找了好多解决办法

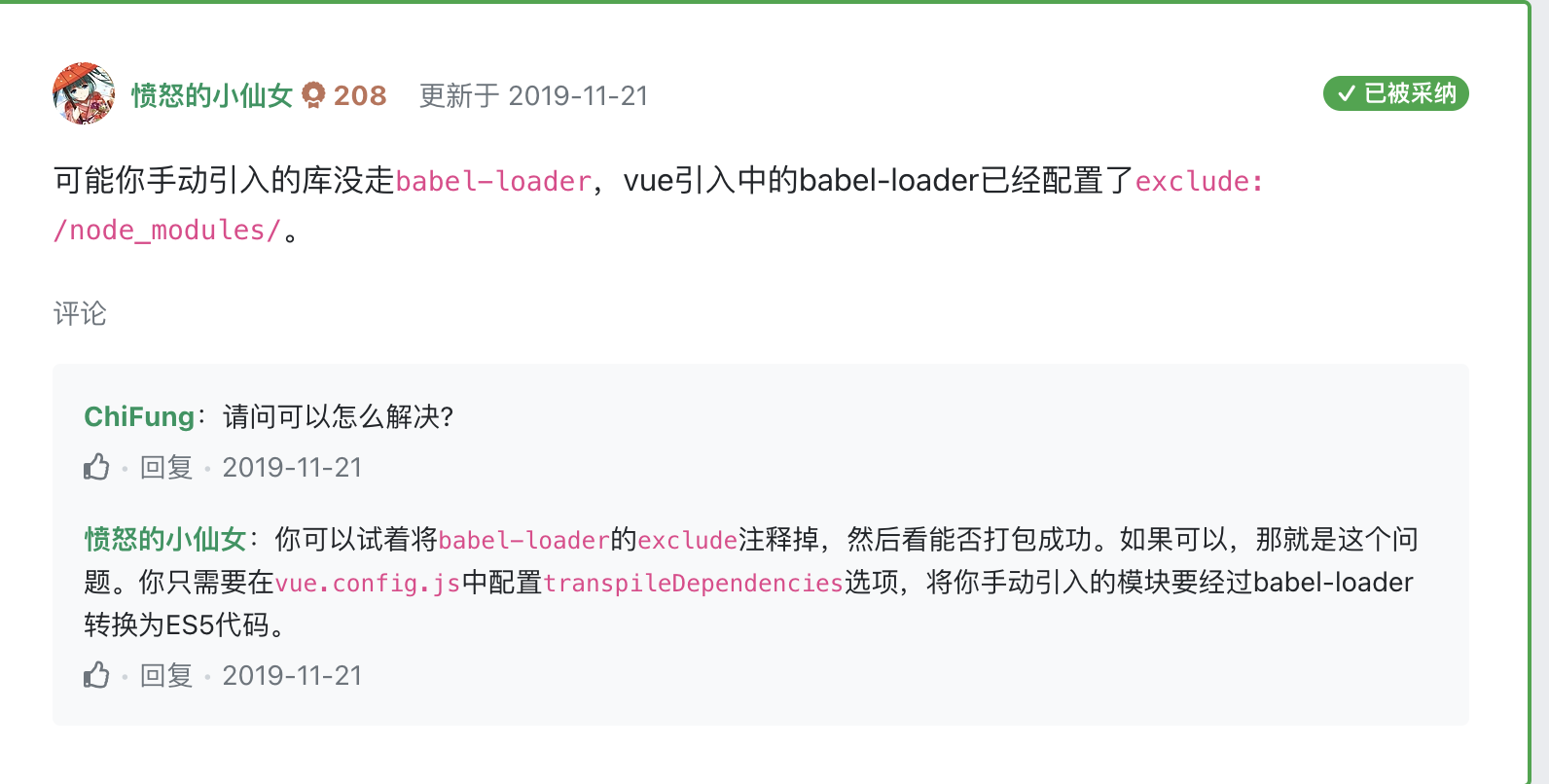
你可以试着将babel-loader的exclude注释掉,然后看能否打包成功。如果可以,那就是这个问题。你只需要在vue.config.js中配置transpileDependencies选项,将你手动引入的模块要经过babel-loader转换为ES5代码。
不适用 最后代码一一排查
发现是 async 的原因 删掉以后打包就不报错了
async created() {
}
