gluOrtho2D定义剪裁面,通过正交投影,把景物(模型)按照1:1的比例绘制到一个剪裁面上,相当于对世界坐标窗口的一个截取。
glViewport定义视口,即视见窗口,是从世界坐标系窗口到屏幕坐标系窗口的映射,决定了gluOrtho2D定义的剪裁main如何映射到屏幕上,通过调节glViewport的参数, 可以调节模型在屏幕窗口上的缩放和显示位置。
glutInitWindowSize定义屏幕上显示窗口的大小,视口定义了剪裁面在整个窗口上的显示区域和位置,默认情况下视口参数定义的是跟整个窗口一致的,即全窗口显示,通过设置视口,可以设定模型在窗口的哪一个区域显示。
通俗一点说,gluOrtho2D定义了显示的内容,glutInitWindowSize定义了显示窗口的大小,glViewport定义了模型在显示窗口上的显示方式。
举个例子更能说明它们之间的关系。
#include"freeglut.h"
void myDisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glViewport(0,0,400,400);
glColor3f(1,0,0);
glRectf(0,200,200,400);
glColor3f(0,1,0);
glRectf(200,200,400,400);
glColor3f(0,0,1);
glRectf(0,0,200,200);
glColor3f(0,0,0);
glRectf(200,0,400,200);
glFlush();
}
void Init()
{
glClearColor(1,1,1,1);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0,400,0,400);
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(500, 500);
glutCreateWindow("OpenGL");
Init();
glutDisplayFunc(&myDisplay); //回调函数
glutMainLoop(); //持续显示,当窗口改变会重新绘制图形
return 0;
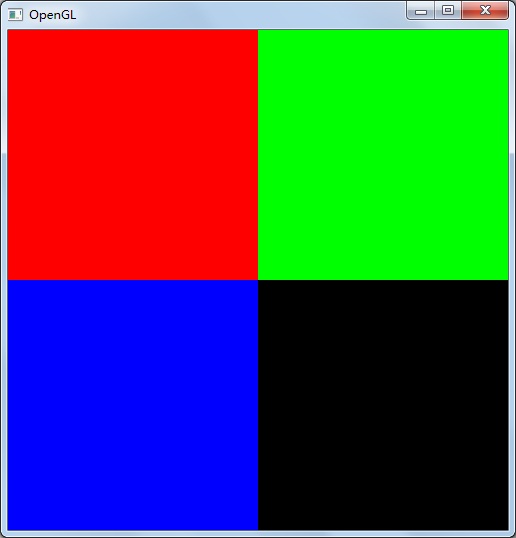
} 一、默认视口情况下,定义显示窗口的尺寸比gluOrtho2D定义的裁剪尺寸大,画面仍然铺满整个显示窗口,相当于定义视口为整个窗口:
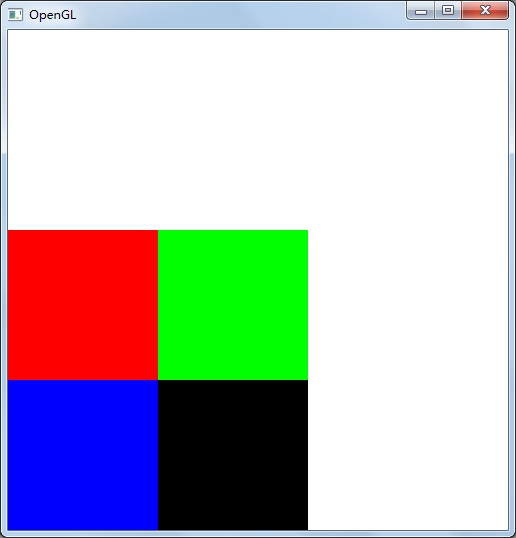
二、定义视口比gluOrtho2D定义的裁剪尺寸小,窗口比gluOrtho2D定义的裁剪尺寸大,显示的模型有缩小的效果:
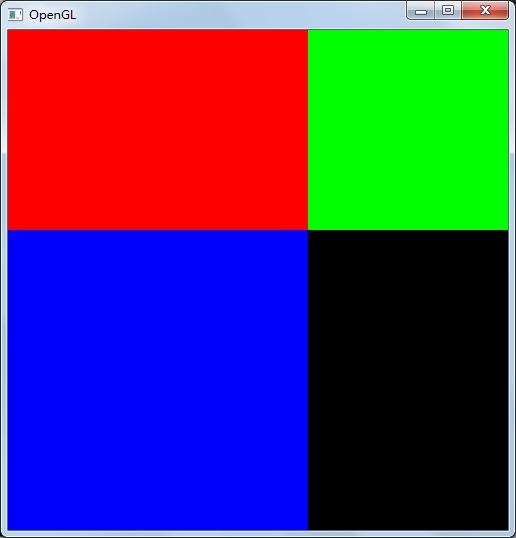
三、定义视口比gluOrtho2D定义的裁剪尺寸大,模型有放大的效果(由于显示窗口大小限制,没有显示完全):
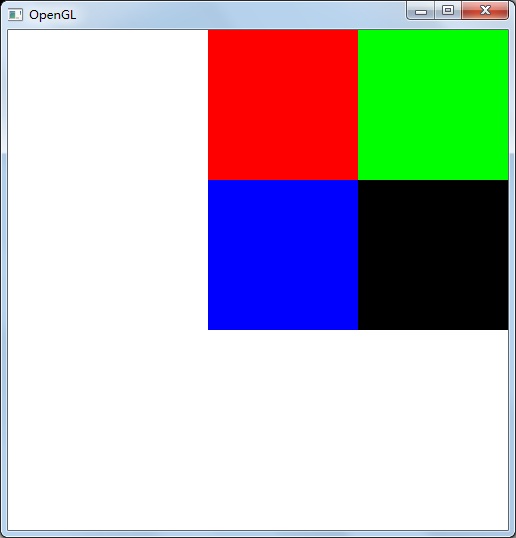
三、定义视口在显示窗口的右上部分:
三者的基本关系为:
世界坐标系内模型 --> gluOrtho2D按正交投影截取要显示的部分 --> glutInitWindowSize定义显示窗口大小(即定义在屏幕上可作图的显示区域)--> glViewport定义视口(定义世界坐标系的截取窗口在屏幕显示窗口上绘制的大小、位置)