react入门的一些配置
安装和启动
npm install -g create-react-app create-react-app my-app cd my-app npm start
创建 ts的项目,可以将第二步改为如下指令即可:
create-react-app my-app --scripts-version=react-scripts-ts
react默认是将 webpack配置放置在node_module里面的,需要修改webpack配置,就的反编译出来,其中提供了一个指令
npm run eject
执行命令是,可能会报错,是因为,需要先将代码提交到git或者svn
一、配置使用绝对路径
因为react 引入模块,总是需要相对路径...,非常麻烦,可以配置绝对路径
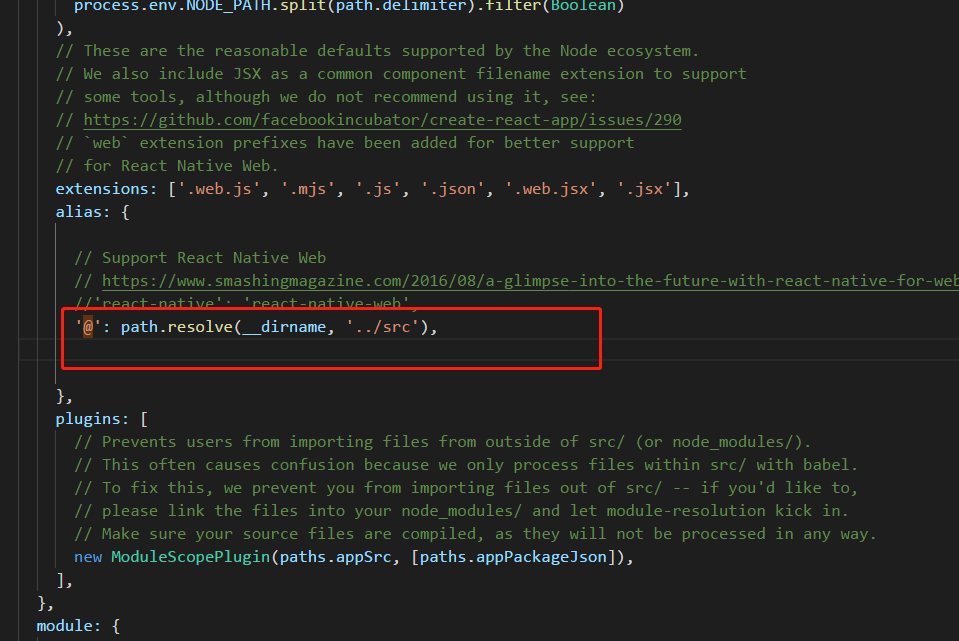
1、找到config 下面的 webpack.config.dev.js和webpack.config.prod.js
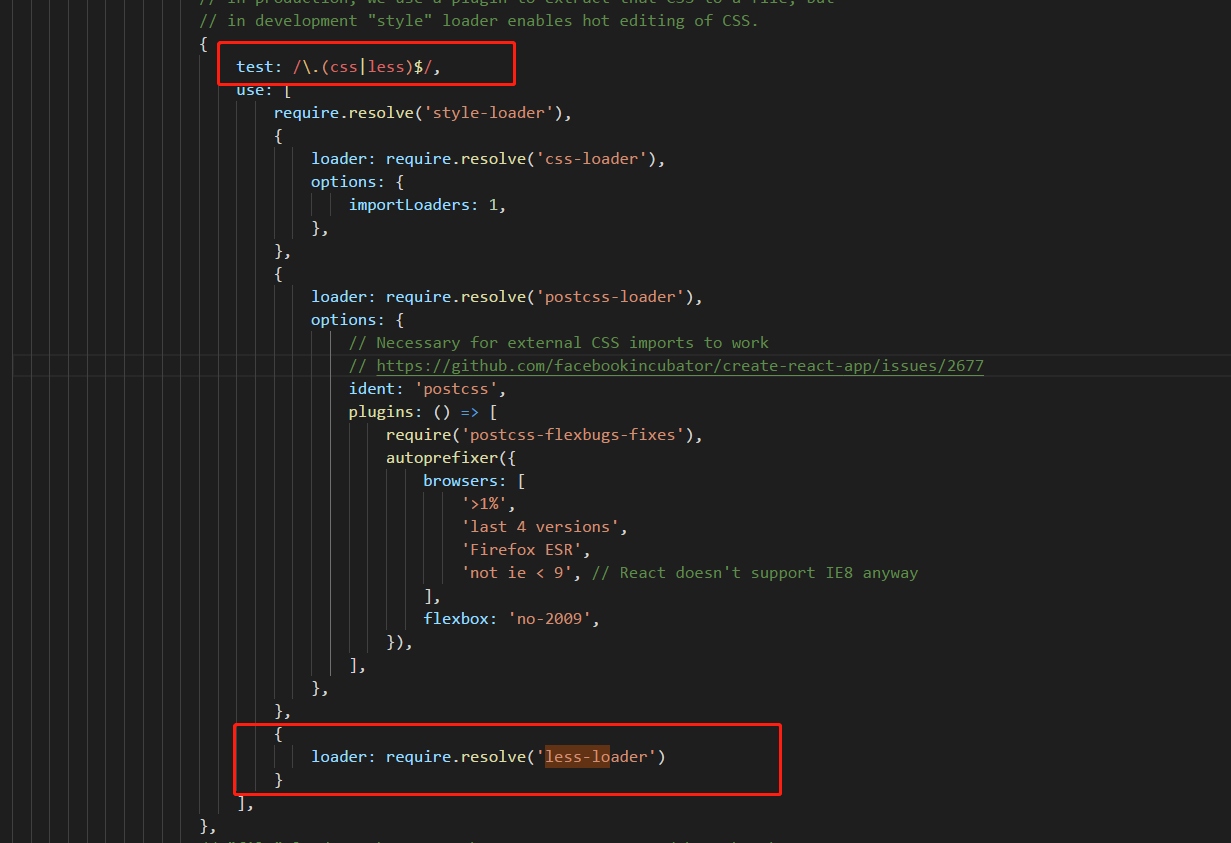
webpack.config.dev.js中
加入如图代码:

