这3工具都必须安装. 但是安装之后, 规则冲突又让人头疼. 讲下解决方案吧.
一 从0开始
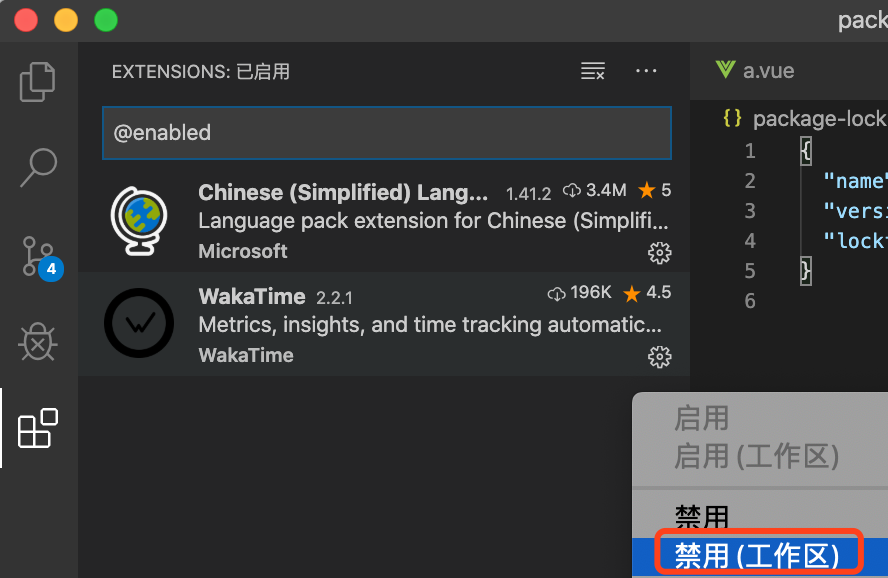
1. 禁止工作区插件, 如下图: 
2. 清空用户和工作区设置(Code–>首选项–>设置–>[右上角可以打开json,左侧切换“用户|工作区”])
3. 为了不影响其他vue项目, 在项目下新建一个.vscode 目录和settings.json 文件, 这个文件就是工作区设置, 好处是上传到项目配置库, 整个团队共享
文件中只留了几句,
"window.zoomLevel": -1, // 表示窗口缩小20%.
"editor.wordWrap": "wordWrapColumn", // 超长代码一般出现在html中, 我不喜欢html属性换行, 但是又想看到全部, 那就只能设置编辑器视觉上的换行了.
"editor.wordWrapColumn": 150, // 同上
工作区如何设置参考链接: link(https://code.visualstudio.com/docs/getstarted/settings)
二 vue语法高亮
2.1 安装Vetur
1. 创建.vue文件, 写些代码, 发现一片漆黑
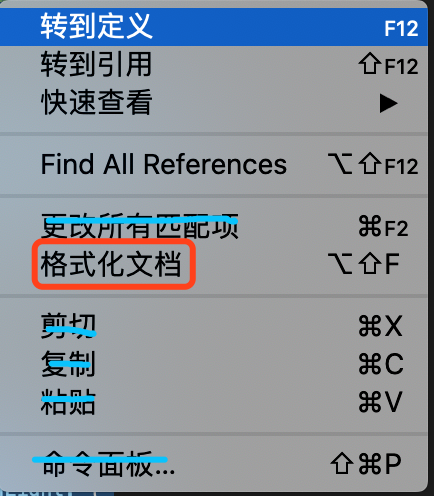
2. 安装激活vetur插件, 代码就有高亮了. 右键菜单还会变多一些, 主要多了个格式化文档.



看下vetur的特性: 语法高亮, 代码片段(emmet给我的感觉是一个写好了的snippet), 质量提示&错误、格式化/风格、智能提示等. 参考链接: link(https://vuejs.github.io/vetur/).

2.2 Vetur的质量提示&错误、格式化/风格
质量提示&错误之——提示即Lint
红色圈起来的. 第一个链接, 赫然看见
Install ESLint plugin for the best linting experience. Vetur's template linting is only for quick start and does not support rule configuration.
vetur 的代码提示不支持任何配置, 建议安装ESLint.
格式化/风格——后面还会讲
- Vetur只支持整个文档格式化, 不支持选中某个片段格式化
- Vetur内嵌了如下格式化工具, 如果本地安装了相应版本, 则会使用本地安装的版本, 默认配置如图
-
prettier: For css/scss/less/js/ts.prettier-eslint: For js. Runprettierandeslint --fix.prettyhtml: For html.stylus-supremacy: For stylus.vscode-typescript: For js/ts. The same js/ts formatter for VS Code.sass-formatter: For the .sass section of the files.

