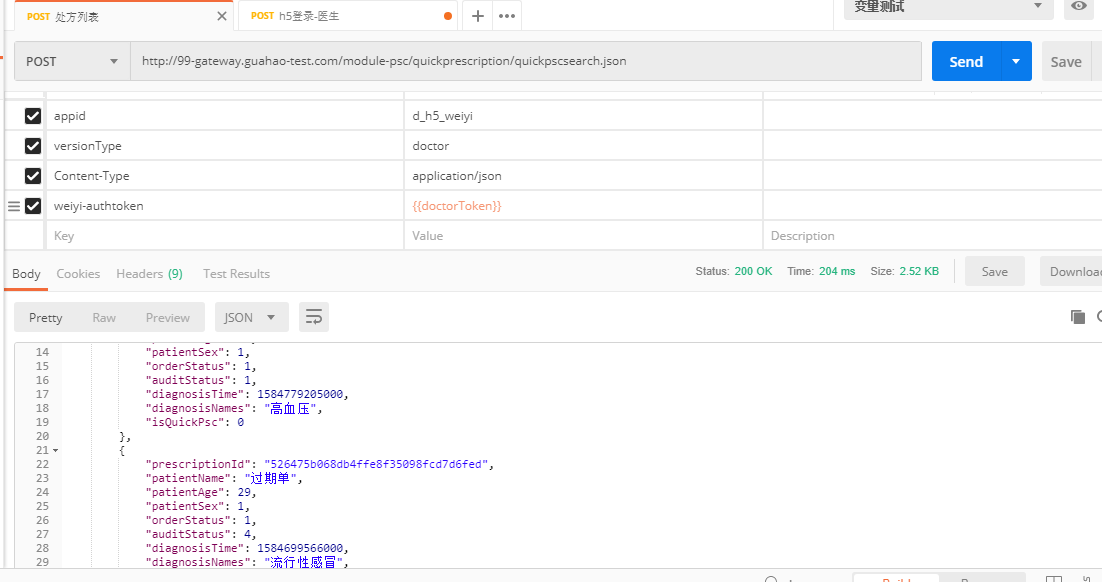
在请求的header中,添加刚才保存的token值,使用{{}}来引用Postman的参数

step7
查看ResponseBody,请求成功,成功接收到响应
总结下Postman接口数据关联的流程:
1、 先获取前一个接口的返回json数据
2、 提取json中的某字段,并保存到一个Postman变量里
3、 在下一个接口中,使用{{变量名}}使用上个接口保存的变量值