好久没有来逛园子,也好久没有更新博客,就像沉睡已久的人忽然被叫醒,忽然就被园友的回复惊醒了。园友提出了关于我之前一篇文章的疑问——可那已经是半年以前的博客了,加上我一直觉得分享给大家的应该是我最新的思路,于是促使我写下此文,希望对遇到同样问题的小伙伴们有帮助。
进入正题。
看过上一篇文章的童鞋们应该都清楚,之前的做法是通过输入不同的标签来生成dom,最终展示数据供用户查看的,可在后面的工作中,我越来越多的感到这种方式在某些需求场景中的力不从心(尤其在你尝试用不同方式展示数据时),所以改变了思路,从模板生成变为自定义生成。
先来看下代码是怎么写的:
///分页工具生成 //dataEle-数据盒子 //pageEle-分页盒子 //obj-调用方法传递 //url-传递方法内参 //cndt-传递方法内参 //ishow-传递方法内惨 pagerTool: function (dataEle, pageEle, obj, url, cndt, ishow) { var total = $(pageEle).attr('total') - 0;//总数 var rowcount = $(pageEle).attr('rowcount') - 0;//页尺寸 var index = $(pageEle).attr('index') - 0;//页码 var count = total % rowcount == 0 ? total / rowcount : Math.floor(total / rowcount) + 1;//总页数 var Html = ''; Html += '<p class="page">'; Html += '<a href="javaScript:void(0)" class="prePage">上一页</a>'; //总量大于15页时,生成转跳选择框并隐藏多余页码按钮 if (count > 15) { //优化视觉效果 if (index <= 8) { for (var i = 1; i <= 15; i++) { if (index != i) { Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>'; } else { Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>'; } } } else { var s = index - 8 + 1; if (s + 14 > count) { var c = s + 14 - count; s = s - c; } for (var i = s ; i <= s + 14; i++) { if (index != i) { Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>'; } else { Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>'; } } } Html += '<a href="javaScript:void(0)">转到</a>'; Html += '<select class="nowPage">'; for (var i = 1; i <= count; i++) { Html += '<option>' + i + '</option>'; } Html += '</select>'; Html += '<a href="javaScript:void(0)">页</a>'; } else { for (var i = 1; i <= count; i++) { if (index != i) { Html += '<a href="javaScript:void(0)" class="nowPage">' + i + '</a>'; } else { Html += '<a href="javaScript:void(0)" class="nowPage" style="background:#ACDDEA; color:#226F83; border:#93D3E4 1px solid;">' + i + '</a>'; } } } Html += '<a href="javaScript:void(0)" class="nextPage">下一页</a>'; Html += '共有' + total + '条数据'; Html += '</p>'; $(pageEle).html(Html); $(pageEle).find('select').val(index); //上一页 $(pageEle).find('a[class=prePage]').bind('click', function () { var index = $(this).parent().parent().attr('index') - 0; if (index > 1) { $(this).parent().parent().attr('index', index - 1); cndt.index = cndt.index - 1; obj(url, cndt, dataEle, pageEle, ishow); } else { alert('还想去哪儿啊,这是第一页~'); } }); //下一页 $(pageEle).find('a[class=nextPage]').bind('click', function () { var index = $(this).parent().parent().attr('index') - 0; if (index < count) { $(this).parent().parent().attr('index', index + 1); cndt.index = (cndt.index - 0) + 1; obj(url, cndt, dataEle, pageEle, ishow); } else { alert('别翻了,后面没有了~'); } }); //当前页 $(pageEle).find('a[class=nowPage]').bind('click', function () { var index = $(this).parent().parent().attr('index') - 0; $(this).parent().parent().attr('index', $(this).text()); cndt.index = $(this).text(); obj(url, cndt, dataEle, pageEle, ishow); }); //指定页转跳 $(pageEle).find('select[class=nowPage]').bind('change', function () { console.log(11111111111); var index = $(this).parent().parent().attr('index') - 0; $(this).parent().parent().attr('index', $(this).val()); cndt.index = $(this).val(); obj(url, cndt, dataEle, pageEle, ishow); }); }
这个方法是分页工具的生成,正常生成后大概是这样:

直接调用上面的函数是无效的,实际上你仅需要调用这个函数:
///获取分页数据 //url-接口地址 //cndt-参数集合 //ele-数据盒子 //page-分页盒子 //ishow-自定义显示方式 getPage: function (url, cndt, ele, page, ishow) { Tool.myAjax(url, cndt, 'post', function (data) { var Html = ishow(data.rows); $(ele).html(Html); $(page).attr('index', cndt.index).attr('rowcount', cndt.size).attr('total', data.all_count); Tool.pagerTool($(ele), $(page), Tool.getPage, url, cndt, ishow); $(ele).parent().parent().animate({ scrollTop: 0 }, 300); }); }
接下来就是外部调用时的写法:
var data = { 'index': 1, 'size': 10 }; Tool.getPage(你的接口地址, data, 用来存放数据的dom, 用来存放分页的dom, function (json) { var html = ''; for (var i = 0; i < json.length; i++) { html += '<tr>'; html += '<td>' + json[i].a+ '</td>'; html += '<td>' + json[i].b + '</td>'; html += '<td>' + json[i].c+ '</td>'; html += '</tr>'; } return html; });
如上,在 for 内部你可以自定义如何填充dom,data也是自定义的(不过 index 和 size 是必选项),最后的 return 别删掉了,它是传参给内部方法的最后一步。
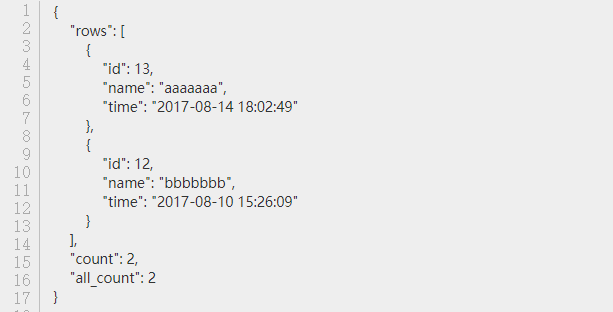
最后需要注意的是,任何前端分页都需要后端支持,如果使用本工具,后端需要返回如下图格式的 json 数据:

其中,count(本次返回数据的条数)、all_count(符合条件的数据总计)、rows(内容,数组方式)为必选项。数组内存什么当然没有限制,并且童鞋们也可以在任何时候更改这些参数的名称,只要格式匹配上就好啦。
PS:文中两个基本函数用对象字面量方式封装,这一点与之前无异。如果有童鞋不明白对象字面量的,就去在园子里逛一逛吧~