这里, 说一句:
- ESLint主要负责: 质量检查(例如使用了某个变量却忘记了定义)、风格检查
- 后面用到的Prettier主要负责: 风格检查, 没有质量检查
三 安装ESLint
1. 安装npm包
npm install -D eslint
2. 安装ESLint插件

这时候, ESLint其实已经可以用了, 例如
Vetur也继续可用

3. 启用ESLint
.vscode/settings.json文件(或者 code-》首选项-》设置-》工作区JSON)加入如下配置
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, ]
有如下提示. 因为autoFix缺省是启用的. 改一下就行

反正, ESLint 已经能够对 <template> 和 <script> 进行提示了
四 安装 eslint-plugin-vue
vetur默认集成了一个eslint-plugin-vue版本来对<template>提示.
也可自己安装一个新的版本. 如果自己安装一个新的版本, 那么配置过程如下:
1. .vscode/settings.json文件, 配置
vetur.validation.template: false
2. 安装eslint-plugin-vue插件
npm install -D eslint-plugin-vue
3. 配置.eslintrc文件, 配置方法也可以参考链接[link](https://github.com/octref/veturpack)
{ "extends": [ "eslint:recommended", "plugin:vue/recommended" ], "rules": { "vue/html-self-closing": "off" } }
五 vetur-设置风格工具
vetur的默认代码风格工具如下. 前面截图过
"vetur.format.defaultFormatter.html": "prettyhtml", "vetur.format.defaultFormatter.css": "prettier", "vetur.format.defaultFormatter.postcss": "prettier", "vetur.format.defaultFormatter.scss": "prettier", "vetur.format.defaultFormatter.less": "prettier", "vetur.format.defaultFormatter.stylus": "stylus-supremacy", "vetur.format.defaultFormatter.js": "prettier", "vetur.format.defaultFormatter.ts": "prettier", "vetur.format.defaultFormatter.sass": "sass-formatter"
- 你可以完全关闭vetur, 而使用prettier. 我不建议这样做.
- 有2个配置可以被格式化继承, 但是当.prettierrc和.eslintrc.js存在时,他会被覆盖.
"vetur.format.options.tabSize": 2, "vetur.format.options.useTabs": false
我们拷贝一份到“用户设置”中.

六 vetur-设置风格工具prettyhtml到js-beautify-html
1. 把 “"vetur.format.defaultFormatter.html": "prettyhtml",” 修改成
"vetur.format.defaultFormatter.html": "js-beautify-html", 如下图
![]()
2. 设置风格
"vetur.format.defaultFormatterOptions": { "js-beautify-html": { // js-beautify-html settings here } }
怎么配置呢, 打开链接 [link](https://beautifier.io/), 配置完, 把配置贴过来, 效果就有了

七 保存时自动调整格式
黑色字体, 把工具的格式化全部禁了.
蓝色字体, 保存时自动调整格式.
"html.format.enable": false, "json.format.enable": false, "javascript.format.enable": false, "typescript.format.enable": false, //"editor.codeActionsOnSave": { // "source.fixAll": true //},
"editor.formatOnSave": true,
八 vetur-设置prettier风格
1. 设置prettier风格, 可以在.vscode/settings.json文件, 如下. 或者创建个.prettierrc.js文件. (在 .settings.json 配置的prettier风格, 有些老项目会不生效, 我也不知道为啥咯, 所以还是建议单独配置 )
"vetur.format.defaultFormatterOptions": {
}
2. vscode的tab缩进可以设置如下.

3. 在“.prettierrc.js”中配置风格, vue文件可以格式化, 不支持js文件, 需要单独安装插件

九 prettier和ESLint冲突
1. 我们要安装2个插件
- 安装eslint-config-prettier
1) 禁用一些eslint和prettier冲突的规则, Turns off all rules that are unnecessary or might conflict with Prettier. github link(https://github.com/prettier/eslint-config-prettier#special-rules)
- 安装eslint-plugin-prettier. 调用 prettier 格式化代码,然后与格式化前对比,如果不一致,这个地方就会被 prettier 进行标记。
1) 可以将prettier的规则设置为eslint的规则,对不符合规则的进行提示。(与eslint-plugin-vue相同)github link.
2) 使用 ESLint 与 eslint-plugin-prettier 的结果是最终得到的代码是充分尊重 Prettier 的结果
不用的方案)prettier-eslint-cli 是先执行 prettier, 再自动使用 eslint --fix 将与 ESLint 规则冲突的代码修正成 ESLint 想要的. 这样引入 Prettier 不会影响原有的设置. 但是我们不用.
2. 怎么配置
extends: 'prettier' // 使用的时候需要确保,这个配置在extends的最后一项。例如以下形式:
//.eslintrc.js
{
extends: [
'standard', // 使用standard做代码规范
"prettier",
],
}
自定义规则使用 eslint-plugin-* 的命名,使用时写成
plugins: ["prettier"], rules: { "prettier/prettier": "error" // 表示被 prettier 标记的地方抛出错误信息。 }
上面两项配置可以简化成
{ "extends": ["plugin:prettier/recommended"] }
然后保存时, 和prettier冲突的就不会调整了.
十 vue script首行缩进问题
可能是项目开始用的不是vscode工具, 例如webstorm. 所以<script><script>中首行缩进了2个空格.
如果还在用webstorm, 建议配置下webstorm的首行缩进, vscode就不升级插件了. 采用首行不缩进格式.
两个参考链接:
https://github.com/vuejs/eslint-plugin-vue/blob/master/docs/rules/script-indent.md
https://segmentfault.com/q/1010000015135804
十一 放在这里, 忘记为什么了
配置下面, 代码中的eslint提示就没有了
parserOptions: {
// parser: "babel"
parser: ['babel-eslint','vue-eslint-parser',]
}