经过近些年智能手机App的不断发展,用户已经不仅仅满足于功能上的需求。UI、设计等非功能点逐渐在App体验中占了大多数的分数。不知从何时起,滑动手势就成为了App的一个标配。他不仅仅是一个功能,更是一个UI设计。其有以下几个优点:
1.方便了单手操作。在当今大屏手机占有率越来越高的趋势下,简洁方便的单手操作模式是很有必要的。
2.美化了UI。你可能会有疑问,这是个功能,为什么美化了UI呢?其实,手势操作的另一个利器就是隐藏了部分不是那么美观的UI,使得界面看上去更简。比如邮件App ,你如果要在界面上加入删除、标记、已读未读等Button,那么界面会相当拥挤。
3.让用户觉得你的App技术含量不是那么低。大多数用户不懂技术,他们只看功能。如果别人有的东西你没有,他们就会认为你的App技术含量过低。
综上所述,在你的App中加上滑动手势非常有必要。


一、手势操作流程关键点
手势操作有三个关键状态:操作开始时、操作进行时、操作结束时。
1.操作开始时
在用户开始手势操作的那一刻,这时候主要进行一些初始化操作。
2.操作进行时
这时候不断的计算用户手势相关的各种数据,方便后续处理。
3.操作结束时
这时候就是自由发挥了,你可以处理一些事件、功能。比如:页面后退、显示删除按钮等等 。
有一点需要注意:用户可能并不是完全的水平或者竖直滑动,所以最好加上速度和位移长度双重判断处理。
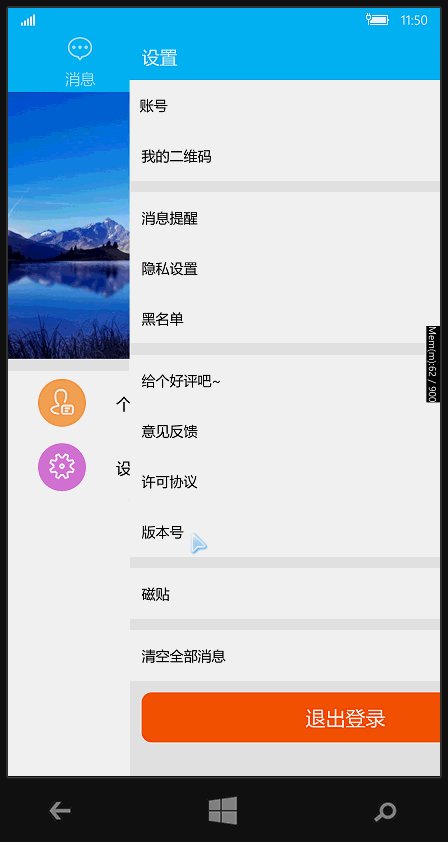
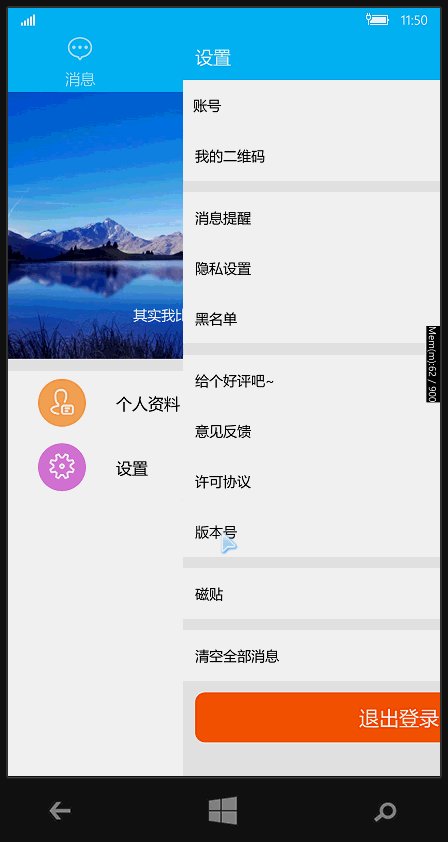
二、实战演示
在旺信UWP项目中,我们使用了滑动手势来进行页面的后退。下面我就以这个例子进行剖析。因为每个页面都需要用到手势,所以最好建一个BasePage类,然后让所有页面继承这个类。
1.相关事件添加
在BasePage的构造函数中添加相关事件和手势监听的模式
private TranslateTransform _tt; this.ManipulationMode = ManipulationModes.TranslateX; this.ManipulationCompleted += BasePage_ManipulationCompleted; this.ManipulationDelta += BasePage_ManipulationDelta; _tt = this.RenderTransform as TranslateTransform; if (_tt == null) this.RenderTransform = _tt = new TranslateTransform();
2.手势操作时的处理
private void BasePage_ManipulationDelta(object sender, ManipulationDeltaRoutedEventArgs e) { if (_tt.X + e.Delta.Translation.X < 0) { _tt.X = 0; return; } _tt.X += e.Delta.Translation.X; }
3.手势结束时的操作
private void BasePage_ManipulationCompleted(object sender, ManipulationCompletedRoutedEventArgs e) { double abs_delta = Math.Abs(e.Cumulative.Translation.X); double speed = Math.Abs(e.Velocities.Linear.X); double delta = e.Cumulative.Translation.X; double to = 0; if (abs_delta < this.ActualWidth / 3 && speed < 0.5) { _tt.X = 0; return; } action = 0; if (delta > 0) to = this.ActualWidth; else if (delta < 0) return; var s = new Storyboard(); var doubleanimation = new DoubleAnimation() { Duration = new Duration(TimeSpan.FromMilliseconds(120)), From = _tt.X, To = to }; doubleanimation.Completed += Doubleanimation_Completed; Storyboard.SetTarget(doubleanimation, _tt); Storyboard.SetTargetProperty(doubleanimation, "X"); s.Children.Add(doubleanimation); s.Begin(); }
4.结束后的动画效果
private void Doubleanimation_Completed(object sender, object e) { if (action == 0) //这里进行动画结束后的操作,比如:页面后退 _tt = this.RenderTransform as TranslateTransform; if (_tt == null) this.RenderTransform = _tt = new TranslateTransform(); _tt.X = 0; }
这里为了视觉上的美观,在手势结束后增加了一段动画效果。使页面间的跳转显得不那么生硬。
三、一些需要注意的地方
有些控件自身带有手势功能,如:listview、scrollview等。这时候上边自己添加的手势事件就会被自动屏蔽掉。下边是我个人的解决方案,如果你有更好的方法,欢迎一起讨论。
方案一:在DataTemplate上下手,加一个StackPanel,然后给他来个ManipulationMode="System,TranslateX"
<ScrollViewer Grid.Row="1" ScrollViewer.HorizontalScrollBarVisibility="Hidden" ScrollViewer.VerticalScrollBarVisibility="Hidden"> <StackPanel Orientation="Vertical" ManipulationMode="System,TranslateX" > <ItemsControl x:Name="control_blacklist" ItemsSource="{Binding BlackList}" Grid.Row="1"> <ItemsControl.ItemTemplate> <DataTemplate> <StackPanel Orientation="Vertical" ManipulationMode="System,TranslateX" > <mine:MineBlackListControl Background="White"></mine:MineBlackListControl> <Line X1="1" Style="{StaticResource WXLineStyle}" VerticalAlignment="Bottom" /> </StackPanel> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </StackPanel> </ScrollViewer>
方案二:这种方式和上边那种一样,只不过是统一处理了
<Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <StackPanel Orientation="Vertical" Background="Transparent" ManipulationMode="System,TranslateX"/> </ItemsPanelTemplate> </Setter.Value> </Setter>