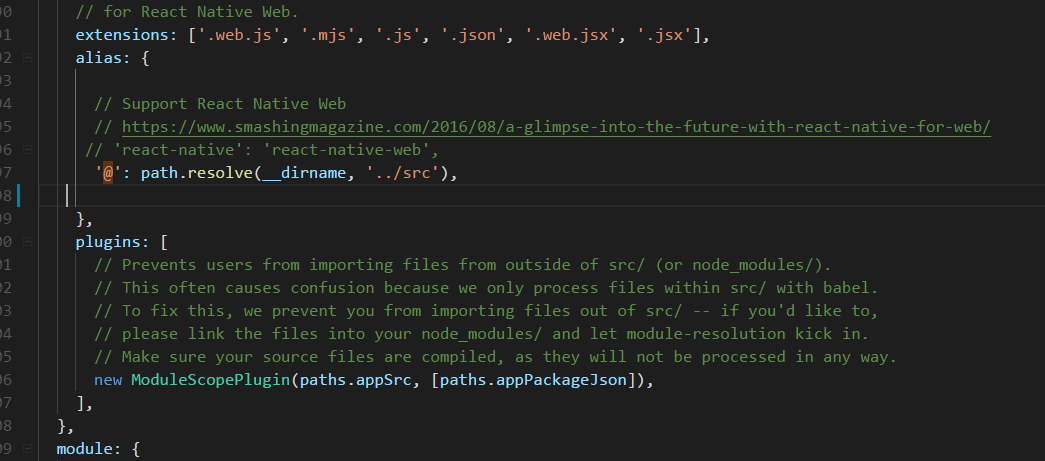
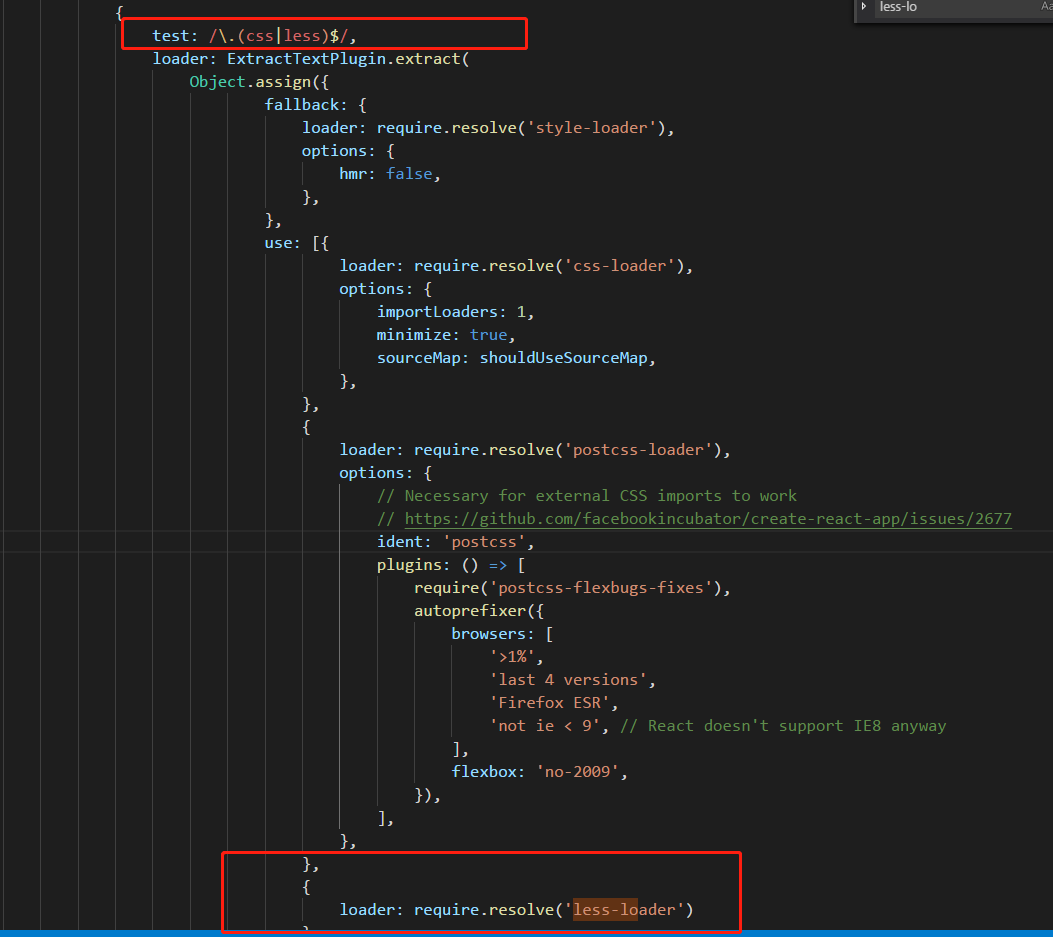
webpack.config.prod.js 加入如下代码

