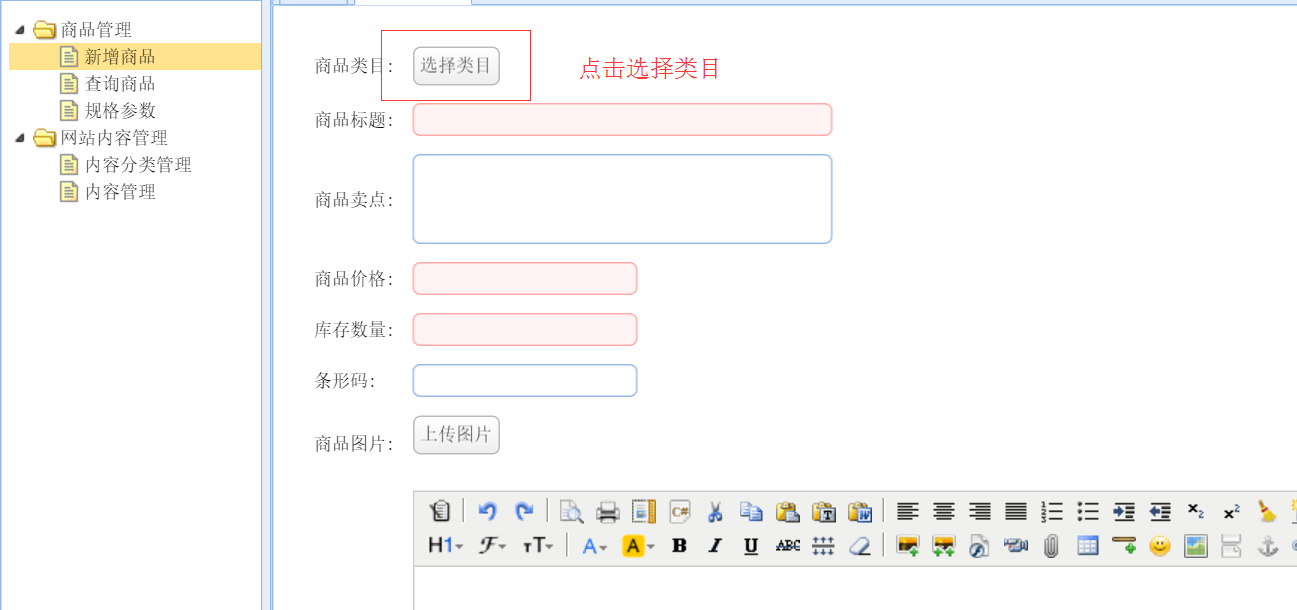
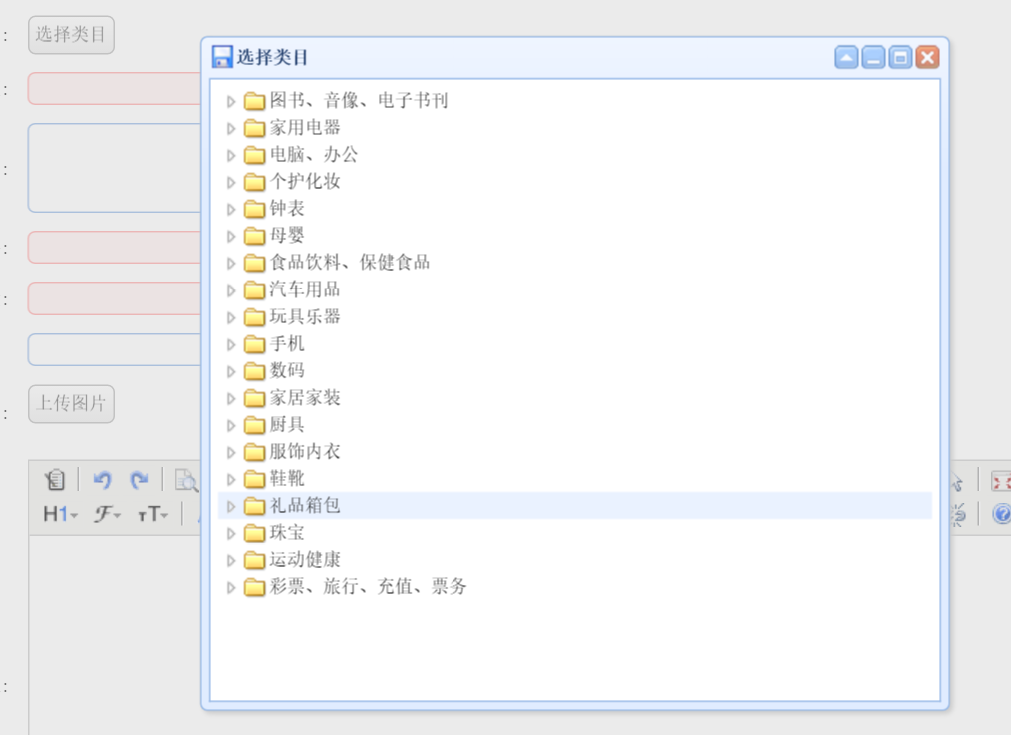
1.效果演示:


2.实现步骤
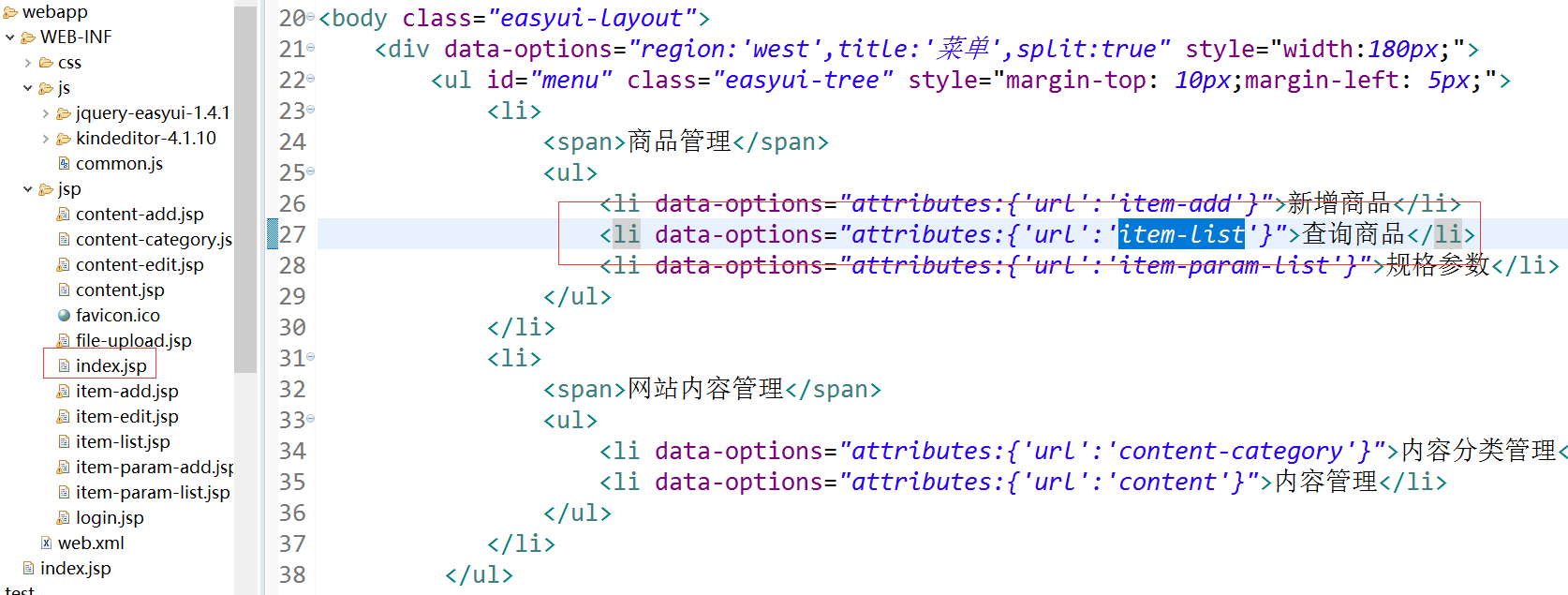
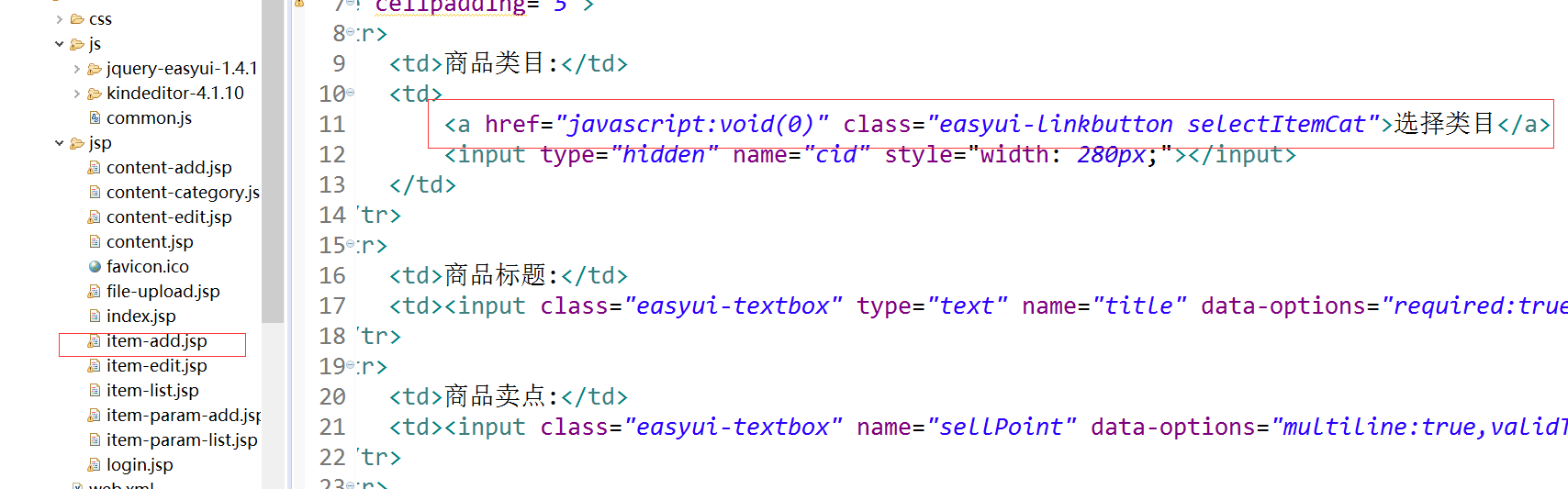
我们还是从index.jsp页面开始说起,如下图所示,可以看到当我们点击左侧菜单中的"新增商品"时,是会自动去请求item-add文件的

