-
l在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView
-
l其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层
-
l在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
-
l当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
-
l换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能
Layer的常见属性
//UIView,默认是自带阴影的效果, 只不过是透明的. self.redView.layer.shadowOpacity = 1; //设置阴影的颜色 self.redView.layer.shadowColor = [UIColor yellowColor].CGColor; //设置阴影的偏移量 self.redView.layer.shadowOffset = CGSizeMake(-10, -10); //设置阴影的模糊程度 self.redView.layer.shadowRadius = 10; //设置边框 self.redView.layer.borderColor = [UIColor greenColor].CGColor; //设置的边框它是往里面走. self.redView.layer.borderWidth = 3; //设置圆角半径 self.redView.layer.cornerRadius = 100; //UIView,默认是自带阴影的效果, 只不过是透明的. self.imageV.layer.shadowOpacity = 1; //设置阴影的颜色 self.imageV.layer.shadowColor = [UIColor yellowColor].CGColor; //设置阴影的偏移量 self.imageV.layer.shadowOffset = CGSizeMake(-10, -10); //设置阴影的模糊程度 self.imageV.layer.shadowRadius = 10; //设置的所有属性是直接作用在layer. //UIImageView当中image它并不是直接添加到layer.它是添加到contents这个里面. //设置边框 self.imageV.layer.borderColor = [UIColor greenColor].CGColor; //设置的边框它是往里面走. self.imageV.layer.borderWidth = 3; //设置圆角半径 self.imageV.layer.cornerRadius = 100; NSLog(@"%@",self.imageV.layer.contents); //设置超过根层以外的内容都给裁剪掉. self.imageV.layer.masksToBounds = YES;
关于CALayer的疑惑
l首先
ØCALayer是定义在QuartzCore框架中的
ØCGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的
ØUIColor、UIImage是定义在UIKit框架中的
l其次
ØQuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
Ø但是UIKit只能在iOS中使用
l为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
UIView和CALayer的选择
通过CALayer,就能做出跟UIImageView一样的界面效果
既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
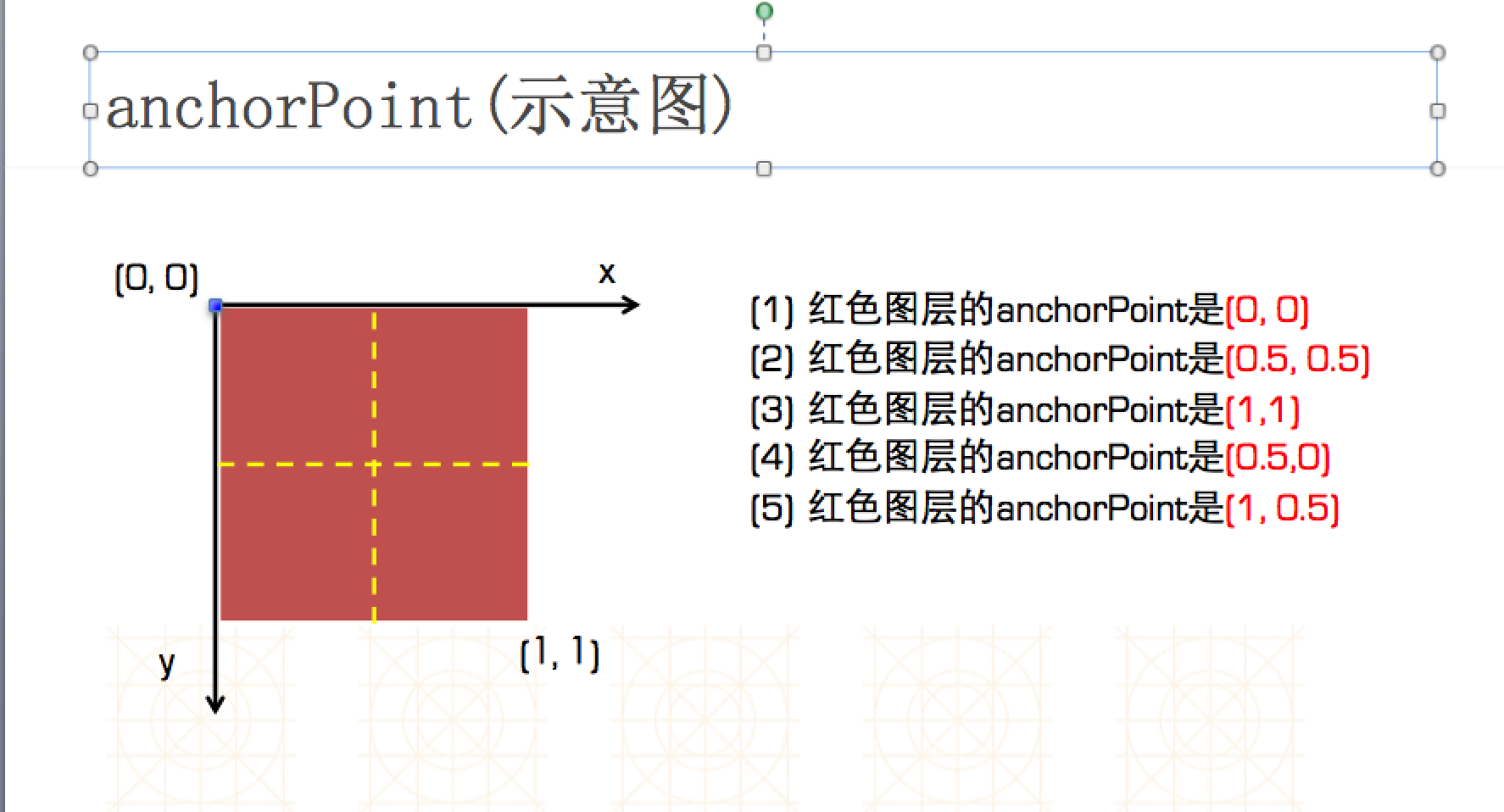
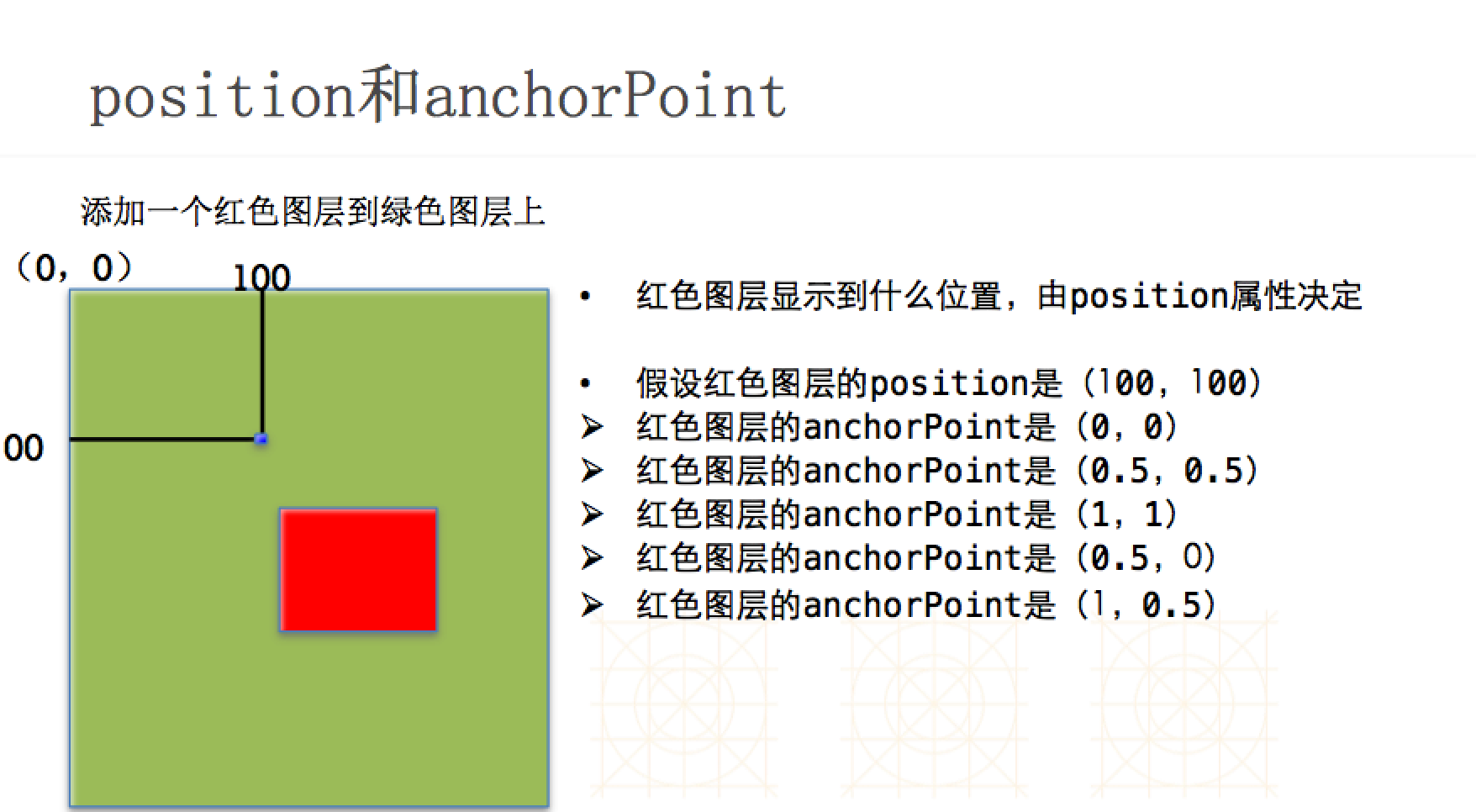
position和anchorPoint
CALayer有2个非常重要的属性:position和anchorPoint @property CGPoint position; 用来设置CALayer在父层中的位置 以父层的左上角为原点(0, 0) @property CGPoint anchorPoint; 称为“定位点”、“锚点” 决定着CALayer身上的哪个点会在position属性所指的位置 以自己的左上角为原点(0, 0) 它的x、y取值范围都是0~1,默认值为(0.5, 0.5)