JavaScript Array(数组) 对象
创建数组, 为其赋值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu博客园</title>
</head>
<body>
<script>
var i;
var myArray=new Array();
myArray[0]="河正宇";
myArray[1]="金玉石";
myArray[2]="朴日图";
for (i=0;i<myArray.length;i++){
document.write(myArray[i] + "<br />");
}
</script>
</body>
</html>
河正宇
金玉石
朴日图
什么是数组?
数组对象是使用单独的变量名来存储一系列的值。
常用方式尚未声明
var myCars=new Array();//创建一个数组;
var myCars=new Array([size]);//创建一个数组并且指定长度 注意不是上限 是长度;
var myCars=new Array{"艾力绅","奥德赛","思域"};//创建一个数组 并且初始化数组的内容;
如果你有一组数据(例如:车名字),存在单独变量如下所示:
var myCars= new Array(); myCars[0]="艾力绅"; myCars[1]="奥德赛"; myCars[2]="思域";
2 : 简洁方式:
var myCars=new Array("艾力绅","奥德赛","思域");
3: 字面:
var myCars=["艾力绅","奥德赛","思域"];
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<script type="text/javascript" >
var myarr =new Array();//创建一个空数组
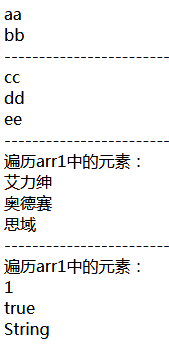
myarr[0]="aa";
myarr[1]="bb";
var myarr2=new Array(2);//创建并指定一个长度为2的数组
myarr2[0]="cc";
myarr2[1]="dd";
myarr2[2]="ee";//myArr2虽然在声明时指明了长度为2,但是还是可以添加超过其指明长度的元素
var myarr3=new Array("艾力绅","奥德赛","思域");//创建一个数组并初始化数组中的元素
var myarr4 =[1,true,"String"];//Array的简化声明
for(var i in myarr){
document.write(myarr[i]+"<br/>");
}
document.write("-----------------------------------------------------------------------------<br/>");
for(var i in myarr2){
document.write(myarr2[i]+"<br/>");
}
document.write("-----------------------------------------------------------------------------<br/>");
document.write("遍历arr1中的元素:<br/>");
for(var i in myarr3){
document.write(myarr3[i]+"<br/>");
}
document.write("-----------------------------------------------------------------------------<br/>");
document.write("遍历arr1中的元素:<br/>");
for(var i in myarr4){
document.write(myarr4[i]+"<br/>");
}
</script>
</body>
</html>

访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问myCars数组的第一个值
var name= myCars[0];
实例修改了数组 myCars 的第一个元素:
myCars[0]="艾力绅";
在一个数组中可以有不同的对象
所有的JavaScript变量都是对象。数组元素是对象。函数是对象。
因此可以在数组中有不同的变量类型。
可以在一个数组中包含对象元素、函数、数组:
myArray[0]=Date.now; myArray[1]=myFunction; myArray[2]=myCars;
数组方法和属性
使用数组对象预定义属性和方法:
var x=myCars.length // myCars 中元素的数量
var y=myCars.indexOf("思域") // "思域" 值的索引值
创建了新的数组方法用于将数组小写字符转为大写字符。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtime</title>
</head>
<body>
<p id="demo">单击按钮创建一个数组,调用 ucase()方法, 并显示结果。</p>
<button onclick="myFunction()">点击我</button>
<script>
Array.prototype.myUcase=function(){
for(i=0; i<this.length; i++){
this[i]=this[i].toUpperCase();
}
}
function myFunction(){
var fruits=["Banana","Orange","Apple","Mango"];
fruits.myUcase;
var x= document.getElementById("demo");
x.innerHTML= fruits;
}
</script>
</body>
</html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <script> var he = ["q", "w"]; var ale = ["c", "g", "j"]; var ch= he.concat(ale); document.write(ch); </script> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <script> var mm = ["a", "b"]; var dd = ["c", "d", "h"]; var gg = ["g", "t"]; var ff = mm.concat(dd, gg); document.write(ff); </script> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">点击按钮将数组作为字符串输出。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.join();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">单击按钮删除数组的最后一个元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.pop();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">单击按钮给数组添加新的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.push("xiguan")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">单击按钮将数组反转排序。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.reverse();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">单击按钮删除数组的第一个元素。</p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
var delell = fruits.shift();
var x=document.getElementById("demo");
x.innerHTML= '删除后数组为:' + fruits;
document.getElementById("demo2").innerHTML= '删除的元素是:' + delell;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">点击按钮截取数组下标 1 到 2 的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1,3);
var x=document.getElementById("demo");
x.innerHTML=citrus;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p id="demo">点击按钮向数组添加元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>


