chapter 8 BOM(浏览器对象模型)
window对象
表示浏览器的一个实例。

直接在window对象上定义的属性可以通过delete操作符删除,而全局变量不可以。
窗口关系及框架
位置操作
setTimeout(function(){ // location.replace("http://www.baidu.com/"); //该方式跳转,无法"后退"到跳转前的页面; // window.location="http://www.baidu.com"; // window.href="http://www.baidu.com"; location.assign("http://www.baidu.com"); },1000); //一秒后执行;
页面重新加载:
location.reload(); //重新加载(优先从缓存加载)
locaiton.reload(true); //重新加载(从服务器重新加载)
navigator 对象
chapter 10 DOM (文档对象类型)
chapter 11 DOM扩展
自定义数据属性

var div = document.getElementById("myDiv"); var appId=div.dataset.appId; var myName=div.dataset.myname; div.dataset.appId=2323; div.dataset.myname="Michael";
chapter 13 事件
事件处理程序
事件就是用户或浏览器自身执行的某种动作。事件处理程序的名字以“on”开头。
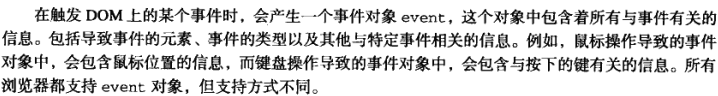
事件对象

<button id="myBtn">Click</button> <script type="text/javascript"> var btn=document.getElementById("myBtn"); /* btn.onclick=function(event){ alert(event.type); } */ btn.addEventListener("click",function(event){ alert(event.type); }); </script>
在需要通过一个函数处理多个事件时,可以使用type属性。
var handler=function(event){
switch(event.type){
case "click":
alert("Clicked");
break;
case "mouseover":
event.target.style.backgroundColor="red";
break;
case "mouseout":
event.target.style.backgroundColor="";
break;
}
};
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
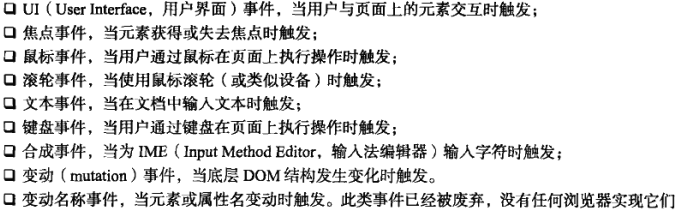
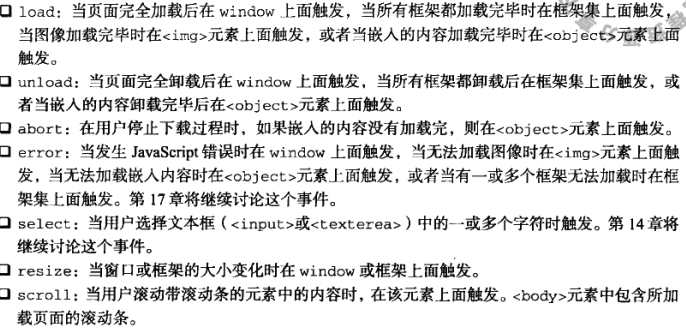
事件类型

UI事件:

内存和性能

事件委托
事件委托你用了事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
chapter 14 表单脚本
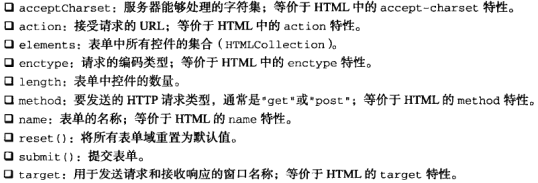
表单基础

event.preventDefault();取消事件的默认动作。
var form=document.getElementById("myForm");
form.submit;
form.reset;
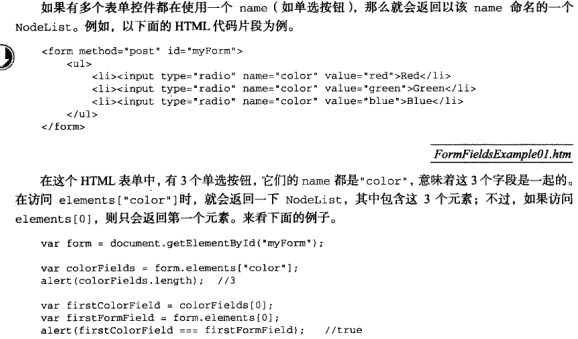
表单字段


