在 react 或者 vue 项目里面,目前来说代码或者组件的复用,一般采用三种方式。
1、自己手动配置 webpack ,使用 HtmlWebpackPlugin 构建多个入口项目,共享一些代码组件。
缺点:需要对 webpack 掌握较好,多个 HtmlWebpackPlugin 导致热更新 打包变慢 。
优点:可控性高。
2、使用 npm 公共的库。
缺点:不能实时修改,对于一些业务相关的重复代码,可能需要频繁修改。
优点:分离的很彻底 ,独立维护,随处可用
3、使用 lerna 工具
缺点: 项目的git 权限控制比较麻烦
优点: 实时修改。
这里主要介绍 lerna 的使用:
一、安装
npm i lerna -g
二、初始化
新建一个文件夹: lerna_demo,进入
lerna init
三、导入项目
lerna import 你本地的项目路径
例如: 在我本地的电脑的 f 盘有个旧的 react 项目
如果没有,可以新建几个项目如下:
npx create-react-app admin --template typescript npx create-react-app web --template typescript npx create-react-app common --template typescript
最后就是这几个文件:

在 lerna_demo 里面,导入几个项目:
lerna import F:admin lerna import F:web lerna import F:common
四、结果
在 lerna_demo/packages 里面,就会多出几个工程

四、可能的错误
1、项目在导入的时候,会合并 git 的提交记录,所以项目的代码要都提交了的。如果有修改可以执行:
git add . git commit -m "合并"
五、使用 yarn


