我们要做什么
随着“微信朋友圈”的日益火爆,朋友圈晒图已成为越来越多的人放松娱乐的休闲方式。本实例我们就来开发一个“恶搞图片生成器”,生成一张有意思的图片,发布到“朋友圈”,让你成为“霸屏小达人”。
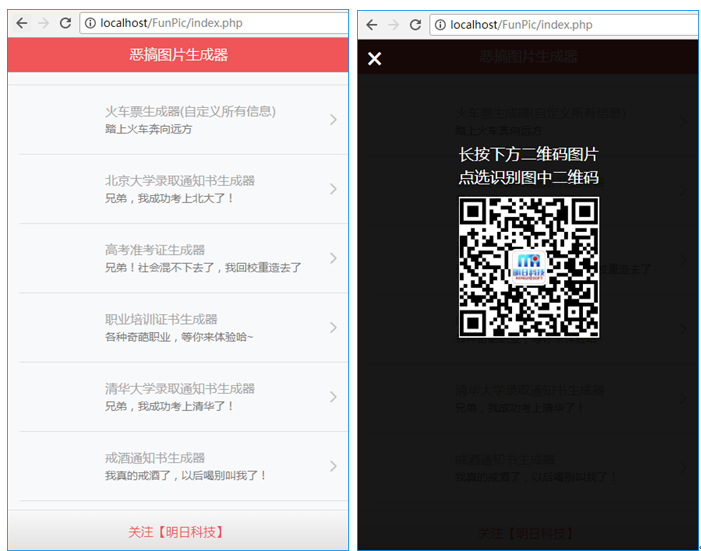
在本实例中,我们使用HTML5响应式设计(兼容手机),利用PHP的强大的图形图像处理技术——GD库,开发一个“恶搞图片生成器”。首页运行效果如图1.1所示。

图1.1 首页运行效果
部分恶搞图片生成器效果如图1.2、1.3、1.4和1.5所示。


可以这样来思考
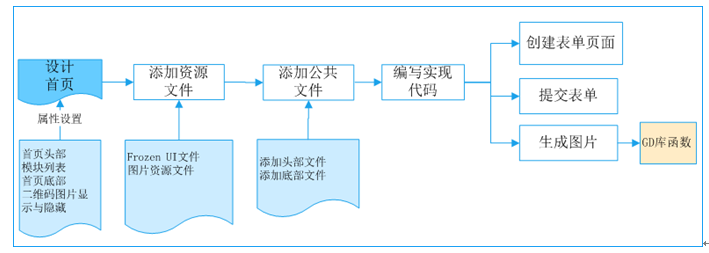
通过对运行效果图的分析,不难发现,我们主要是应用GD库在图片上添加文字的功能。首先,准备一张缺少关键字的图片。然后,设置一个表单,添加表单内容(即图片中缺失的关键字)。最后,提交表单,将关键字写在图片的对应位置上。实现流程如图1.5所示。

放手去做吧!
1.3.1 首页设计
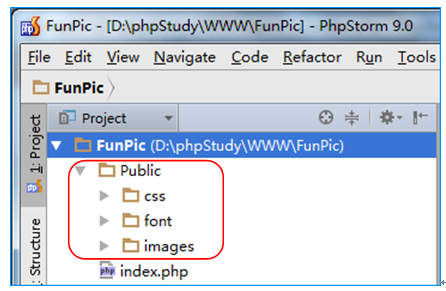
我们先来创建一个项目,命名为“FunPic”。接下来,开始创建首页index.php文件。为实现响应式效果,我们使用Frozen UI (https://frozenui.github.io)框架设计首页样式。将“光盘/01/FunPic/Public/”目录复制到根目录下,此时目录结构如图1.6所示。

