各消息类型需要xml的数据包结构类型如下:
文本消息这里略过,这里简单讲述回复图片消息和图文消息:
由公众平台的帮助文档看用户需要先调用上传多媒体接口
上传多媒体接口请求地址
http://file.api.weixin.qq.com/cgi-bin/media/upload?access_token=pStBAMU6VHXZsBGjubkX_pM5fTZS9IAGnSWp7AD_fVdLDiXvJVoysmDW417lX4Jz5mV8xuUct6nY9f1GCVrYfbygLFKNLyTJ5uBCvFRkE64YK-OkLWVnBsawsGdPwWnhTQOaAEAMJH&type=image
通过上传一张图片获取mediaId:

接下来看下回复图片消息时的报文结构:

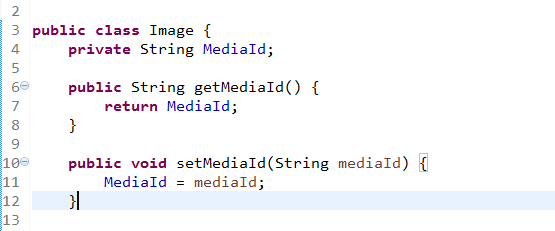
贴一下简单的代码:
实体类:


对应的servlet类

结果如下:

2、回复单图文消息:
}else if("2".equals(content)){//回复图文消息
NewsMessage newsMessage = new NewsMessage();
newsMessage.setFromUserName(toUserName);
newsMessage.setToUserName(fromUserName);
newsMessage.setMsgType("news");
List<Article> articleList = new ArrayList<Article>();
Article article = new Article();
article.setTitle("牧流冰博客");
article.setPicUrl("");
article.setUrl("http://www.cnblogs.com/muliu");
article.setDescription("牧流冰,80后," + emoji(0x1F6B9)
+ ",微信公众帐号开发经验4个月。为帮助初学者入门,特推出此系列连载教程,也希望借此机会认识更多同行! 目前已推出教程共12篇,包括接口配置、消息封装、框架搭建、QQ表情发送、符号表情发送等。 后期还计划推出一些实用功能的开发讲解,例如:天气预报、周边搜索、聊天功能等。");
articleList.add(article);
newsMessage.setArticles(articleList);
newsMessage.setArticleCount(articleList.size());
respMessage = MessageUtil.newsMessageToXml(newsMessage);
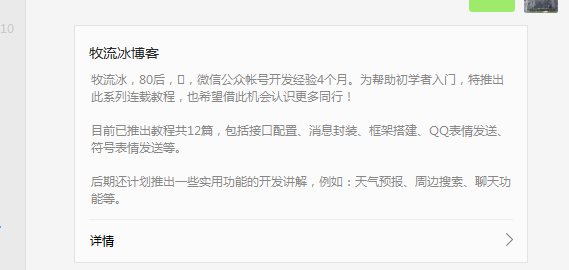
测试结果:

3、多图文消息:
// 多图文消息---首条消息不含图片
else if ("4".equals(content)) {
Article article1 = new Article();
article1.setTitle("微信公众帐号开发教程Java版");
article1.setDescription("");
// 将图片置为空
article1.setPicUrl("");
article1.setUrl("http://blog.csdn.net/lyq8479");
Article article2 = new Article();
article2.setTitle("第4篇
消息及消息处理工具的封装");
article2.setDescription("");
article2.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article2.setUrl("http://blog.csdn.net/lyq8479/article/details/8949088");
Article article3 = new Article();
article3.setTitle("第5篇
各种消息的接收与响应");
article3.setDescription("");
article3.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article3.setUrl("http://blog.csdn.net/lyq8479/article/details/8952173");
Article article4 = new Article();
article4.setTitle("第6篇
文本消息的内容长度限制揭秘");
article4.setDescription("");
article4.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article4.setUrl("http://blog.csdn.net/lyq8479/article/details/8967824");
articleList.add(article1);
articleList.add(article2);
articleList.add(article3);
articleList.add(article4);
newsMessage.setArticleCount(articleList.size());
newsMessage.setArticles(articleList);
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
测试结果略(包不包含图片取决于PicUrl链接的地址)
最后,根据实践经验,我对图文消息做一个使用总结:
1)一定要给图文消息的Url属性赋值。不管是单图文,还是多图文,或者是不含图片的图文,都有可能会被用户点击。如果Url为空,用户点击后将会打开一个空白页面,这给用户的体验是非常差的;
2)只有单图文的描述才会显示,多图文的描述不会被显示;
3)图文消息的标题、描述中可以使用QQ表情和符号表情。合理地运用表情符号,会使得消息更加生动;
4)图文消息的标题、描述中可以使用换行符。合理地使用换行符,会使得内容结构更加清晰;
5)图文消息的标题、描述中不支持超文本链接(html的<a>标签)。不只是技术上实现不了,就连逻辑上也说不通,因为一条图文消息的任何位置被点击,都将调用微信内置的浏览器打开Url,如果标题、描述里再放几个超链接,不知道点击该打开哪个页面。真搞不懂为什么有好几个同学都在问这个问题,难道设计成多图文不好吗?
6)图文消息的链接、图片链接可以使用外部域名下的资源,如本例中:图文消息的链接都是指向网站的资源。在网上,甚至是微信官方交流群里,认为图文消息的Url、PicUrl不可以使用外链的大有人在,不知道这谣言从哪开始的,实践是检验真理的唯一标准!
7)使用指定大小的图片。第一条图文的图片大小建议为640*320,其他图文的图片大小建议为80*80。如果使用的图片太大,加载慢,而且耗流量;如果使用的图片太小,显示后会被拉伸,失真了很难看。
8)每条图文消息的图文建议控制在1-4条。这样在绝大多数终端上一屏能够显示完,用户扫一眼就能大概了解消息的主要内容,这样最有可能促使用户去点击并阅读。