三种简写:
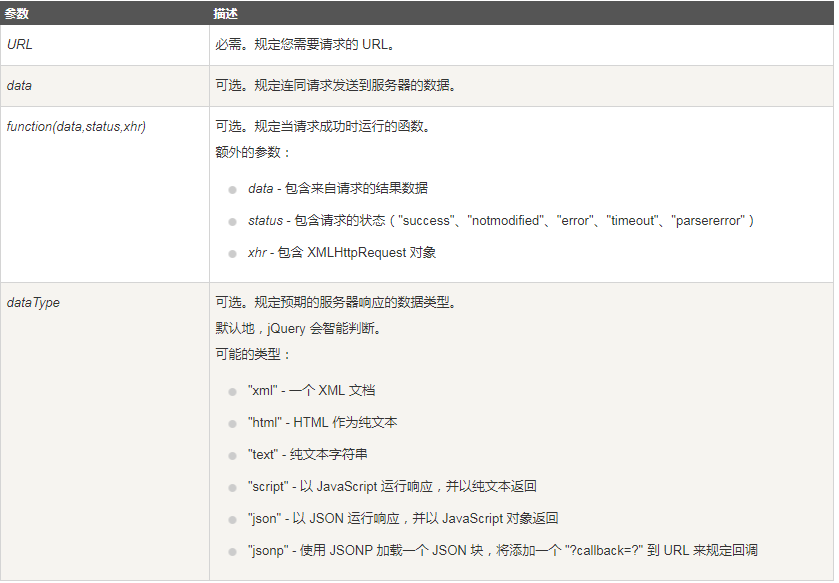
$.get(URL,data,function(data,status,xhr),dataType)
$(selector).post(URL,data,function(data,status,xhr),dataType)
$(selector).getJSON(url,data,success(data,status,xhr))
一、$.get(URL,data,function(data,status,xhr),dataType)

二、$(selector).post(URL,data,function(data,status,xhr),dataType)

三、$(selector).getJSON(url,data,success(data,status,xhr))

四、$.ajax({name:value, name:value, ... })

$.ajax({ type: "POST", //data 传送数据类型。post 传递 dataType: 'json', // 返回数据的数据类型json url: "/site/abc", // yii 控制器/方法 cache: false, data: {tel: tel}, //传送的数据 error:function(){ alert("数据传输错误"); },success: function (data) { if(window.console){ console.log(data); } } })

参考:http://www.runoob.com/jquery/jquery-ref-ajax.html