图1.6 新增Public文件后的目录结构
编写index.php文件,具体代码如下:
<代码位置:FunPicindex.php>
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <meta charset="UTF-8" />
05 <meta name="viewport" content="width=device-width, initial-scale=1.0,
06 minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
07 <title>趣味图片生成器</title>
08 <link type="text/css" rel="stylesheet" href="Public/css/frozen.css" />
09 <link type="text/css" rel="stylesheet" href="Public/css/style.css" />
10 </head>
11 <body>
12 <header class="ui-header ui-header-positive ui-border-b">
13 <h1>趣味图片生成器</h1>
14 </header>
15 <div class="container" style="padding: 60px 0;">
16 <ul class="ui-list ui-list-link ui-border-tb">
17 <li class="ui-border-t"
18 onClick="javascript:window.location.href='Train/index.php'">
19 <div class="ui-list-img">
20 <span style="background-image:url(train/icon.jpg)"></span>
21 </div>
22 <div class="ui-list-info">
23 <h4 class="ui-nowrap">火车票生成器(自定义所有信息)</h4>
24 <p class="ui-nowrap">踏上火车奔向远方</p>
25 </div>
26 </li>
27 <!-- 省略其余模块代码 -->
28 </ul>
29 </div>
30 <footer class="ui-footer ui-footer-btn">
31 <ul class="ui-tiled ui-border-t">
32 <li class="ui-border-r"><a onClick="show()"><div>关注【明日科技】</div></a></li>
33 </ul>
34 </footer>
35 <div id="follow" class="follow">
36 <span class="close" onClick="hide()">×</span>
37 <p>长按下方二维码图片</p>
38 <p>点选识别图中二维码</p> <img src="Public/images/qrcode.jpg">
39 </div>
40 <script type="text/javascript">
41 function show(){
42 document.getElementById("follow").style.display = "block";
43 }
44 function hide(){
45 document.getElementById("follow").style.display = "none";
46 }
47 </script>
48 </body>
49 </html>
上述代码中,首先在<head>标签内引入frozen.css文件,然后使用<ul>标签下的<li>标签分别包含每一个模块,最后使用JavaScript实现二维码图片的关注与隐藏。
在浏览器中输入网址“localhost/FunPic/index.php”,首页运行效果如图1.*所示。点击“关注”按钮,运行效果如图1.7所示。

图1.7 首页效果 图1.8 关注二维码页面效果
说明:首页中每个模块之间是并列关系,由于并没有编写单个模块代码,所以首页并没有显示模块图片。
1.3.2 创建头部和底部文件
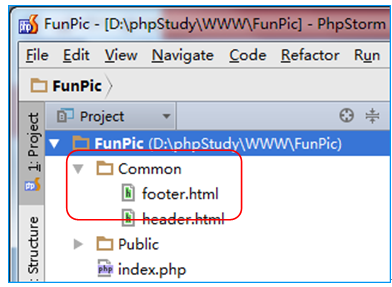
由于每个模块的<head>标签和<footer>标签内容相同,为减少代码量,我们可以将公共部分写入一个Common目录下。然后,在每个模块中分别引入即可。将“光盘/FunPic/Common/”目录导入到根目录下,此时目录结构如图1.9所示。

图1.9 导入Common文件夹后的目录结构
1.3.3 创建表单页面
下面我们开始编写“火车票生成器”的表单页面。具体步骤如下所示。
(1)在根目录下创建Train文件夹,作为“火车票生成器”模块。然后,将“光盘/Train/”目录下的图片资源“icon.png”和“old_picture.jpg”拷贝到Train目录下。
(2)在Train目录下创建edit_form.html表单页面,表单内容包括“起点站”、“终点站”、“车次”、“价格”、“姓名”和“身份证号”。具体代码如下:
<代码位置:FunPicTrainedit_form.html>
01 <header class="ui-header ui-header-positive ui-border-b">
02 <h1>火车票生成器(自定义所有信息)</h1>
03 </header>
04 <div class="wrapper">
05 <img src="icon.jpg" width="50%" style="margin:80px 25% 80px 25%;"/>
06 <div class="ui-form">
07 <form action="">
08 <div class="ui-form-item ui-border-b">
09 <label>起点站</label>
10 <input type="text" name="start" placeholder="如广州">
11 </div>
12 <div class="ui-form-item ui-border-b">
13 <label>终点站</label>
14 <input type="text" name="end" placeholder="如北京 上海 杭州">
15 </div>
16 <div class="ui-form-item ui-border-b">
17 <label>车次</label>
18 <input type="text" name="train_num" placeholder="如1314">
19 </div>
20 <div class="ui-form-item ui-border-b">
21 <label>价格</label>
22 <input type="text" name="price" placeholder="如500">
23 </div>
24 <div class="ui-form-item ui-border-b">
25 <label>姓名</label>
26 <input type="text" name="name" placeholder="如某某某">
27 </div>
28 <div class="ui-form-item ui-border-b">
29 <label>身份证号</label>
30 <input type="text" name="id_cards" placeholder="如44092319****303011">
31 </div>
32 <div class="ui-btn-wrap">
33 <button class="ui-btn-lg ui-btn-primary">确定</button>
34 </div>
35 </form>
36 </div>
37 </div>
(3)在Train目录下创建index.php文件,作为“火车票生成器”的入口文件。通过访问该文件,即可访问表单页面,具体代码如下:
<代码位置:FunPicTrainindex.php>
01 <?php
02 include '../Common/header.html'; // 引入头部
03 include 'edit_form.html'; // 引入表单
04 include '../Common/footer.html'; // 引入底部
05 ?>
在浏览器中输入网址:“localhost/FunPic/Train/index.php”,运行结果如图1.10所示。

