1.every方法
//逻辑判断返回值为一个Boolean值
every方法就是每一个返回函数的返回值都是true的时候,才为true,否则为false
var arr=[1,2,5,88,5,555,856,444]; var checkresult=arr.every((item,index,arr)=>{ return item>10 }) console.log(checkresult)//false
形参:item index arr
item为数组中的每一个值,
index为索引值
arr为数组
2.some方法
于every方法刚好相反(就是返回值如果有一个为true的时候则为true)
var arr=[1,2,5,88,5,555,856,444]; var checkresult=arr.some((item,index,arr)=>{ console.log(item,index,arr) return item>10 }) console.log(checkresult)//true
3.indexOfhelastIndexOf
该方法是查找数组内指定元素的下标(索引值)的方法,如果头则返回索引值 ,如果没有则返回-1
indexOf是从前往后查找,返回的索引值是第一个查找的数的索引值
lastIndexOf则是从后往前找,返回的索引值则是从后开始找的第一个匹配到的索引值
var arr=[1,2,5,88,5,555,856,444,1]; console.log(arr.indexOf(1)) //0 console.log(arr.lastIndexOf(1)) //8
4.forEach方法
forEach方法为遍历数组,参数为一个回调函数,回调函数有三个参数
方法和for循环的使用基本上一致
var arr=[1,2,5,88,5,555,856,444,1]; var sum=0; arr.forEach((value,index,arr)=>{ console.log(sum) sum+=value }) console.log(sum)
5.map方法的使用
便利数组,回调函数。返回值在操作之后生成一个新的数组,新数组索引结构与元数组一致,元数组保持不变
var arr=[1,2,5]; console.log(arr.map((value)=>{ return value*value })); //返回的是一个数组[1,4,25] //元数组不变[1,2,5]
6.filter方法
filter返回的是一个子集,用来判断是否返回,返回是true就吧当前元素加入到返回数组中,false就不添加,元数组保持不变
必须要有return值
var arr=[1,2,5,6,67,8,9]; const arr2 =arr.filter((item)=>{ return item>5 })
console.log(arr)//[1,2,5,6,67,8,9] console.log(arr2)//[6,67,8,9]
7.reduce方法
便利数组,调用回调函数,将数组的元素合成一个值,元数组保持不变
var arr=[1,2,3,4,5,6,7,8,9] const arr2=arr.reduce((pre,nex,index,arr)=>{ console.log(pre,nex,index) return pre+nex },0) console.log(arr2)
reduce有两个参数
第一个为回调函数,第二个为x(0,1)
如果不加第二个参数,那么便利就会少一次,
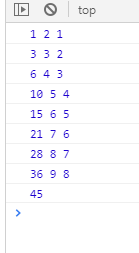
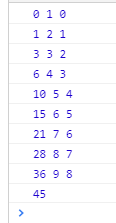
 第一张就是没有第二个参数的效果,第二章为有第二个参数的效果
第一张就是没有第二个参数的效果,第二章为有第二个参数的效果
没有第二个参数就会少一个
8.find方法
find查找的是value值,如果有的话就会返回value值
findIndex查找的是索引值,如果有的时候找的索引值,如果没有就是返回的是-1
//查找元素 var arr = [1,2,5,6,9,56] const arre=arr.find((val,index,arr)=>{ console.log(val,index) return val>100 }) console.log(arre) // 只会返回一个值,返回第一个符合要求的值 // 找不到返回的是undefined var arr3 = [1,2,5,6,9,56] const arr4=arr.findIndex((val,index,arr)=>{ console.log(val,index) return val>1 }) console.log(arr4)