页面静态化就是将页面模版和数据通过技术手段将二者合二为一,生成一个html网页文件
页面静态化也是网站性能优化的一个方向之一,其他的网站优化比如:缓存、分布式分散请求、数据库读写分离等
页面静态化的优势/劣势
-
访问速度加快,不需要或者减少去访问数据库的频率,使用缓存浏览器直接加载渲染html网页即可
-
爬虫或者搜索引擎更喜欢静态的页面(容易被命中)
-
安全、稳定
-
随着时间的推移或者产品的升级,静态化产生的页面日渐增多,需要的容积不可小觑
大致了解静态化技术
制作模版 + 获取模版数据 -----经过页面静态化-------> 生成html,存放到文件系统中 -------->一般使用Nginx的静态代理向外提供服务
目前静态化页面都是通过模板引擎来生成的,而来保存到Nginx来部署,常用的模版引擎如:
-
Freemarker(比较熟悉)
-
Thymeleaf(了解)
-
Velocity(不明白,不清楚,不晓得!)
这里我们就对前两种模板引擎做一个简单的介绍吧,第三种以后遇到再做补充
Freemarker模版引擎
Freemarker入门
首先freemarker得入个门吧,看看以前的学习笔记:https://www.cnblogs.com/msi-chen/p/10970856.html
基于模版文件静态化
这种方式,需要我们在resources文件中创建一个templates文件夹,再创建一个模版文件,
在下方这个Demo中,我们得创建一个test1.ftl的模版文件,
@Test public void GenerathHtml() throws IOException, TemplateException { //创建配置类,这个类:import freemarker.template.Configuration; Configuration configuration = new Configuration(Configuration.getVersion()); //设置模版路径 String path = this.getClass().getResource("/").getPath(); System.out.println("模版路径为 :" + path); configuration.setDirectoryForTemplateLoading( new File(path + "/templates/")); //设置字符集 configuration.setDefaultEncoding("UTF-8"); //加载模版 Template template = configuration.getTemplate("test1.ftl"); //数据模型 Map<String,Object> map = new HashMap(); map.put("song", "你脸巴儿已经皱得像条鱼摆摆"); //静态化 String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, map); System.out.println("我们打印一下静态化的内容 :" + content); //转化为流 InputStream inputStream = IOUtils.toInputStream(content); //输出文件 FileOutputStream fileOutputStream = new FileOutputStream(new File("F:\test1.html")); int copy = IOUtils.copy(inputStream, fileOutputStream); System.out.println(copy);//209 }
模板文件test1.ftl的内容为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>FreemarkerTest1</title> </head> <body> 小伙子,你不要拽,${song}! </body> </html>
关于测试的整体结构如下
最后会给我们生成一个静态的html:我们打开看看:
这个时候我们就可以把这个页面部署到Nginx服务上,向外提供服务
基于模版字符串静态化
上面这一种方式,我们是将模版写在资源文件下的templates下的,而基于模版字符串的静态化是字节在代码中写死了的,
@Test
public void GenerathHtmlByString() throws IOException, TemplateException {
//创建配置类
Configuration configuration = new Configuration(Configuration.getVersion());
//模版内容
String templateString = "<html>
" +
"<head>
" +
" <meta charset="UTF-8">
" +
" <title>FreemarkerTest1</title>
" +
"</head>
" +
"<body>
" +
" 老同志,你也不要拽,${song}!