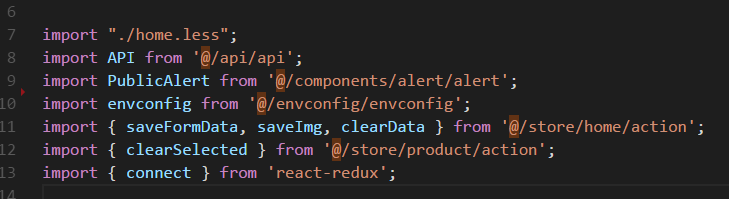
2、使用实例

npm install less-loader less --save
dev.js

prod.js

三、打包
当你开发完了,运行 npm run build ,找到 build文件夹,打开index.html,发现what!!!,,css路径不对。什么鬼
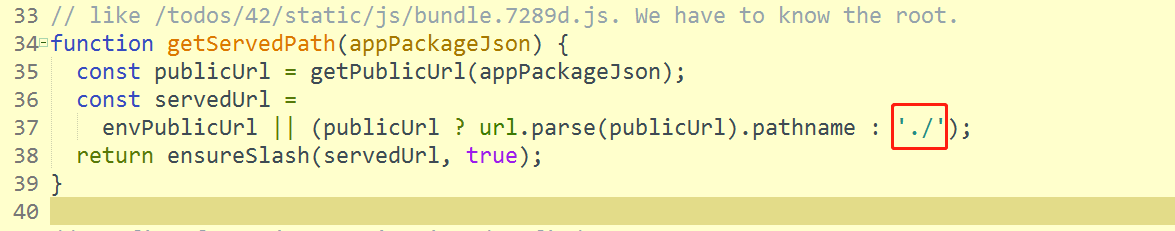
需要改配置:
config->paths.js文件下面,如下地方加一个 “点”

