虽然几个月前我是以安装应用的形式将wordpress部署在sae,虽然当时sae应用商店还没有收费,但是作为一个开发者,不喜欢这种方式来搭建自己的博客。因为搭建自己的博客,自己什么事情都没有干,可能另外一个原因吧,应用达到一定的访问量,我们可以申请开发者,但是在应用商店安装的应用除外,所以我依然将我之前的wordpress应用给卸载掉。 下面我所用的这个博客系统,就是将最新版的wordpress 3.4.2整合到sae平台上面,下面开始讲解整合的步骤,希望对你们有帮助。 如果你还没有SAE账号,没问题,去SAE注册个账号即可,创建应用(网站)也很简单。 接下来我们正式开工,即可把wordpress部署在SAE上面。
第一步、需要做的准备工作:在wordpress官网下载最新版本的wordpress,然后解压。在SAE进入新建的应用,点击左侧链接中的MySQL,得到的信息如下图:

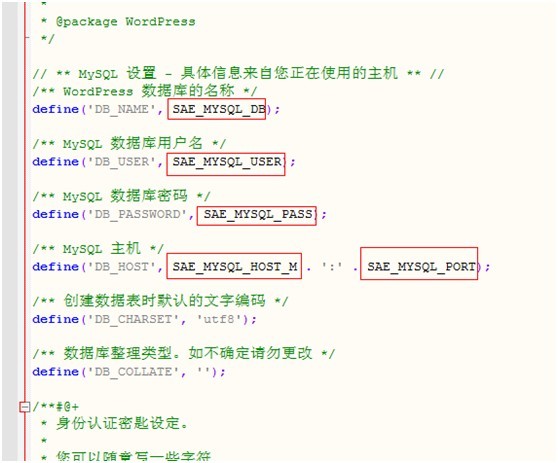
接下来,在wordpress根目录下找到wp-config-sample.php文件,重命名为wp-config.php,将上图片中数据库信息填入到wp-config.php文件中,结果如下图:

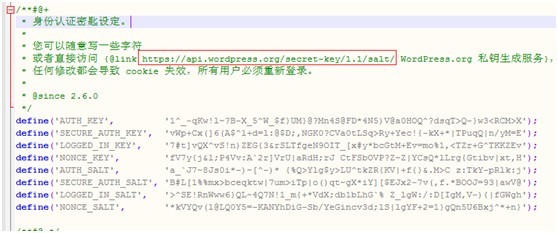
这个文件第二处:身份认证密钥设定。将下图中所圈url地址输入浏览器,会自动生成,然后copy过来即可

到此,wp-config.php已配置完成。 由于Wordpress是采用Storage来存储上传的文件的,所以我们必须修改默认的上传方式,其实修改也很简单 首先,我们在SAE的Storage中新建一个Domain,name定为wordpress,如下图

然后,在wordpress根目录中找见wp-includes目录中的functions.php文件,用文本编辑器打开。
WP会自动创建上传目录,而sae的storage写文件的时候会自动创建目录,所以得修改
搜索”function wp_mkdir_p($target)”,然后在函数头部加上如下代码:
//for sae
if ( substr($target, 0, 10) == ‘saestor://’ ) {
return true; }
2.搜索function wp_upload_dir,在函数内部 $bdir = $dir;$burl = $url;前面(大概1468行处),把下面代码粘贴上去
// for SAE
$dir = 'saestor://wordpress/uploads';
$url = ‘http://’ . $_SERVER['HTTP_APPNAME'] . ‘-wordpress.stor.sinaapp.com/uploads’;
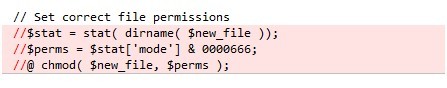
然后functions.php编辑完成,这里修改就完成啦,不过上传文件的时候出现warning(警告), 下面修复警告 在wordpress目录下的wp-admin/includes目录下的file.php文件,用文本编辑器打开,搜索 “// Set correct file permissions”,有两处,分别把下面三行注释掉,如下图:

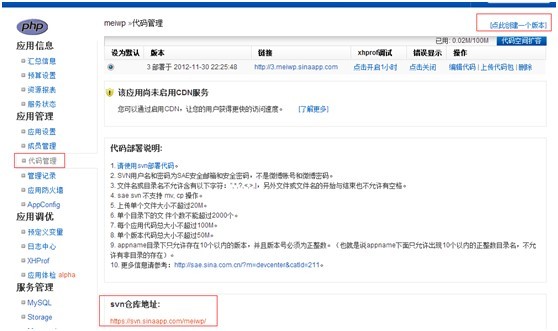
第二步:使用svn工具把修改后的wordpress目录下所有文件上传到我们所创建的应用

如上图所示,在”代码管理”模块儿,如果还没有代码版本,新建一个版本,左下角是svn仓库地址,使用TortoiseSVN工具将代码上传 第三步、网站的设置(例如网站名称) 使用应用的链接访问应用,比如我的是http://meiwp.sinaapp.com,首次wordpress会跳到安装目录,如下图:

只需要设置下站点名称,你的账户名称、密码,邮箱账号,点击左下角的安装wordpress按钮安装即可完成,如下图

,到这里安装工作已完全完成,点击登录按钮跳转到登录页面,开始你的wordpress之旅吧。