我们下面来看看item-add.jsp界面代码,我们从中可以看到,这个页面其实也是个代码片段,"选择类目"按钮其实是个链接,样式为"easyui-linkbutton",我们会发现该链接并没有指定onclick事件,那么是怎样触发鼠标点击事件呢?其实是".selectItemCat"样式来处理的

可以看到在common.js文件中有关于".selectItemCat"的事件定义。那么大家可能也注意到了,在item-add.jsp页面当中并没有引用common.js文件,为何能使用这个js文件呢,其实很简单,这是因为在index.jsp页面中引用了该js文件,而item-add.jsp文件只是index.jsp的一个代码片段而已,因此可以直接使用Index.jsp引用的js文件。

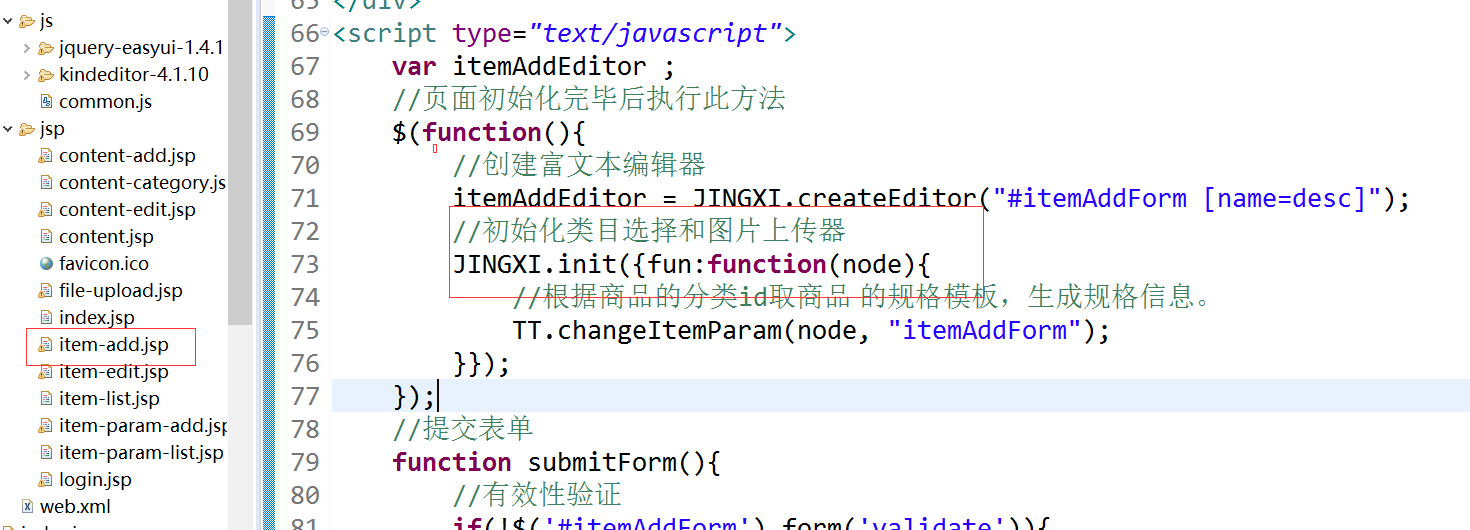
那么,这个分类选择按钮是什么时候被初始化的呢?我们可以从item-add.jsp下面的js中找到答案,如下图所示,可以看到,$(function){}是页面加载完之后会执行的脚本,在这里面有JINGXI.init方法来初始化类目选择。那么这个JINGXI又是在哪儿定义的呢?

其实JINGXI也是在common.js文件中定义的,如下所示,可以看到JINGXI中定义了一个init方法,在该方法中调用了this.initItemCat(data);来初始化类选择组件。