" +
"
" +
"</body>
" +
"</html>";
//模版加载器
StringTemplateLoader loader = new StringTemplateLoader();
loader.putTemplate("template", templateString);
configuration.setTemplateLoader(loader);
//得到模版
Template template = configuration.getTemplate("template", "UTF-8");
//定义数据模型
Map<String,Object> map = new HashMap<>();
map.put("song", "你一个月的工资才二十来块");
//静态化
String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, map);
System.out.println("我们打印一下静态化的内容 :" + content);
//转化为流
InputStream inputStream = IOUtils.toInputStream(content);
//输出文件
FileOutputStream fileOutputStream = new FileOutputStream(new File("F:\test2.html"));
int copy = IOUtils.copy(inputStream, fileOutputStream);
System.out.println(copy);//209
}
随后也会在我们指定的位置问我们生成一个静态化页面,我们可以去看看:
Thymleaf入门
首先freemarker得入个门吧,看看以前的学习笔记:https://www.cnblogs.com/msi-chen/p/10974009.html
我们先对几个概念进行一下阐述:
-
Context:运行上下文
用来保存模型数据,当模板引擎渲染时,可以从Context上下文中获取数据用于渲染。
当与SpringBoot结合使用时,我们放入Model的数据就会被处理到Context,就会作为模板渲染的数据使用。
-
TemplateResolver:模版解析器
用来读取模板相关的配置,例如:模板存放的位置信息,模板文件名称,模板文件的类型等等。
当与SpringBoot结合时,TemplateResolver已经由其创建完成,并且各种配置也都有默认值,比如模板存放位置,其默认值就是:templates。比如模板文件类型,其默认值就是html。
-
Templateengine:模版引擎
用来解析模板的引擎,需要使用到上下文、模板解析器;
分别从两者中获取模板中需要的数据,模板文件。然后利用内置的语法规则解析,从而输出解析后的文件。
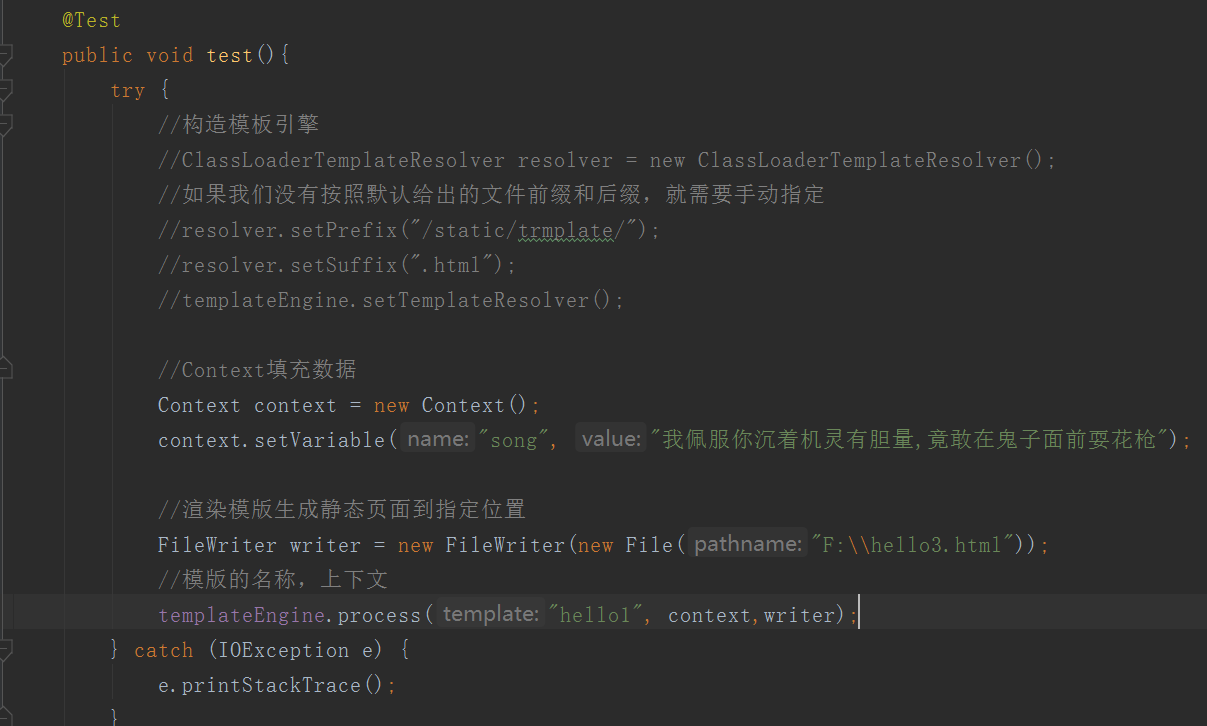
模版引擎处理的函数:
//三个参数分别是模版名称、上下文、输出目的地的流对象 templateEngine.process("模板名", context, writer);通过对第三个参数的设定,如果目的地是Response的流,那就是网络响应。如果目的地是本地文件,那就实现静态化了。
而在SpringBoot中已经自动配置了模板引擎,因此我们不需要关心这个。现在我们做静态化,就是把输出的目的地改成本地文件即可!
基于模版文件静态化
模版文件:hello1.html
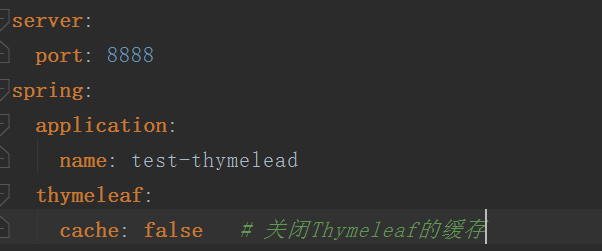
配置文件:application.yml
查看一下静态化生成的文件:hell3.html