JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("我的第一个 JavaScript");
</script>
<body> 中的 JavaScript
在本例中,JavaScript 会在页面加载时向 HTML 的 <body> 写文本:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
在 <head> 或者 <body> 的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
<head> 中的 JavaScript 函数
把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
<script>
function myScript(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落。</p>
<button type="button" onclick="myScript()">点击这里</button>
</body>
</html>


<body> 中的 JavaScript 函数
把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">一个段落。</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
</html>


外部的 JavaScript
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
<body> <h1>我的 Web 页面</h1> <p id="demo">一个段落。</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> <script src="myScript.js"></script> </body>
可以将脚本放置于 <head> 或者 <body>中,放在 <script> 标签中的脚本与外部引用的脚本运行效果完全一致。
myScript.js 文件代码如下:
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
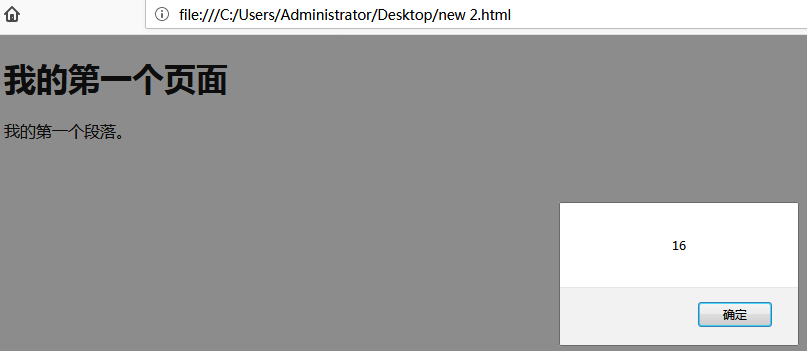
使用 window.alert()
你可以弹出警告框来显示数据:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>mtimeyu</title> </head> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(7 + 9); </script> </body> </html>

操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>博客园mtimeyu</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>

JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
写到 HTML 文档
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>博客园mtimeyu</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>

写到控制台
如果浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>博客园mtimeyu</title> </head> <body> <h1>我的第一个 Web 页面</h1> <p> 浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。 </p> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>