图1.10 火车票生成器表单页面
1.3.4 提交表单
当我们单击“确定”按钮,即可提交Form表单,在1.3.3节edit_form.html代码中,Form表单的“action”属性为空,默认提交到当前文件,即“localhost/FunPic/Train/index.php”文件。Form表单的“method”属性默认为GET方式提交。所以在index.php文件中,可以使用$_GET全局变量来接收表单提交的内容。下面就修改“localhost/FunPic/Train/index.php”文件,修改后代码如下:
<代码位置:FunPicTrainindex.php>
01 <?php
02 include '../Common/header.html'; // 引入头部
03 if(isset($_GET['name'])){ // 如果用户已经输入信息,拼接生成图片
04 $url = "create.php?start=".$_GET['start']."&end=".$_GET['end']
05 ."&train_num=".$_GET['train_num']."&price=".$_GET['price']
06 ."&name=".$_GET['name']."&id_cards=".$_GET['id_cards'];
07 include 'create_picture.html'; // 引入生成图片页面
08 }else{
09 include 'edit_form.html'; // 引入填写表单页面
10 }
11 include '../Common/footer.html'; // 引入底部
12 ?>
上述代码中,isset()函数判断$name值是否存在,如果存在,则表示用户提交了Form表单,然后使用$_GET接收提交的内容,拼接成$url,并引入create_picture.html文件。否则,只显示表单页面,与1.3.3节效果相同。
1.3.5 生成图片
接下来编写create_picture.html文件,生成我们需要的图片。create_picture.html具体代码如下:
<代码位置:FunPicTraincreate_picture.html>
01 <body>
02 <header class="ui-header ui-header-positive ui-border-b">
03 <i class="ui-icon-return" onclick="history.back()"></i>
04 <h1>长按下方图片点选保存图片</h1>
05 </header>
06 <div class="wrapper">
07 <img src="<?php echo $url ?>" width="100%"/>
08 </div>
上述代码中,为< img >标签的src属性赋值$url。$url的值为:
$url = "create.php?start=".$_GET['start']."&end=".$_GET['end']."&train_num=".$_GET['train_num']
."&price=".$_GET['price']."&name=".$_GET['name']."&id_cards=".$_GET['id_cards'];
即通过create.php文件来生成图片,并且传递相应参数。create.php文件具体代码如下:
<代码位置:FunPicTraincreate.php>
01 <?php
02 header("content-type:image/jpeg"); // 设置文件类型
03 /* 接收表单字段 */
04 $start = $_GET['start']?$_GET['start']:"长春";
05 $end = $_GET['end']?$_GET['end']:"北京";
06 $train_num = $_GET['train_num'];
07 $price = $_GET['price'];
08 $name = $_GET['name']?$_GET['name']:"明日科技";
09 $id_cards = $_GET['id_cards'];
10
11 $im = imagecreatetruecolor(379, 234); // 设置画布
12 $bg = imagecreatefromjpeg('old_picture.jpg'); // 设置背景图片
