前端图片处理是指:不通过服务器,在客户端直接通过js操作图片,包括 显示上传的图片,缩放图片,裁剪图片,滤镜处理等。
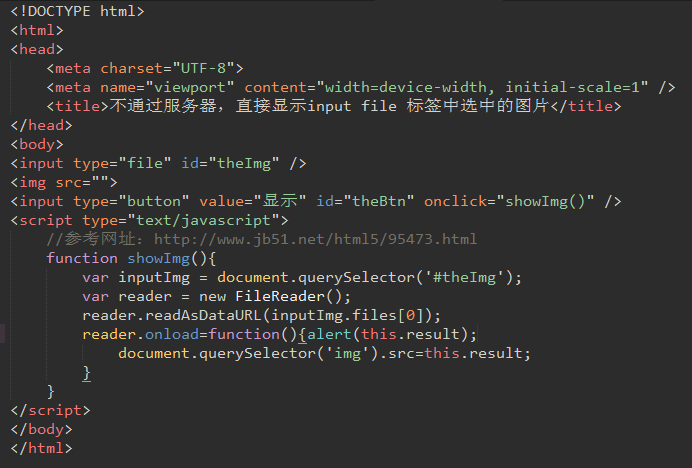
以下例子演示了,将 input file 标签选择的图片显示到页面上:

经过试验,其实前端图片处理的瓶颈 就这么点代码
这段代码解决了 将input标签选择的图片直接显示到页面上(而不经过服务器)
这个关键问题解决了,一切都好办了,之后所有的图片处理就可以交给强大的canvas了,可参考这个网址点我
这得益于html5的FileReader对象,在html5之前,js确实是没有办法取到input file 标签选择的二进制文件数据,现在使用这个对象,就可以将用户选择的二进制数据获取成base64
现在我们只是把图片简单地显示出来了,但需求并不满足于此,通常我们希望将用户选择的图片先压缩,再上传到服务器,因此接下来要做的就是前端图片压缩。下面是一个前端图片压缩库,是我修改别人的:http://url.cn/SJOZj4 http://yunpan.cn/cHaMTWnLUqdw8 访问密码 0c2e ,该库做的事就是:把input file 提供的本地图片或是链接提供的网络图片 压缩到特定尺寸,和特定的质量,输出base64格式的数据。