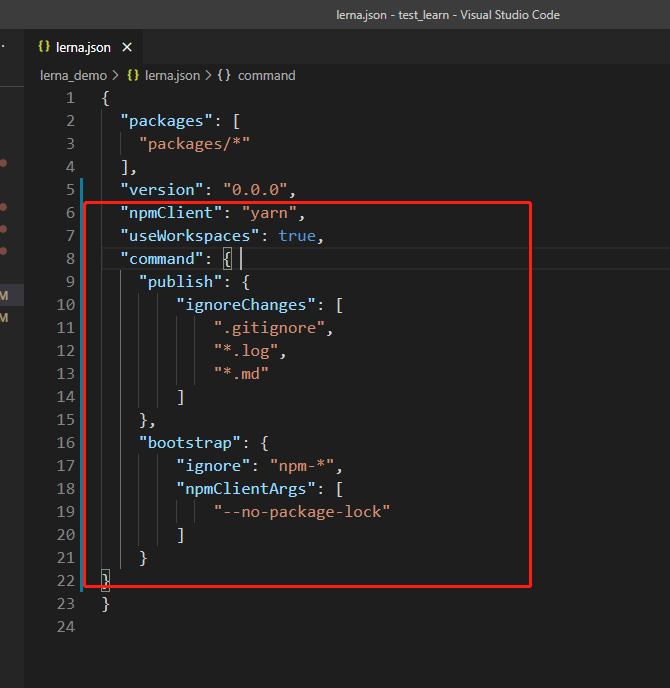
lerna.json
{
"packages": [
"packages/*"
],
"version": "0.0.0",
"npmClient": "yarn",
"useWorkspaces": true,
"command": {
"publish": {
"ignoreChanges": [
".gitignore",
"*.log",
"*.md"
]
},
"bootstrap": {
"ignore": "npm-*",
"npmClientArgs": [
"--no-package-lock"
]
}
}
}
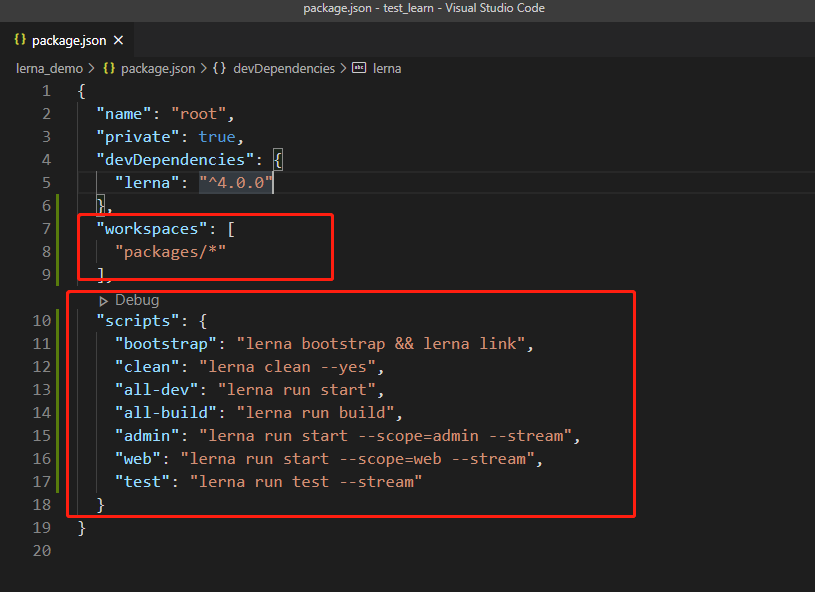
package.json
{
"name": "root",
"private": true,
"devDependencies": {
"lerna": "^4.0.0"
},
"workspaces": [
"packages/*"
],
"scripts": {
"bootstrap": "lerna bootstrap && lerna link",
"clean": "lerna clean --yes",
"all-dev": "lerna run start",
"all-build": "lerna run build",
"admin": "lerna run start --scope=admin --stream",
"web": "lerna run start --scope=web --stream",
"test": "lerna run test --stream"
}
}
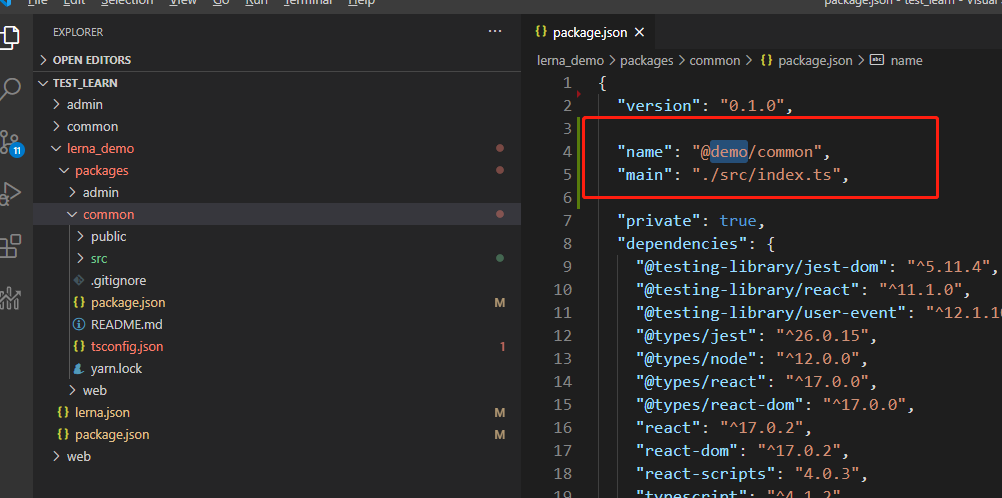
六、修改lerna -> common 里面的 package.json

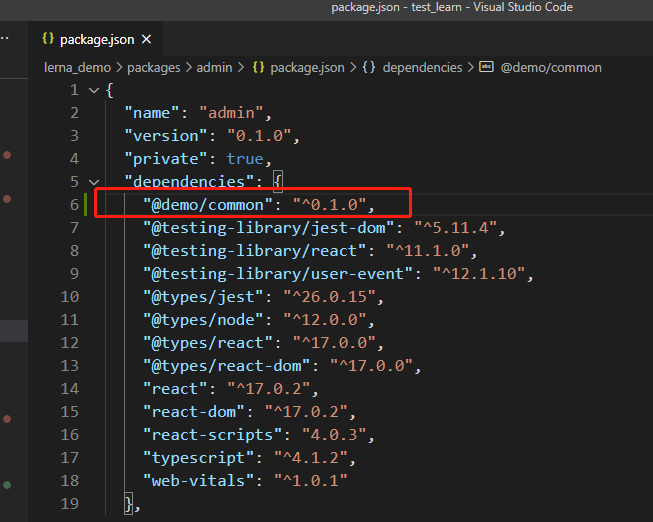
同时也在 admin->package.json 里面加入 依赖,当然也可以不加。