再打包之后,发现,没有问题了。。
四、图片使用
1、img标签使用,两种方式
import Oimg from "@/assets/img/6.jpg";
<img src={require("@/assets/img/6.jpg")} alt="" />
<img src={Oimg} alt="" />
2、css使用
background: url("../../assets/img/44.png") no-repeat left top;
<div className="bg-img" style={{backgroundImage:require("@/assets/img/44.png")}}></div>
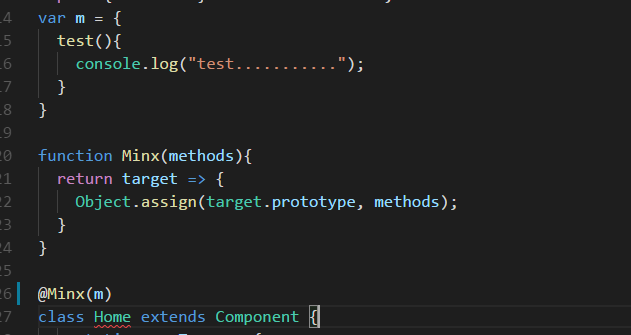
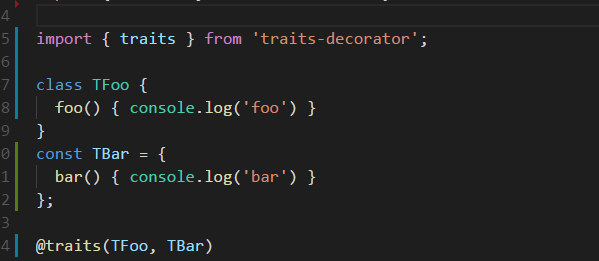
五、使用装饰器
react默认没有兼容使用装饰器
npm install --save babel-plugin-transform-decorators-legacy
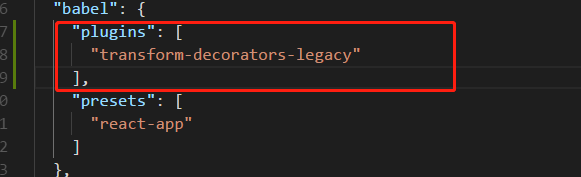
然后再package.json中

使用


六、使用 antd desgin
使用这个,安装官方的流程,安装,引入,并且配置了,babel-plugin-import
使用官方推荐的配置

然后一启动,报错如下。。
Failed to compile
./node_modules/antd/lib/button/style/index.less
Module build failed:
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
in C:UsersHPDesktop
eact-antD
eact-antd
ode_modulesantdlibstylecolorezierEasing.less (line 110, column 0)
This error occurred during the build time and cannot be dismissed.
原因是 less版本不对,可以执行
npm i --save less@2.7.3
七、初始化state和props
1、state的初始化,通过构造函数
//在构造函数中对状态赋初始值
constructor(props){
super(props);//第一步,这是必须的
//不能调用state
this.state = {//第二步,赋初始值
time:0,
on:false,
log:[] //数组
};
}
不使用构造函数

2、props的初始化
class Button extends React.Component{
//静态属性,给属性赋默认值
static defaultProps = {
onClick : null,
className : '',
text : '默认'
};
render(){
return <button className={`Button ${this.props.className}`} onClick={this.props.onClick}>{this.props.text}</button>;
}
3、指定props的类型
import PropTypes from 'prop-types';
class Index extends Component {
//静态属性,给属性赋默认值
static propTypes = {
test: PropTypes.string
}
static defaultProps ={
test:"props=test"
}
state = {
}
render() {
return (
<div className="_Index">
{this.props.test}
</header>
</div>
);
}
}
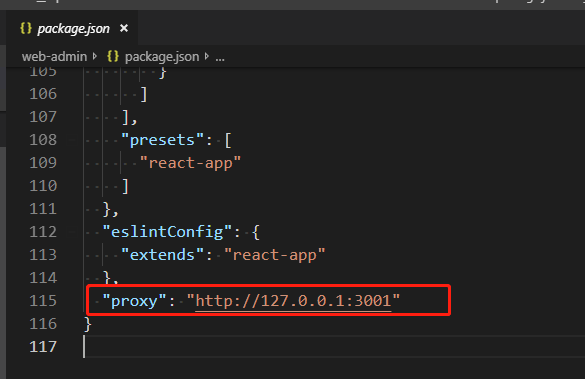
八、使用代理 proxy
在 package.json 里面: