创建笔记
在为知笔记客户端创建笔记,如果要使用Markdown语法编辑,需要在标题处加.md,此外为知笔记默认是保存后才能查看到渲染效果

如果需要实时查看可以安装插件 具体方法可查看此处
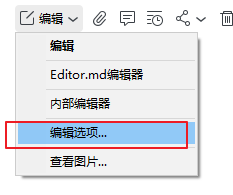
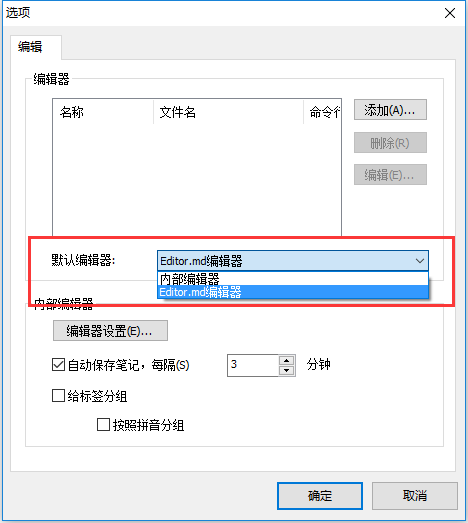
此外可以设置默认编辑器


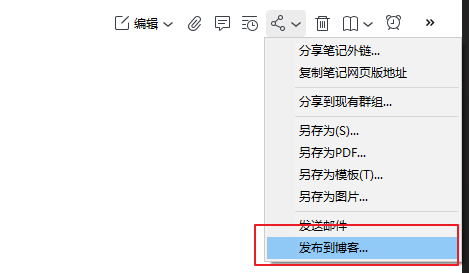
发布笔记
如果使用了Markdown编辑器需要保存后退出编辑状态才能发布

设置发布选项
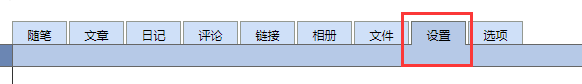
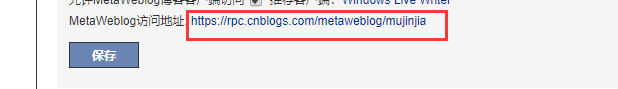
- 网页上打开自己的博客园查看API地址


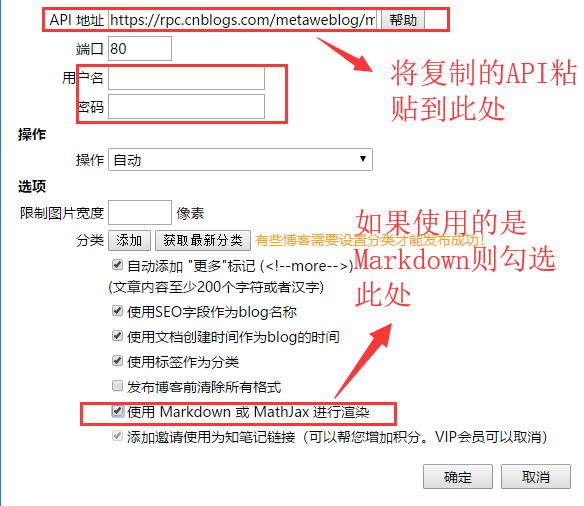
复制此处地址 - 填选发布选项

操作:
通常选择自动就可以了。博客发布插件会自动判断您的文章是否已经发布过。如果没有发布过,则自动新建一个文章,否则就是编辑已经发布到网上的文章。
如果您的文章已经发布,您还是想强制新建一个博客文章,则选择新建博客。
如果您的文章已经发布,但是已经在服务器上面删除,则选择新建博客,否则因为插件认为博客已经发布,会使用编辑操作,但是因为服务器上面已经删除,导致无法编辑文章,结果出错,
对于wordpress类型的博客,您可以选择新建页面。wordpress支持页面,这对于建立网站非常方便。您可以选择新建一个页面。
编辑页面,同样仅限于wordpress类型的博客,用于修改一个页面。通常插件会自动判断您的博客是一个页面还是普通的博客,然后自动选择编辑博客或者页面。因此一般不需要选择这个选项。
选项
限制图片宽度:限制图片不能超过某一个宽度。
分类:可以输入博客的分类名称
自动添加<!–more–>。对于wordpress,您可以自动添加一个更多的标记,这样在显示博客列表的时候,只显示部分内容。
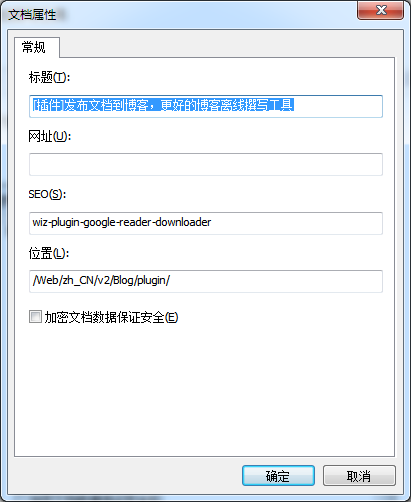
使用SEO字段作为blog名称。对于wordpress,允许自定义一个博客的url,这对于网站的SEO非常有帮助,您可以在Wiz文档的属性对话框里面,设置文档的SEO属性,然后使用这个属性,作为博客的名称。
使用文档创建时间作为Blog时间。默认情况下会使用当前时间作为博客的时间。但是如果文档时很久以前创建的,那么就可以在这里设置发布后文档的时间。
使用标签作为分类。可以直接给Wiz文档设置标签,然后会自动把Wiz标签设置为发布后的文章分类。
帮助推广Wiz。Wiz VIP用户可以取消这个选项。如果选中,会在每一篇文章的最后面,增加一个指向http://www.wiz.cn/ 的链接。
点击获取分类

但是为知笔记这一点没有做好并不能获取分类,所以需要自己填选已有的分类名称
给Wiz文档设置SEO属性
在文档列表中,选中一个文档,然后点击鼠标右键,选择“属性”,就可以出现下面的对话框。

请直接输入SEO名称,通常是英文字母,数字以及-(减号)的组合。
- 点击发布