1.通过id属性来定位(id属性在html文档中是唯一的)
find_element_id('定位元素的id')

find_element_by_id('fakebox-input')
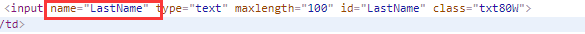
2.通过name属性定位元素(元素的name属性)
find_element_by_name(‘元素的name属性值’)

find_element_by_name('LastName')
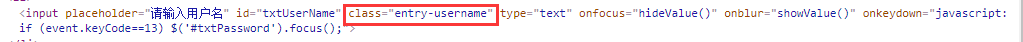
3.通过class属性来定位(元素的class属性)
find_element_by_class_name('class属性值')

find_element_by_class_name('entry-username')
注意:有可能多个元素共用一套css样式类所以可能出现定位出现多个元素的情况。
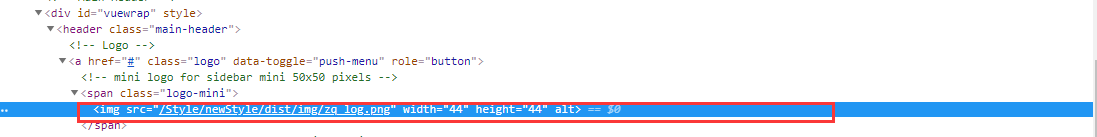
4.通过xpath方式定位
find_element_by_xpath('元素定位表达式')
 find_element_by_xpath("//span[@class='logo-mino']//img")
find_element_by_xpath("//span[@class='logo-mino']//img")
a./:通过绝对路径来定位
b.//:通过相对路径来定位(建议使用相对路径)
c.//标签名[@属性名='属性值']:通过属性定位于元素若不想指定标签名可以通过通配符*来代替,*匹配所有元素节点
d.//标签名[text()='xxxxxxx']:通过元素的text内容进行定位
d:函数使用:
text():元素的text内容
contains(@属性/text(),value):包含函数。例:contains(@class,"XXXX")、contains(text(),"XXXX")
e.逻辑运算
and 表示条件与。
or 表示条件或。
例://div[@class="XXX" and contains(@style,"display:visibility")]
f.轴运算
ancestor:祖先结点 包括父
parent:父结点
preceding: 当前元素节点标签之前的所有结点。(html页面先后顺序)
例://div//table//td//preceding::td
preceding-sibling: 当前元素节点标签之前的所有兄弟结点
following: 当前元素节点标签之后的所有结点。(html页面先后顺序)
following-sibling:当前元素节点标签之后的所有兄弟结点
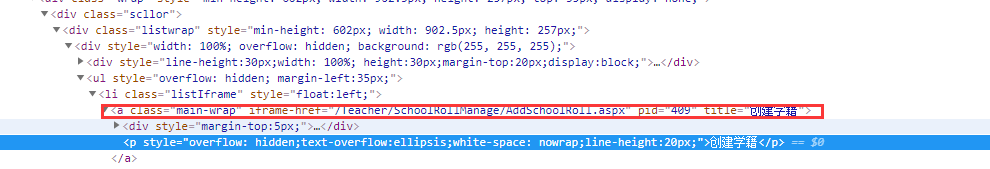
5.通过css元素元素定位表达式定位
find_element_by_css_selector("css元素定位表达式")

driver.find_element_by_css_selector("ul.sidebar-menu li:nth-child(1)")
6.通过link元素标签对之间的文本信息来定位
find_element_by_link_text()方法
7.通过partial link定位元素和link类似只不过是部分文本信息进行定位。
find_element_by_partial_link_text()