栅格布局使用例子:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap 101 Template</title> 8 <link href="../lib/bootstrap/css/bootstrap.css" rel="stylesheet"> 9 <!--[if lt IE 9]> 10 <script src="../lib/html5shiv/html5shiv.min.js"></script> 11 <script src="../lib/respond/respond.js"></script> 12 <![endif]--> 13 <style> 14 .container{ 15 background-color: #ccc; 16 } 17 .row{ 18 height: 100px; 19 } 20 .row > div{ 21 height: 100%; 22 background-color: red; 23 border: 1px solid blue; 24 box-sizing: border-box; 25 } 26 </style> 27 </head> 28 <body> 29 <!--需求: 30 -xs-默认情况下:宽度占12列 31 -sm-宽度占6列 32 -md-宽度占4列 33 -lg-宽度占3列 34 --> 35 <div class="container"> 36 <div class="row"> 37 <div class="col-xs-1 col-sm-6 col-md-4 col-lg-3">1</div> 38 <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">2</div> 39 <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">3</div> 40 <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">4</div> 41 </div> 42 </div> 43 44 <script src="../lib/jquery/jquery.js"></script> 45 <script src="../lib/bootstrap/js/bootstrap.js"></script> 46 </body> 47 </html>
其中的:
一. col-xs-offset-2:
设置当前列在xs屏幕下往后移动2个等分的距离,它是使用margin-left的方式实现的,所以会影响后面的元素 它也有向上兼容向下覆盖的特点
二. col-xs-push-2:
可以将当前元素往后推指定的等分,但是它的实现方式是通过定位(position:relative),所以不会影响其它的元素,但是会造成元素的重叠
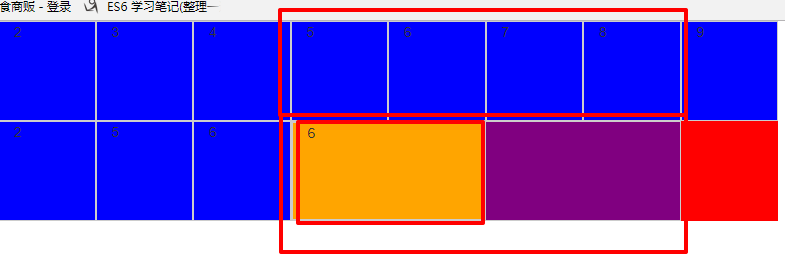
三. 嵌套栅格列

<div class="row">
<div class="col-xs-1 hidden-xs">1</div>
<div class="col-xs-1 col-xs-push-2" style="z-index: 99999999">2</div>
<div class="col-xs-1 col-xs-pull-3">3</div>
<div class="col-xs-1">4</div>
<div class="col-xs-1">5</div>
<div class="col-xs-1">6</div>
<div class="col-xs-4">
<!--嵌套栅格列绝对不能添加容器,因为容器的宽度是固定的,不会受限于父容器,所以嵌套栅格直接嵌套row-->
<div class="row">
<div class="col-xs-6">6</div>
</div>
</div>
</div>
四.响应式工具:响应式工具的设置不会影响其它的屏幕,意味着它没有向上兼容和向下覆盖的特性
hidden-xs : 响应式中控制元素可见性的类根据文档当前宽度控制指定元素的可见性