1.1 什么是DOM
-
文档对象模型 Document Object Model
-
文档对象模型 是表示和操作 HTML和XML文档内容的基础API
-
文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口
1.2 DOM分类
-
核心 DOM - 针对任何结构化文档的标准模型
-
XML DOM - 针对 XML 文档的标准模型
-
HTML DOM - 针对 HTML 文档的标准模型

2 节点
2.1 什么是节点
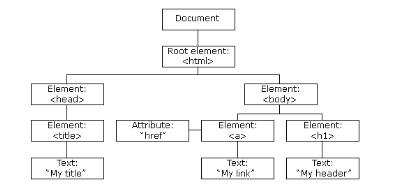
文档中的每一个部分都是节点,包括document 元素 属性 文本...
2.2 节点的分类
-
doctype 文档类型
-
document 文档
-
Element 元素
-
Attr 属性
-
Text 文本
-
Comment 注释
2.3 节点属性
-
nodeName 节点名字
-
nodeValue 节点值
-
nodeType 节点类型
3 获取元素对象
3.1 通过js选择器
-
getElement系列
-
querySelector系列
4 文档结构和遍历文档
4.1 节点关系
-
父节点 父元素
-
子节点 子元素
-
同辈节点 同辈元素
-
祖先节点 祖先元素
-
后代节点 后代元素
4.2 作为节点树的文档
-
parentNode 父节点
-
childNodes 所有子节点的集合
-
firstChild 第一个子节点
-
lastChild 最后一个子节点
-
nextSibling 下一个兄弟节点
-
previousSibling 上一个兄弟节点
4.3 作为元素树的文档
-
parentElement 父元素(大部分情况下 parentElement 等同于 parentNode)
-
children 所有子元素的集合
-
firstElementChild第一个子元素
-
lastElementChild 最后一个子元素
-
nextElementSibling 下一个兄弟元素
-
previousElementSibling 上一个兄弟元素
5 属性
5.1 HTML标签的属性和元素对象的属性
HTMLElement对象映射了元素的HTML属性
5.2 获取和设置非标准的HTML属性
-
getAttribute(attrname) 获取自定义或内置属性的值
-
setAttribute(attrnane, value) 设置自定义或内置属性
-
hasAttribute(attrname) 判断是否存在该属性
-
removeAttribute() 移出自定义或内置的属性
5.3 作为Attr节点的
-
setAttributeNode()
-
getAttributeNode()
-
document.createAttribute() 创建属性节点
var attr = document.createAttribute('class'); attr.value = 'active'; box.setAttributeNode(attr);
6.1 作为HTML的元素内容
-
innerHTML
-
outerHTML
6.2 作为纯文本的元素内容
-
innerText 会忽略多余空白
6.3 作为Text节点的元素内容
文本节点的方法
appendData() 向文本节点追加内容
deleteData() 删除文本节点的一部分内容
insertData() 向文本节点中插入内容
replaceData() 替换内容
substringData() 截取内容
document.createTextNode()
document.createElement()
appendChild() 在元素的最后追加一个子元素
insertBefore() 在元素指定的位置插入一个子元素
removeChild()
replaceChild(new_node, old_node)
cloneNode() 参数 true 克隆元素以及所有的厚点节点 false 仅仅克隆节点本身