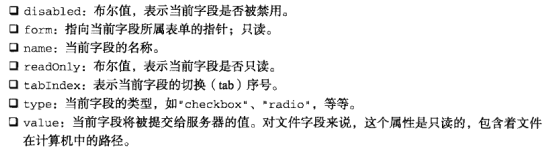
共有的表单字段属性

可以通过JavaScript动态修改其他任何属性。

防止重复单机表单的提交按钮:侦听submit事件,并在事件发生时禁用提交按钮,btn.disabled=true;
chapter 17 错误处理和调试
通信错误
编码解码。

chapter 20 JSON
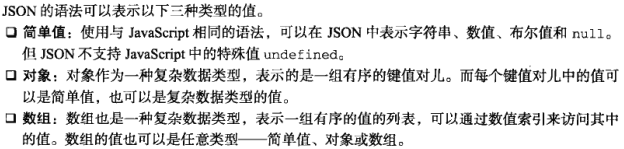
语法

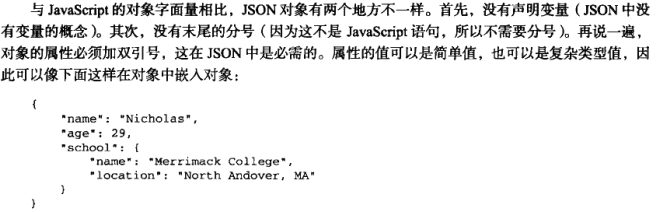
JavaScript 字符串和JSON字符串的最大区别在于,JSON字符串必须使用双引号(单引号会导致语法错误)。
对象
javascript对象可以写成:
 或
或
json 表示对象:


数组:

解析与序列化
json对象有2个方法:
- stringify() 把JavaScript对象序列化为JSON字符串
- parse() 把JSON字符串解析为原生JavaScript值

输出的jsonText是JSON字符串,不包含任何空格字符或缩进。
反向操作,序列化为JavaScript对象时会忽略函数、原型成员和undefined属性。
var bookCopy=JSON.parse(jsonText);
chapter 21 Ajax 与 Comet
Asynchronous JavaScript + XML 简写 Ajax技术,一种能够向服务器请求额外的数据而无须卸载页面的技术。用户单击后,可以不必刷新页面也能取得新数据。
XMLHttpRequest对象
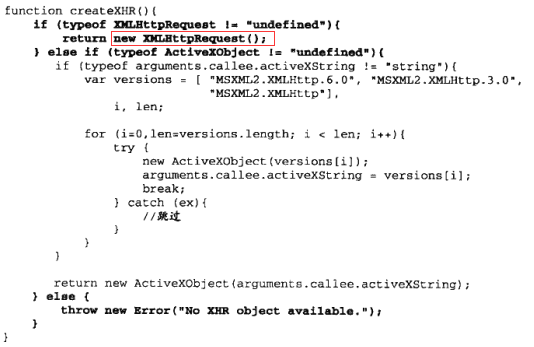
获取XMLHttpRequest对象:
- 从MSXML库中的ActiveX对象实现
- 获取原生XHR对象 var xhr=new XMLHttpRequest();


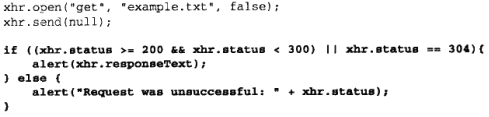
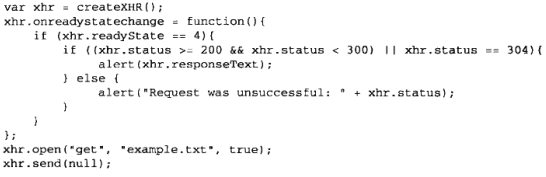
异步发送请求时,可以检测XHR对象的readyState属性,该属性表示请求/响应过程的当前活动阶段。