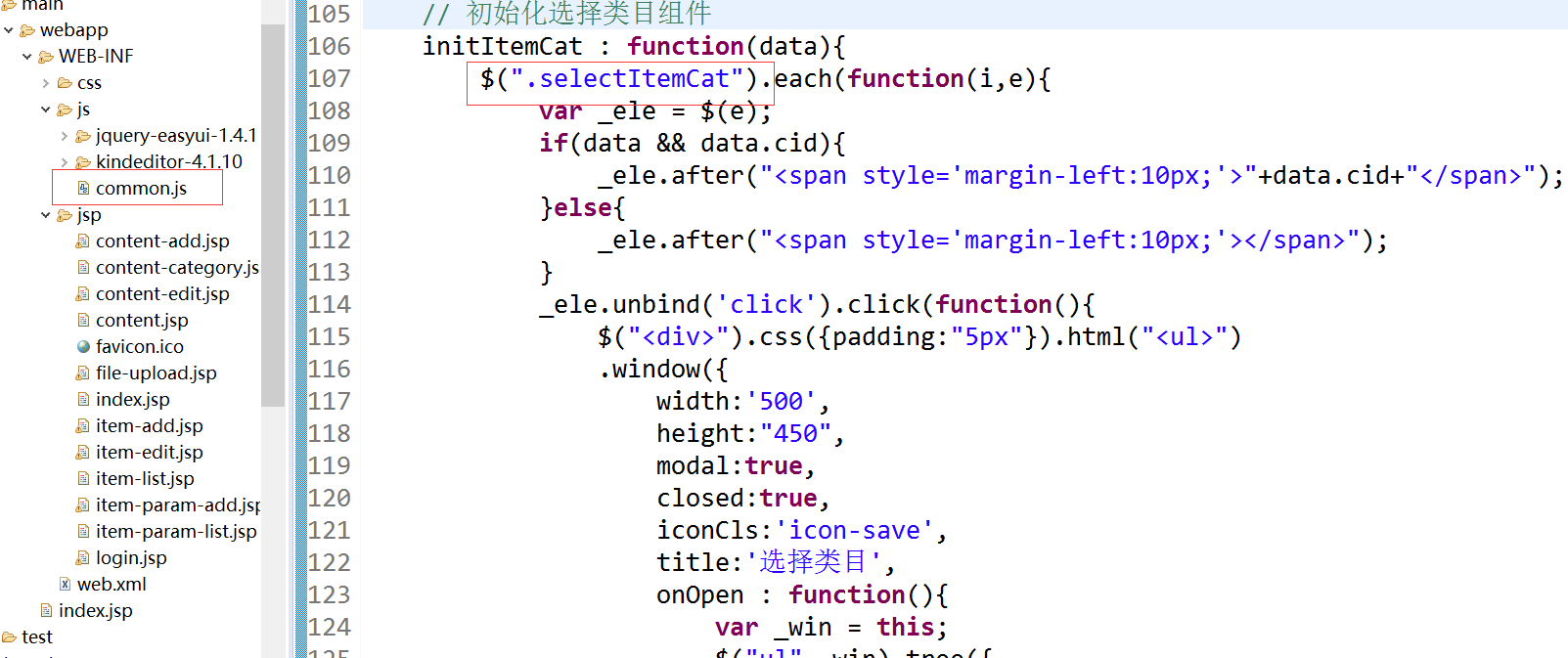
对selectItemCat进行解读:
|
// 初始化选择类目组件 |
this.initItemCat(data);所对应的代码如下,我们可以看到$(".selectItemCat").each(function(i,e){这行代码,为何要用each来循环呢?这是因为使用.selectItemCat样式的地方可能不止一处,这样初始化就不能只初始化一处,而是应该把所有用到该样式的地方都进行初始化,i是遍历的第几个元素,e是指被遍历的对象,var _ele = $(e);的作用是把dom对象转换为jquery对象,这样就能直接使用jquery的方法了。_ele.unbind('click').click(function(){的意思是先进行解绑,然后再进行绑定,其中渲染了一个window窗口对象,设置了宽和高,modal:true;是指是否使用模态(就是我们打开对话框之后,后面是灰色的背景,不能操作,只能操作当前打开的对话框),true就是使用的意思。closed:true的意思是节点是否是闭合的,如果节点下面还有节点,那么默认就应该是闭合的,如果没有子节点了,那么就应该是展开的。onPen是当窗口要打开时候触发的函数,其中有url:'/item/cat/list',这句代码的意思是,会向url:'/item/cat/list',这个地址请求窗口中的数据源。
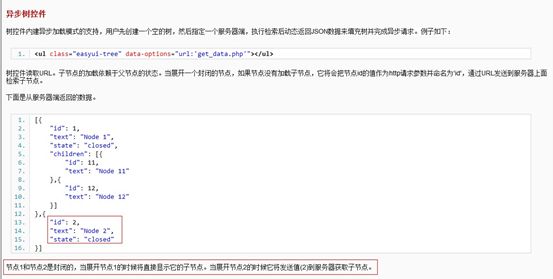
既然我们要通过url返回数据,那么应该返回什么类型的数据?
应该看看easyUI Tree的相关文档。
我们使用 EasyUI Tree 来实现树形结构,数据结构中必须包含:
Id:节点 id
Text:节点名称
State:如果不是叶子节点就是 close,叶子节点就是 open。Close 的节点点击后会在此发送请求查询子项目。