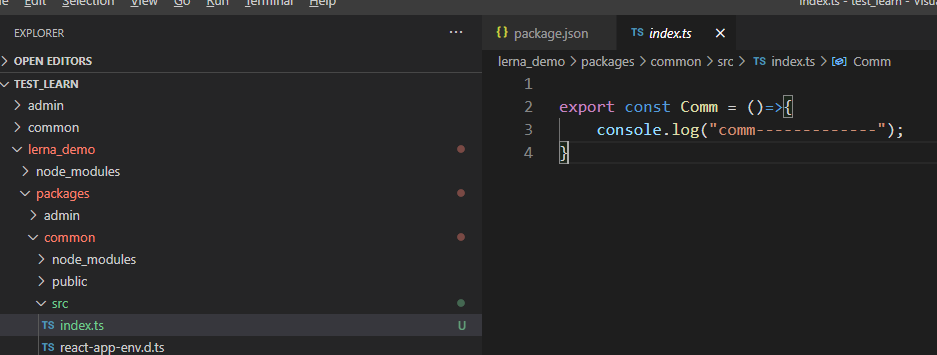
七、在common 里面加入代码:

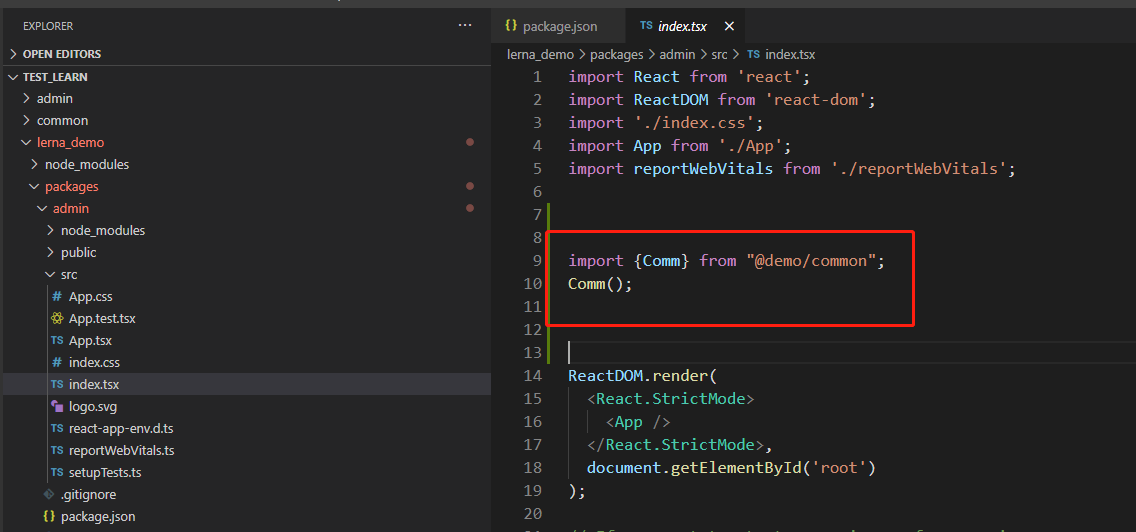
在 admin 里面使用:

八、运行指令安装模块
yarn bootstrap
九、运行 admin 项目
yarn admin
十、参考文档:
https://segmentfault.com/a/1190000023160081
https://github.com/lerna/lerna#getting-started