首先如果没有进行 vue-cli3.0 脚手架的安装,就要先进行安装,一下是全局的一个安装命令
npm install -g @vue/cli
安装了 vue-cli3.0 之后就可以进行项目的构建了,创建项目的命令是:
vue create my_pro
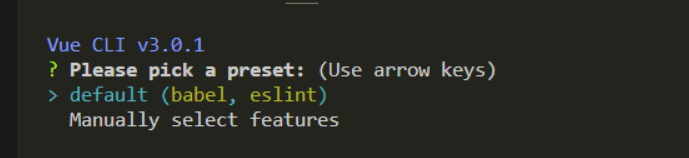
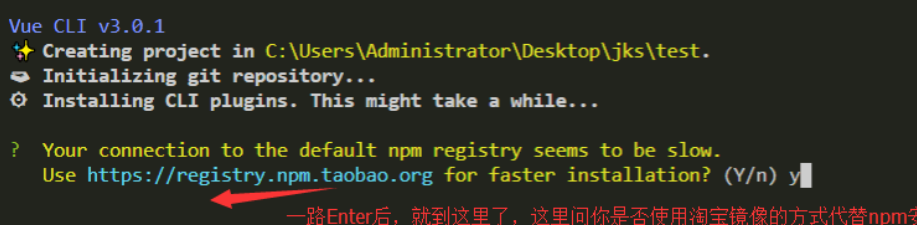
然后还会展示

可以模板的选择,可以通过“上”“下”按键进行切换,然后按 “enter” 进行下一步;其中,第一个 default 是按照默认的配置进行构建项目;第二个:manually select features ,手动的进行选择配置项,对项目进行构建;
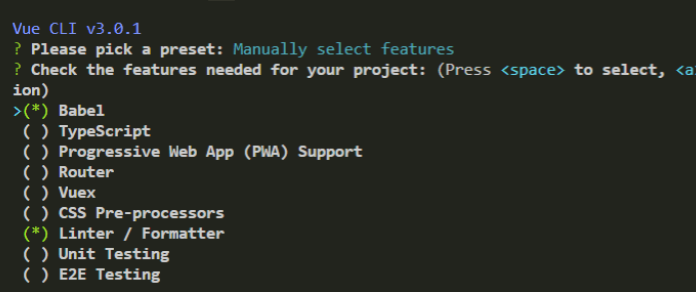
选择了 “manually select features” 之后,就会进行项目依赖的选择

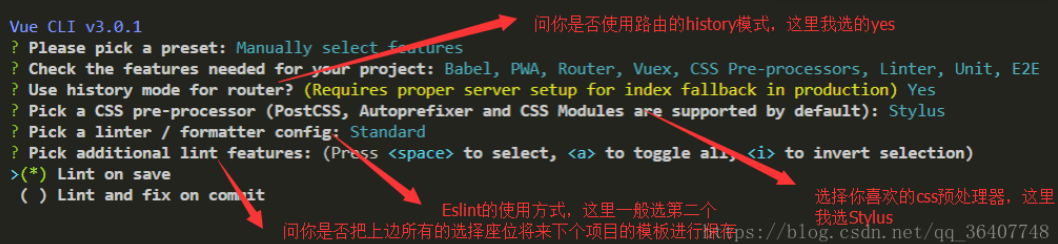
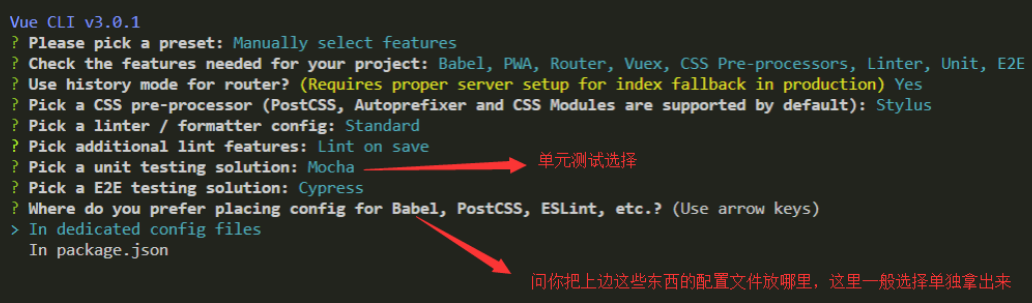
通过“上、下” 按键进行切换,然后按住 “空格” 键进行选择,选择之后就会出现 “*” ;选择完之后 enter 进行下一步;