找了好多解决办法

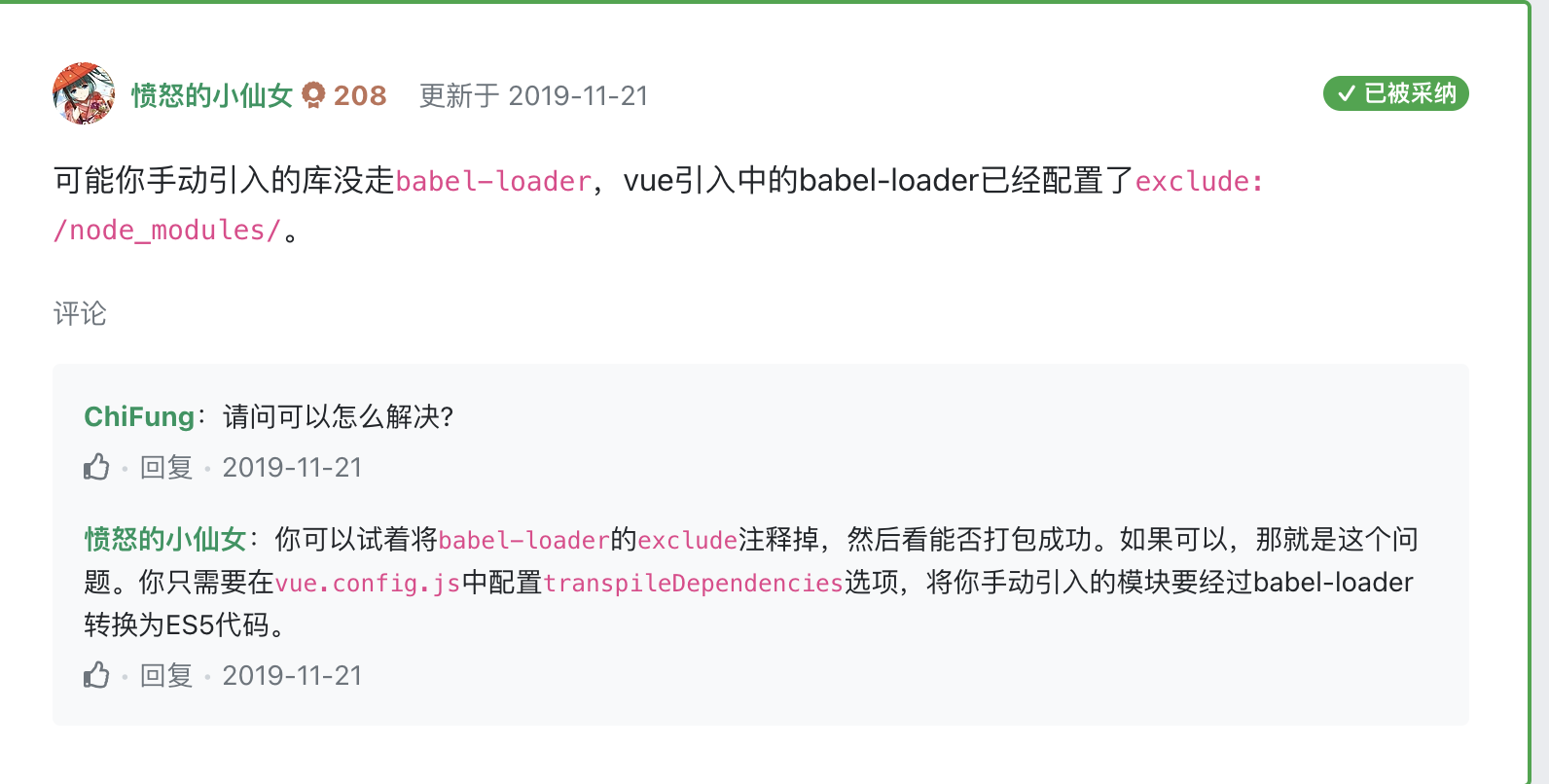
你可以试着将babel-loader的exclude注释掉,然后看能否打包成功。如果可以,那就是这个问题。你只需要在vue.config.js中配置transpileDependencies选项,将你手动引入的模块要经过babel-loader转换为ES5代码。
不适用 最后代码一一排查
发现是 async 的原因 删掉以后打包就不报错了
async created() {
}