效果页面的展示:

点击查询商品,会从数据库中查询出数据,并且实现分页的功能。
一.分页功能PageHelper的配置以及测试。
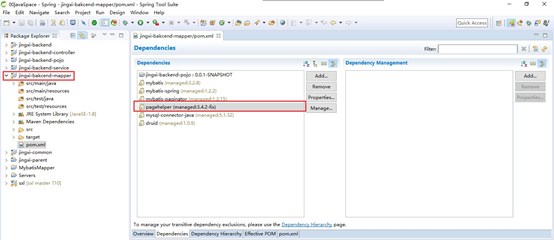
1.下载PageHelper的jar包,然后放在本地仓库中,接着加到jingxi-backend-mapper项目中。
可以从http://download.csdn.net/detail/u012453843/9786164这个地址进行下载。下载完之后,我们解压它并把它放在我们本地maven仓库的相应位置下,如下图所示。这样便可以使用修改后的pagehelper插件了。



2.需要在 SqlMapConfig.xml 中配置插件。
|
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <!-- 配置分页插件 --> <plugins> <plugin interceptor="com.github.pagehelper.PageHelper"> <!-- 设置数据库类型 Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六种数据库--> <property name="dialect" value="mysql"/> </plugin> </plugins> </configuration> |
第三步:在查询的 sql 语句执行之前,添加一行代码:PageHelper.startPage(1, 10);
第一个参数是 page,要显示第几页。第二个参数是 rows,没页显示的记录数。
第四步:取查询结果的总数量。创建一个 PageInfo 类的对象,从对象中取分页信息。
测试pageHelper是否可以进行分页操作:
|
package com.jingxi.pagehelper; import java.util.List; import org.junit.Test; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import com.jingxi.mapper.TbItemMapper; import com.jingxi.pojo.TbItem; import com.jingxi.pojo.TbItemExample; import com.jingxi.pojo.TbItemExample.Criteria; public class TestPageHelper { @Test public void testPageHelper() throws Exception{ //1.在Mybatis配置文件中配置分页插件,这一步我刚才已经做过了。 //2.在执行查询之前配置分页条件,使用pagehelper静态方法 PageHelper.startPage(1, 10); //3.执行查询 ApplicationContext applicationContext = new ClassPathXmlApplicationContext("classpath:spring/applicationContext-dao.xml"); TbItemMapper tbItemMapper = applicationContext.getBean(TbItemMapper.class); TbItemExample tbItemExample = new TbItemExample(); //如果要使用条件查询,则先创建Criteria,然后使用它来拼接查询条件,这里我们不按条件查询,我们查询全部。 Criteria criteria = tbItemExample.createCriteria(); criteria.andIdEqualTo(1L); //pagehelper的Page类是继承ArrayList的,Page里面有分页结果 List<TbItem> list = tbItemMapper.selectByExample(tbItemExample); //4.取分页信息,使用PageInfo对象获取,我们使用PageInfo的目的便是把List强转成Page对象,从而得到分页结果 PageInfo<TbItem> pageInfo = new PageInfo<>(list); System.out.println("总记录数:"+pageInfo.getTotal()); System.out.println("总页数:"+pageInfo.getPages()); System.out.println("返回的记录数:"+pageInfo.getSize()); } } |
二.有关easyUI的传值属性以及各种连接的跳转

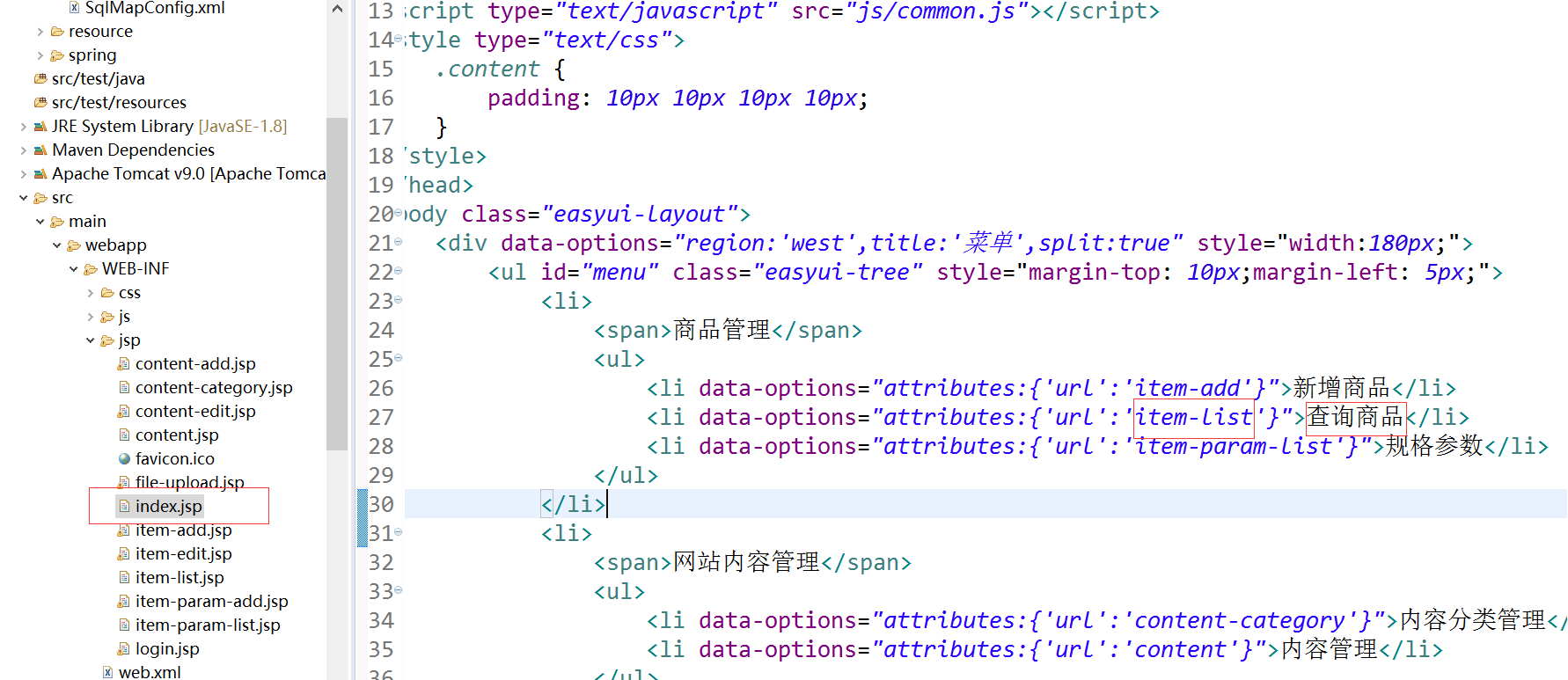
首先我们在index.jsp页面中可以看出,当我们点击的查询商品的时候,应该跳“item-list”这个jsp页面。
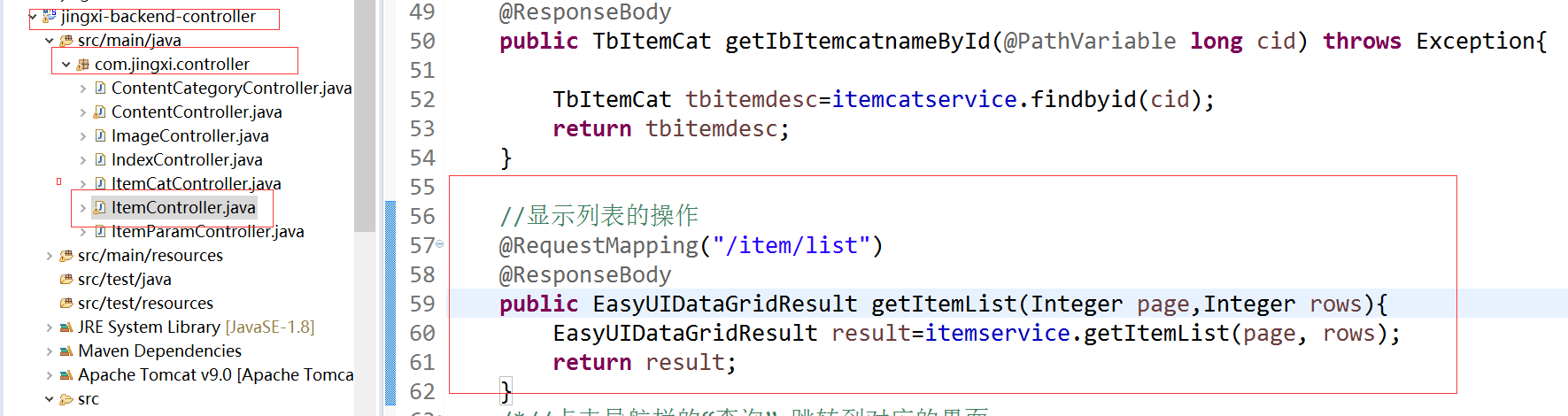
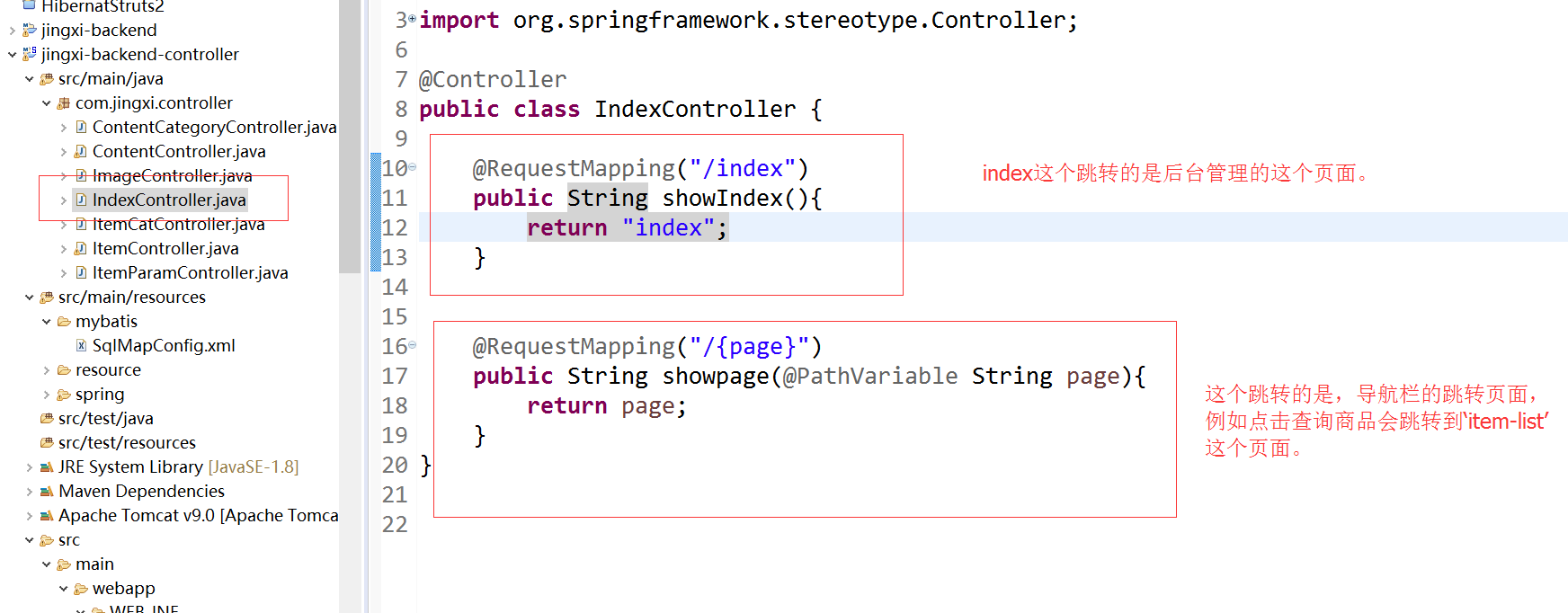
所以在这里应该写一个controller进行页面的跳转

下面我们再具体看下item-list.jsp这个页面的代码,首先看下<table>头信息,如下所示,可以看到,table的class设置成了"easyui-datagrid",设置了它之后便默认把表格渲染成我们在最上方那张图所看到的表格样式。虽然不太好看,但是对于后台来说能用即可,美观并不是多么重要。data-options中singleSelect:false表示可以多选,如果想要实现只能选择一条记录的效果,可以把singleSelect的值设置为true。

collapsible:true所代表的意思是是否显示折叠按钮。
pagination:true代表的意思是要显示分页,如果不想分页就把该值设置为false。
url:'/item/list'的意思是我们初始化商品列表请求的url。
method:'get'表示请求方式是GET。
pageSize:30表示每页显示30条记录,我们从有分页信息的图中可以看到"30"的信息,就是这里设置的值。
所以:
当我们在index.jsp页面点击查询商品的时候,应该让请求转向item-list.jsp页面并且从数据库查询出数据,转换成json返回给客户端。让datagrid进行局部刷新。由于要分页,因此还传递了page和rows,分别表示当前页码(从1开始)和每页显示多少条记录。
可以参考这个链接了解更多关于easyUI http://www.jeasyui.net/tutorial/21.html
那么,我们服务端响应的数据格式应该是什么样子的呢?EasyUI中datagrid控件要求的数据格式为:{total:"2",rows:[{"id":"1","name":"张三"},{"id":"2","name":"李四"}]}
返回过滤数据显示,该函数带一个参数"data"用来指向源数据(即:获取的数据源,比如json对象)。您可以改变源数据的标准数据格式,但是这个函数必须返回包含total和rows属性的标准数据对象。还要就是rows当中的字段名称必须和<table>表格里面定义的字段名称一致。我们一般采用用一个pojo类来返回前台所需要的数据,而我们rows当中的json数据则一般是由Java对象转换而来,多个对象的话就把一个集合转换为json串。
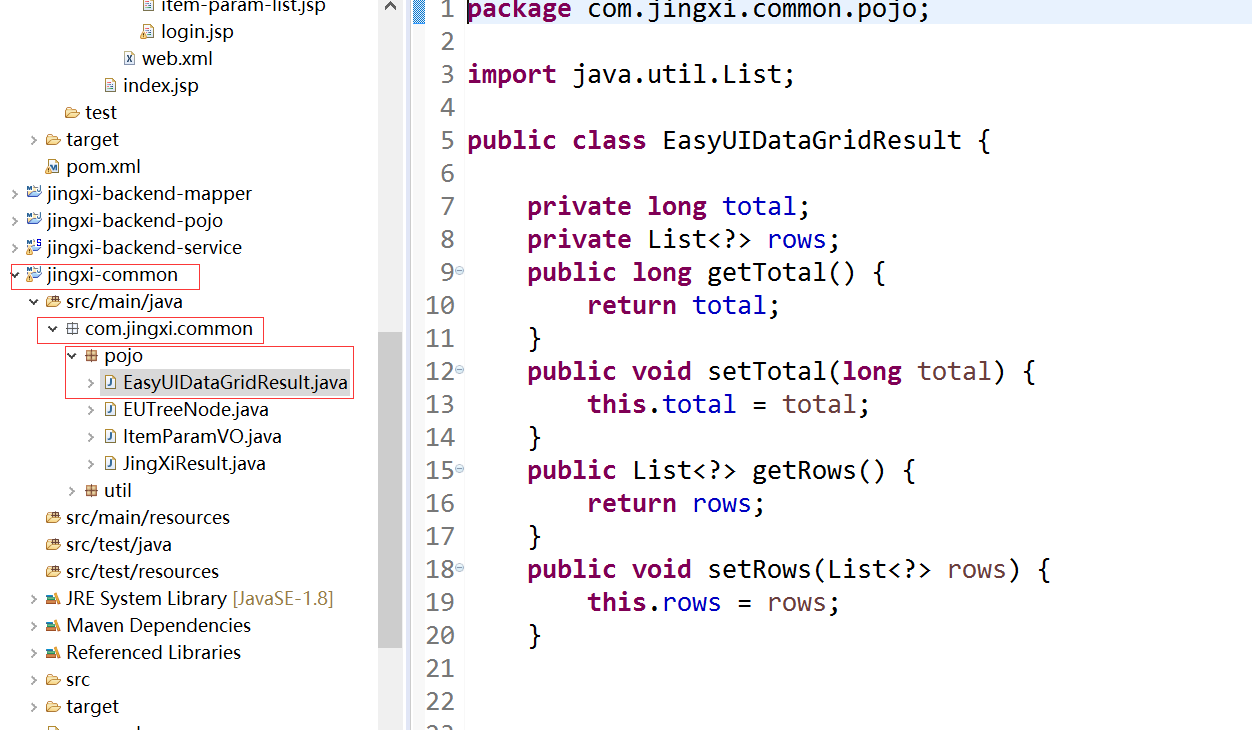
下面我们来新建一个pojo类EasyUIDataGridResult,由于这个pojo类有可能被多个服务所调用,因此我们把它放到taotao-common工程下,我们新建一个com.taotao.common.pojo包并在该包下新建一个EasyUIDataGridResult类,该类的代码如下图右侧所示,必须注意的是,属性的名称必须叫toal和rows,另外由于rows集合可能是各种不同的对象,因此我们便不再使用泛型,直接用List表示类型,它可以装任意类型的对象。由于pojo要在服务端和客户端进行传输,因此一定要实现序列化接口。

|
三.核心代码的实现
1.dao层
我们使用反向代理生成的 mapper 结合 PageHelper 即可,不需要编写任何代码。
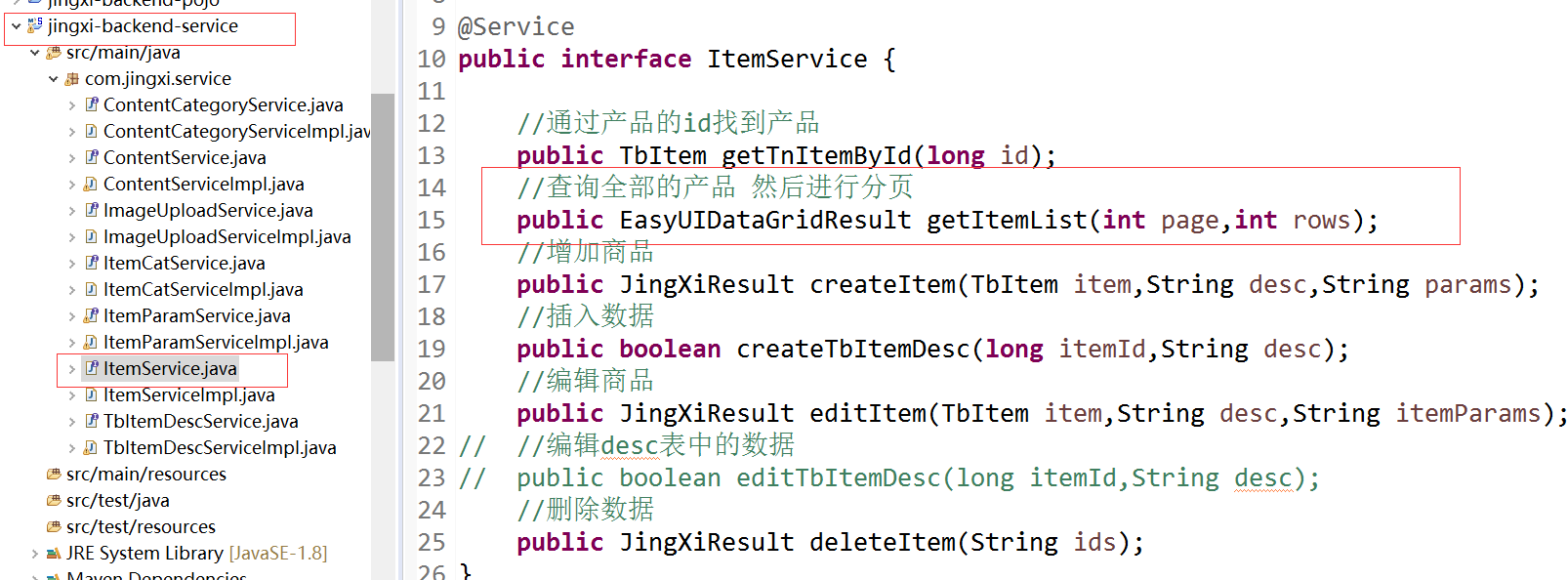
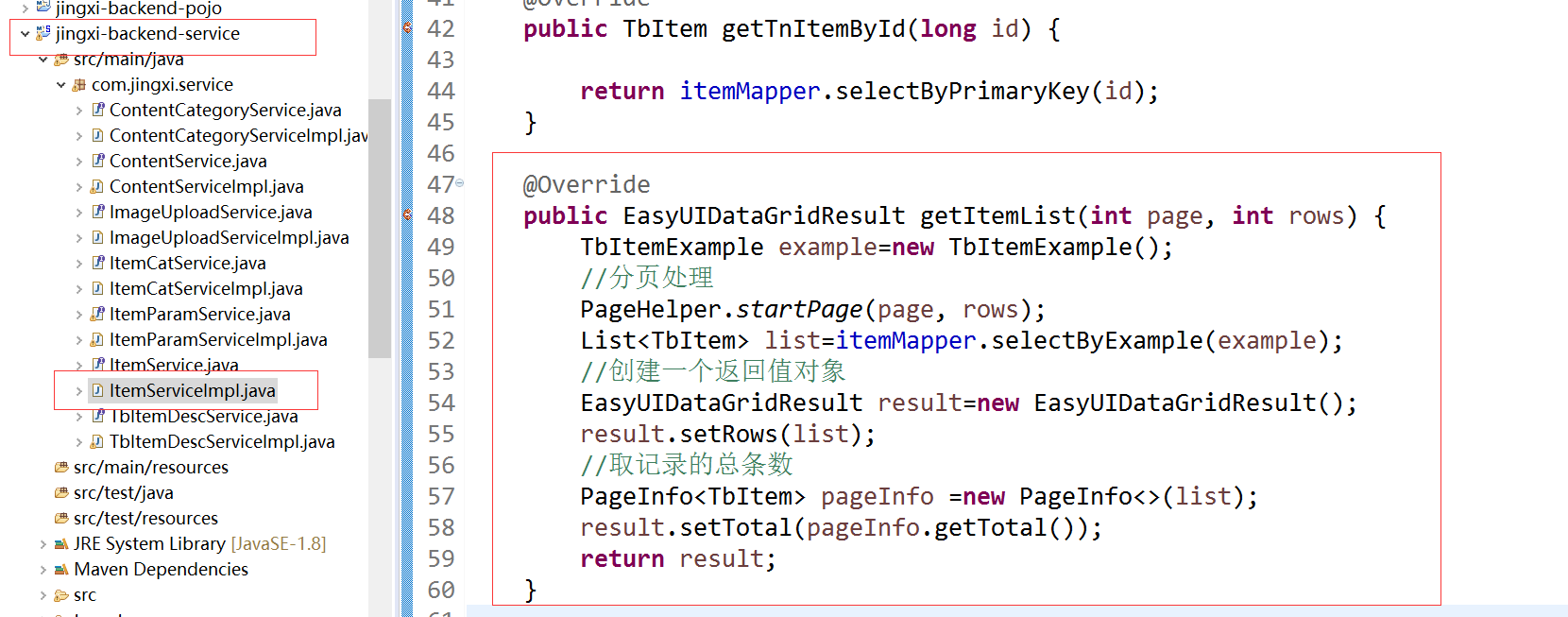
2.service层


3.控制层controller