至此,项目就构建完成了;
创建完项目之后,一般我们还要进行一些配置,想我们用 vue-cli2.0 的时候,我们可以在 config/dev.env.js 或者 config/prod.env.js 中进行一些环境变量的配置,在 vue-cli3.0 中我们可以在 package.json 中,通过 vue 属性进行一些配置,像环境变量的配置其实就是 plugins 中 neww webpack.DefinePlugin 的设置,在这里也可以直接在 package.json 中对齐进行判断,但是在 json 文件中我们必须要按照 json 数据的格式,这样是很麻烦和繁琐的, vue-cli3.0 提供了三个文件,可以允许我们进行环境变量的配置,分别是:
.env、.env.development、.env.production ;一般 .env 是进行总的配置,开发环境生产环境都可以使用; .env.development 是对本地开发环境的配置;.env.production 是对打包时候的环境配置;
.env.production 虽然是对打包时候的配置,但是不能区分 uat 或者 prd 这样的多环境,如果想要做区分,可以在package.json 中通过命令,来执行 其他的配置文件;或者在 vue.config.js 中通过 chainWebpack : config => { } 再去根据 process.env.NODE_ENV 配置 config.plugin;再或者就是在 axios 的时候根据访问地址就行区分; 一般多余多余的地址,像 oss、upload 等服务地址都是固定不变的,直接再 .env.production 进行配置就可以;
在 vue-cli2.0 中,通过 process.env.NODE_ENV 进行判定是什么环境,然后进行 config 中文件的选择,vue-cli3.0 的原理也是一样的,通过 process.env.NODE_ENV 进行环境的选择;这个环境的设置,其实可以在 package.json 中的 script 中进行 npm 指令配置的时候进行选择,例如: "build": "webpack --env=production"
我们在 .env.development 中进行环境变量的配置,相对 vue-cli2.0 进行配置的时候相对简单一点,不用注意 单引号 ‘ ’ 以及双引号 “ ” 的问题;例如:
VUE_APP_URL = '开发环境'
除了环境变量的配置,有时候我们还会进行 devSever 的配置,以及线上打包路径的配置,vue-cli3.0 我们可以自己手动的创建一个 vue-config.js 进行配置
const path = require('path')
const debug = process.env.NODE_ENV !== 'production'
module.exports = {
// 访问资源的基本路径,一般不需要进行修改,此处还有疑问,正在验证中
// baseUrl: '/',
publicPath: '/', //publicPath取代了baseUrl
// 打包之后输出文件目录
outputDir: 'dist',
assetsDir: 'assets', // 打包之后静态资源目录 (js, css, img, fonts)
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// runtimeCompiler: true, //关键点在这 原来的 Compiler 换成了 runtimeCompiler
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md webpack链接API,用于生成和修改webapck配置
chainWebpack: () => {
if(debug) {
// 本地开发配置
} else {
// 生产开发配置
}
},
configureWebpack: (config) => { // webpack配置,值位对象时会合并配置,为方法时会改写配置
if(debug) { // 开发环境配置
config.devtool = 'cheap-module-eval-source-map'
} else { // 生产环境配置
}
Object.assign(config, { // 开发生产共同配置
resolve: {
alias: {
'@': path.resolve(__dirname, './src') //设置路径别名
//...
}
}
})
},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
// vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置 配置高于chainWebpack中关于css loader的配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?是否在构建样式地图,false将提高构建速度
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores 构建时开启多进程处理babel编译
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
// dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
对于线上打包之后如何进行设置相对路径或者决定路径的切换,在 vue-cli2.0 中可以通过 config/index.js 中对 build 属性值的编辑进行设置
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
但是在 vue-cli3.0 中不能进行 build 的配置,我们只能通过 vue.config.js 中的 publicPath 进行配置,配置成什么地址,那么打包之后,index.html 中的js、 css 等资源的路径就是这样的,此处,有些文档上给出的是 baseUrl,但是目前好像是支持 publicPath;如果配置了 baseUrl 也能编译打包成功,但是会提示 "baseUrl options in vue.config.js is deprecated now, plate use publicPath instead" 例如:publicPath 设置成了 “http://www.baidu.com” 的结果
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset=utf-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<meta name=viewport content="width=device-width,initial-scale=1">
<link rel=icon href=http://www.baidu.com/favicon.ico>
<title>demo01</title>
<link href=http://www.baidu.com/css/about.cb417211.css rel=prefetch>
<link href=http://www.baidu.com/js/about.ab6eb584.js rel=prefetch>
<link href=http://www.baidu.com/css/app.0c449fbc.css rel=preload as=style>
<link href=http://www.baidu.com/js/app.78a2a43f.js rel=preload as=script>
<link href=http://www.baidu.com/js/chunk-vendors.c6093fef.js rel=preload as=script>
<link href=http://www.baidu.com/css/app.0c449fbc.css rel=stylesheet>
</head>
<body>
<div id=app></div>
<script src=http://www.baidu.com/js/chunk-vendors.c6093fef.js></script>
<script src=http://www.baidu.com/js/app.78a2a43f.js></script>
</body>
</html>