13 imagecopy($im,$bg,0,0,0,0,379,234); // 将背景图片拷贝到画布相应位置
14 imagedestroy($bg); // 销毁背景图片
15 $font = '../Public/font/fh.ttf'; // 设置字体
16 $blacka = imagecolorallocate($im, 15, 23, 25); // 为图片分配颜色
17 /* 写入内容 */
18 imagettftext($im, 15, 0, 65, 47, $blacka, $font, $start); // 写入起点
19 imagettftext($im, 15, 0, 268, 47, $blacka, $font, $end); // 写入终点
20 imagettftext($im, 15, 0, 166, 47, $blacka, $font, $train_num); // 写入车次
21 imagettftext($im, 13, 0, 44, 101, $blacka, $font, $price); // 写入价格
22 imagettftext($im, 13, 0, 200, 150, $blacka, $font, $name); // 写入姓名
23 imagettftext($im, 13, 0, 19, 150, $blacka, $font, $id_cards); // 写入身份证号
24 /* 获取当前时间 */
25 $time_y=date("Y");
26 $time_m=date("m");
27 $time_d=date("d");
28 $time_h=date("h:s");
29 /* 写入时间 */
30 imagettftext($im, 9, 0, 28, 83, $blacka, $font, $time_y); // 写入年份
31 imagettftext($im, 9, 0, 72, 83, $blacka, $font, $time_m); // 写入月份
32 imagettftext($im, 9, 0, 109, 83, $blacka, $font, $time_d); // 写入日期
33 imagettftext($im, 9, 0, 143, 83, $blacka, $font, $time_h); // 写入时辰
34 imagejpeg($im); // 生成jpeg格式图片
35 imagedestroy($im); // 销毁图片
36 ?>
上述代码中使用的GD库函数及参数说明如表1.1所示。
表1.1 GD库部分函数及参数说明
|
函数名 |
说明 |
|
resource imagecreatetruecolor ( int |
新建一个真彩色图像。该函数返回一个图像标识符,代表了一幅大小为 |
|
resource imagecreatefromjpeg ( string |
由文件或 URL 创建一个新图象。该函数返回一图像标识符,代表了从给定的文件名取得的图像。 |
|
bool imagecopy ( resource |
拷贝图像的一部分。将 |
|
bool imagedestroy ( resource |
销毁一图像。该函数释放与 |
|
int imagecolorallocate ( resource |
为一幅图像分配颜色。该函数返回一个标识符,代表了由给定的 RGB 成分组成的颜色。 |
|
array imagettftext ( resource $image , float $size , float $angle , int $x , int $y , int $color , string $fontfile , string $text ) |
用TrueType字体向图像写入文本。具体参数请查看PHP手册。 |
|
bool imagejpeg ( resource |
输出图象到浏览器或文件。该函数从 |
说明:提交表单时,需要对用户填写的表单数据进行验证,如内容是否为空,字段格式是否正确等。由于篇幅有限,本实例并没有对表单数据验证。
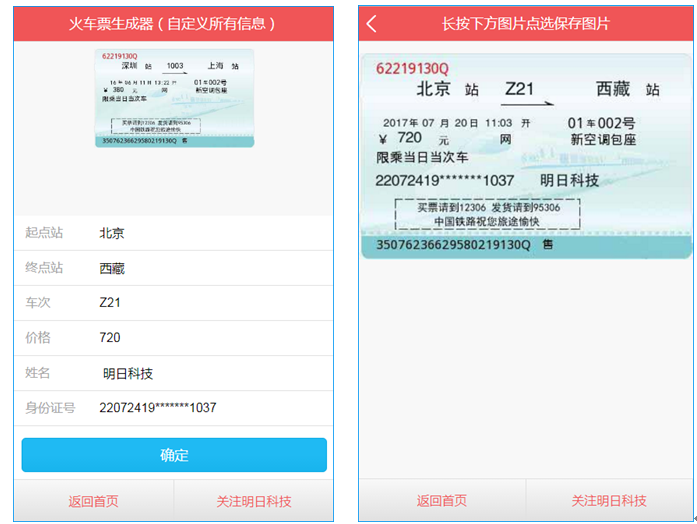
在浏览器中输入网站:“localhost/FunPic/Train/index.php”,填写相应信息后,如图1.11所示。点击“确定”按钮,运行结果如图1.12所示。

图1.11 填写表单内容 图1.12 生成图片效果