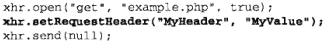
XHR对象的发送过程,会将Http头信息一并发送到服务器。可以在打开后发送前修改头信息。

GET 请求
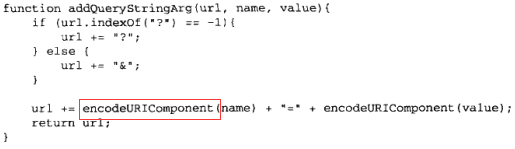
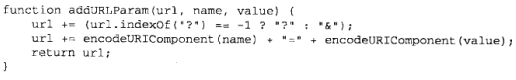
get请求可能导致乱码问题,要对查询字符串进行编码

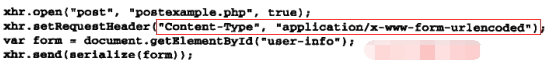
POST 请求
post请求的参数是序列化后通过send提交。

与GET请求相比,POST请求消耗的资源会更多一些。从性能角度来看,以发送相同的数据计,GET请求的速度最多可达到POST请求的两倍。
XMLHttpRequest 2 级
FormData
var data=new FormData();
data.append("name","Nicholas");
var data1=new FormData(document.forms[0]);
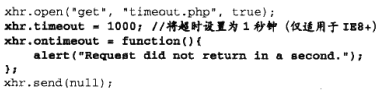
超时设定

触发timeout事件,会调用ontimeout事件处理程序。
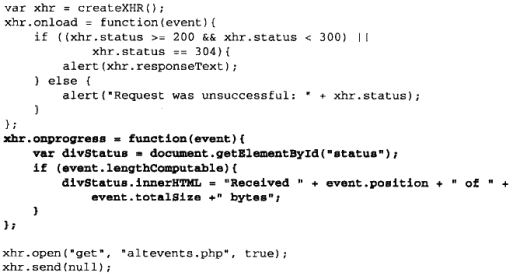
进度事件
progress事件
进度指示器:

lengthComputable表示进度信息是否可用的布尔值,position表示已经接受的字节数,totalSize表示根据Content-Length响应头部确定的预期字节数。
跨源资源共享
图像Ping
使用<img>标签,一个网页可以从任何网页中加载图像,不用担心跨域问题。图像Ping是与服务器进行简单、单向的跨域通信的一种方式。

var img=new Image(); img.onload=img.onerror=function(){ alert("Done!"); }; img.src="www.baidu.com?name=Nick";
只能发送GET请求,无法访问服务器的响应文本。
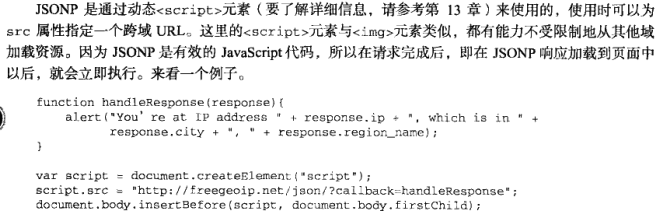
JSONP


Comet
Ajax是一种从页面向服务器请求数据的技术,而Comet则是一种服务器向页面推送数据技术。
短轮询和长轮询。
Web Sockets


socket.send("Hello World");
发送序列化后的数据:

获取服务返回的数据:

同源策略
chapter 22 高级技巧
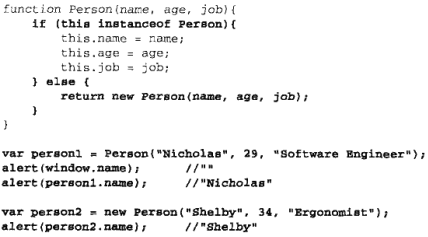
作用域安全的构造函数

使用new 操作符 调用构造函数时,this会指向新创建的实例。
而不使用new操作符 也能创建一个新的实例,此时this会指向window全局对象上。
因此要对构造函数进行改造:

惰性载入函数
在函数被调用时再处理函数,下次再调用就是调用被重写了的函数。
函数绑定
防篡改对象
不可扩展对象

Object.preventExtensions(实例) 方法可以防止属性被修改(费严格模式静默失败,严格模式下抛出错误);
chapter 23 离线应用与客户端存储
离线检测
