在 react 里面使用 svg
一、在 create-react-app 创建的项目中
方式 1、
import logo from './logo.svg';
<img src={logo} />
缺点在于不能在修改颜色,这里其实就是直接用 img 加载了 svg 文件
方式 2、
import {ReactComponent as ComLogo} from './logo.svg';
<ComLogo />
这里可以看见,实际上就是渲染了一个 SVG ,自定义的程度会很高。不过有版本需要:
react-scripts 版本要大于 @2.0.0
react 版本大于 @16.3.0
具体可以参考官方文档
二、自己从零开始配置的 webpack 项目
如果使用上面的第二种方式引入,发现竟然是 undefined , 进过研究发现需要一些配置。
注意 1、 typescript 项目 需要在项目根目录 加一个 custom.d.ts 文件声明。
写入:
declare module '*.svg' {
import React = require('react');
export const ReactComponent: React.FunctionComponent<React.SVGProps<SVGSVGElement>>;
const src: string;
export default src;
}
然后在 tsconfig.json 中加入:

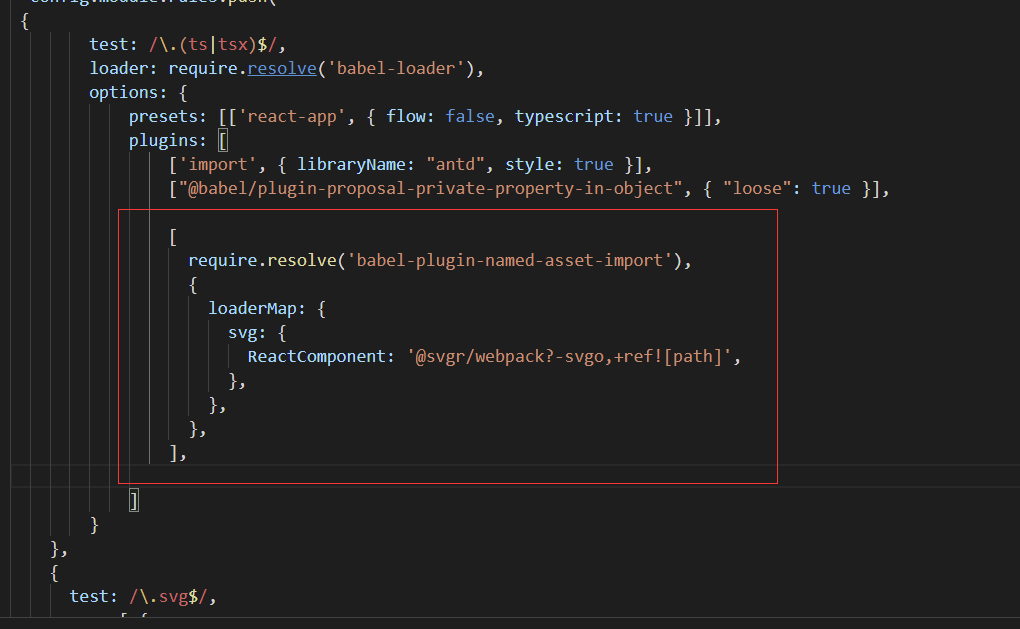
注意 2 、通过对 create-react-app 进行 eject , 查看配置发现,还需要给 webpack 加入配置:

[
require.resolve('babel-plugin-named-asset-import'),
{
loaderMap: {
svg: {
ReactComponent: '@svgr/webpack?-svgo,+ref![path]',
},
},
},
],
最后安装:
yarn add babel-plugin-named-asset-import yarn add @svgr/webpack
三、如果 在 create-react-app 使用了 @craco/craco 进行修改 webpack 配置。
那么一样需要安装
@svgr/webpack
然后配置如下:
module.exports = {
plugins: [
],
// ... 其他配置
webpack: {
configure: (config, { env, paths }) => {
// 需要在这里添加
config.module.rules.push({
test: /.svg$/,
use: ["@svgr/webpack"]
});
return config;
}
}
};