3.具体的代码实现
dao层:
我们使用反向代理生成的 mapper 即可,不需要编写任何代码。
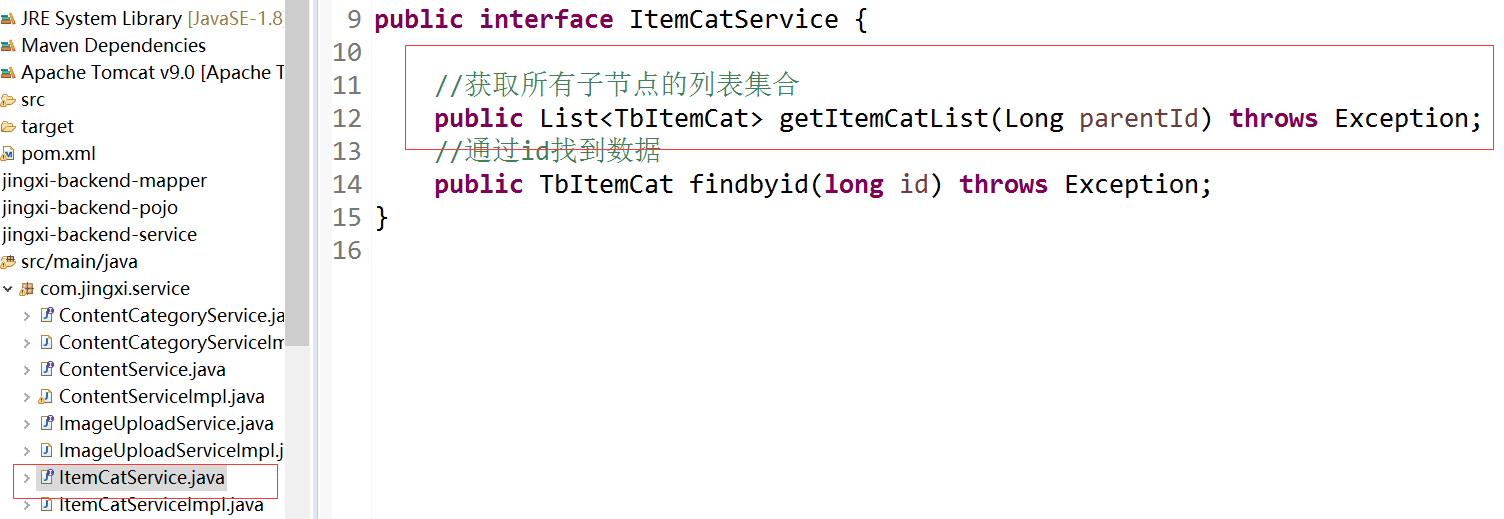
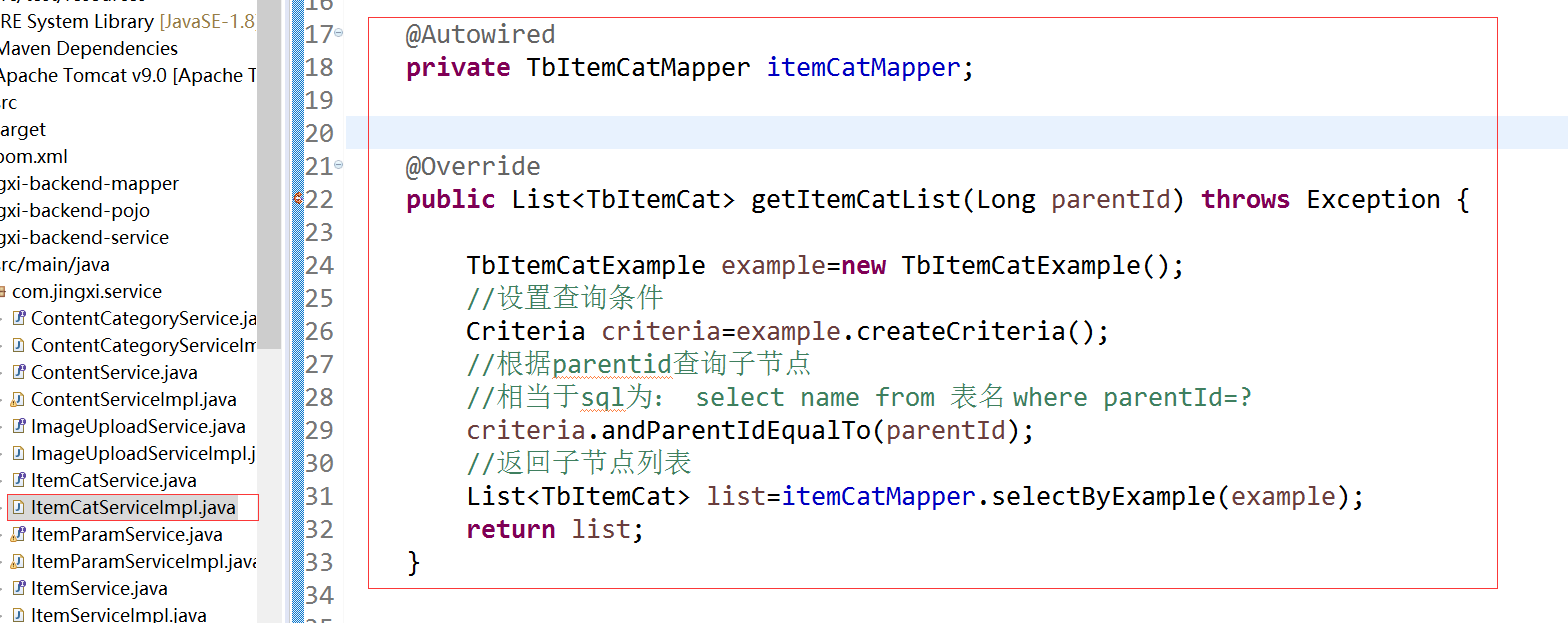
Service层:
为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据。
代码实现:
方法入参:parentId
方法返回:子节点的列表集合


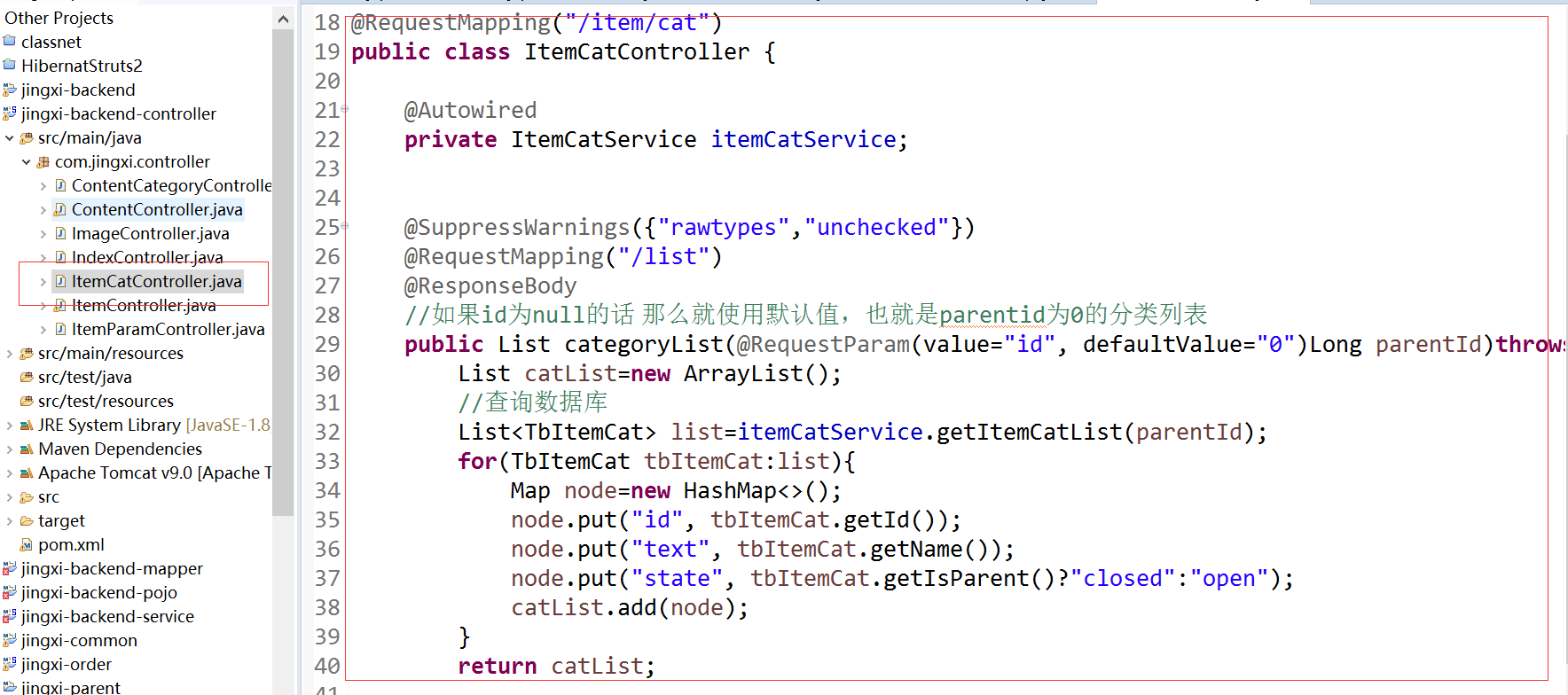
controller层: