接上一篇 openlayer投影转换 有了新问题,CGCS2000(EPSG:4490) 坐标转换有问题。
后来发现应该将问题简化为 “openlayer 设置CGCS2000 view”。
资料1:用openlayer加载arcgis发布的wmts图层
资料2:OpenLayers 6 如何优雅的使用天地图WMTS服务“经纬度投影(CGCS2000)”和“球面墨卡托投影(EPSG:3857)”
问题解决的总结:
要点1:
projection的 Extent WorldExtent 属性都要赋值,缺一不可
代码如下:
var projection4490 = new ol.proj.get('EPSG:4490');
//下面这俩 extent 都必须有
projection4490.setExtent([-180,-90,180,90]);
projection4490.setWorldExtent([-180,-90,180,90]);
要点2:
CGCS2000是地理坐标系,单位是经纬度,所以view 的 center 属性直接使用经纬度,如下所示
center:[0, 0],
3857是投影坐标系,单位不是经纬度,所以view 的 center 属性需要转换一下,如下所示
center:ol.proj.transform([0, 0], 'EPSG:4326', 'EPSG:3857'),
另外不知道为啥,加载的本地 geojson 数据在第一个map使用后,需要再次赋值才能给 第二个map使用~~~ 没理解~
代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="./lib/ol/ol.js"></script> <script src="./lib/ol/proj4.js"></script> <link href="./css/ol.css" rel="stylesheet" /> <style type="text/css"> body,html,div{ border:none;padding:0;margin:0; font-size:14px; font-family:"微软雅黑"; } #menu{ width:100%; height:20px; padding:5px 10px; left:10px; } .container{ float:left; width:45%; height:500px; margin:0 5px; margin-left:10px; } .map{ float:left; width:100%; height:100%; border:1px dashed red; } </style> <script type="text/javascript"> window.onload = function () { //初始化矢量图层 var vector = new ol.layer.Vector({ source: new ol.source.Vector({ url: '/ol/data/geojson/countries-110m.json', format:new ol.format.GeoJSON() }) }); //osm tile layer var tile = new ol.layer.Tile({ source:new ol.source.OSM() }) //wmts layer //设置地图投影 var projection4326 = new ol.proj.Projection({ code: 'EPSG:4326',//投影编码 units: 'degrees', axisOrientation: 'neu' }); var layer_wmts = new ol.layer.Tile({ source: new ol.source.WMTS({ //服务地址 url: 'http://localhost:8088/geoserver/gwc/service/wmts', layer: 'nurc:Img_Sample', //切片集 matrixSet: 'EPSG:4326', format: 'image/png', projection: projection4326, //切片信息 tileGrid: new ol.tilegrid.WMTS({ tileSize: [256, 256], extent: [-180.0, -90.0, 180.0, 90.0],//范围 origin: [-180.0, 90.0], resolutions: [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7], matrixIds: ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14', 'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18', 'EPSG:4326:19', 'EPSG:4326:20', 'EPSG:4326:21'], }), // style: 'raster', wrapX: true }) }); //###### map1 ###### //projection3857 var projection3857 = ol.proj.get('EPSG:3857'); var view3857 =new ol.View({ projection: projection3857, resolutions: [65536, 32768, 16384, 8192, 4096, 2048, 1024, 512,256], center:ol.proj.transform([0, 0], 'EPSG:4326', 'EPSG:3857'), zoom:0 }) //初始化地图 var map1 = new ol.Map({ layers: [ tile, vector, layer_wmts ], //渲染方式 render: 'canvas', target: 'map1', view: view3857 }); //显示网格参考 var graticule = new ol.Graticule({ map: map1 }) //###### map2 ###### //projection4490 proj4.defs("EPSG:4490", "+proj=longlat +ellps=GRS80 +no_defs"); var projection4490 = new ol.proj.get('EPSG:4490'); //下面这俩 extent 都必须有 projection4490.setExtent([-180,-90,180,90]); projection4490.setWorldExtent([-180,-90,180,90]); var view4490 = new ol.View({ projection: projection4490, center:[0, 0], zoom:2 }) //如果不在这里再次赋值vector 那么map2 里就无法加载出来这个geojson.....什么鬼 vector = new ol.layer.Vector({ source: new ol.source.Vector({ url: '/ol/data/geojson/countries-110m.json', format:new ol.format.GeoJSON() }) }); //初始化地图 var map2 = new ol.Map({ layers: [ tile, vector, layer_wmts ], //渲染方式 render: 'canvas', target: 'map2', view: view4490 }); //显示网格参考 var graticule = new ol.Graticule({ map: map2 }) }; </script> </head> <body> <div class="container"> <label>投影坐标系(EPSG:3857)</label> <div id="map1" class="map"></div> </div> <div class="container"> <label>投影坐标系(EPSG:4490)</label> <div id="map2" class="map"></div> </div> </body> </html>
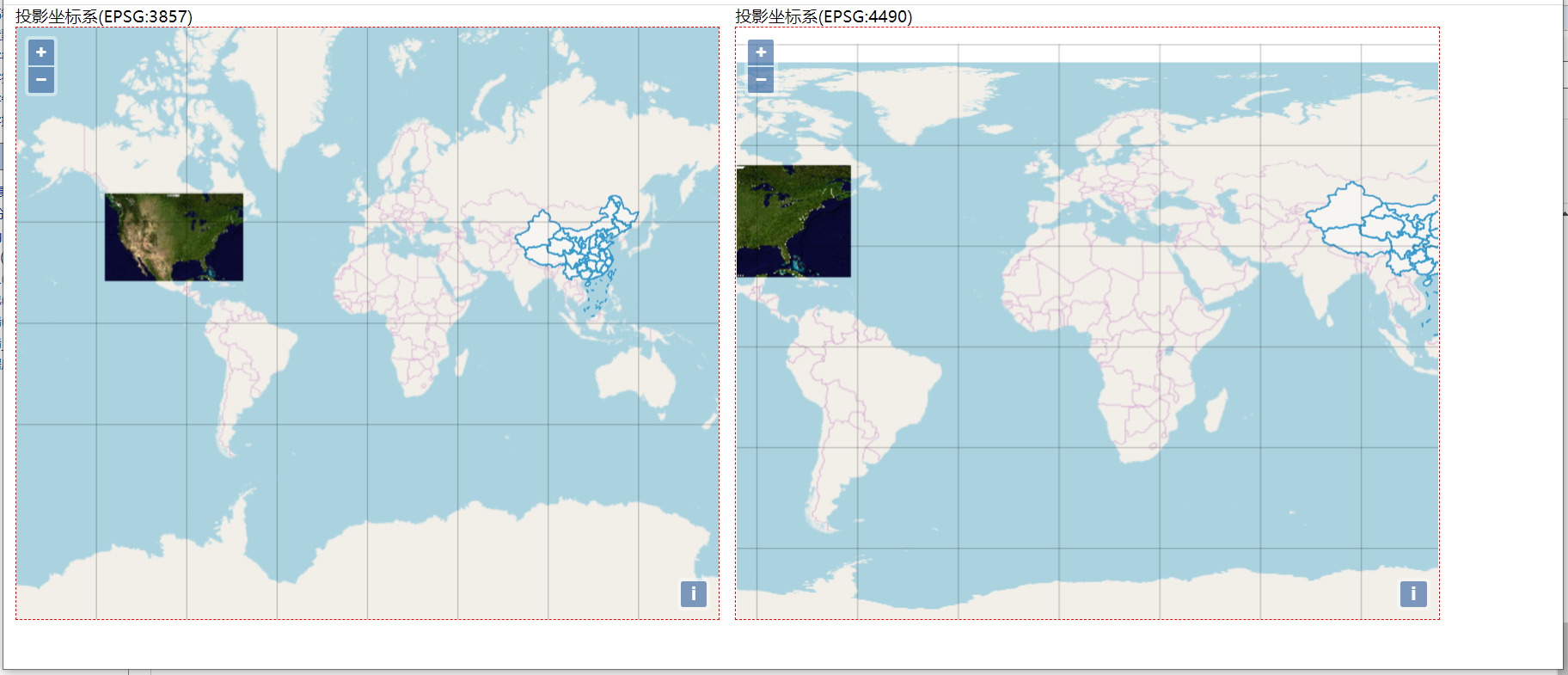
效果如下: