那就目录结构

页面环境代码:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <!--默认编码--> 5 <meta charset="utf-8"> 6 <!--如果是ie,那么就会调用ie最新的标准进行页面的解析和渲染--> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <!--移动端的viewport设置--> 9 <meta name="viewport" content="width=device-width, initial-scale=1"> 10 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 11 <title>标题</title> 12 13 <!-- Bootstrap 他的核心文件,如果想使用框架里面的组件必须引入这个文件--> 14 <link href="./lib/bootstrap/css/bootstrap.css" rel="stylesheet"> 15 16 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries 17 :IE8以及一下不支持html5及媒体查询,引入下面的html5shiv.min.js文件可以让其兼容同时由于它不支持响应式,所以引入下面的respond.min.js让其能支持响应式--> 18 <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> 19 <!--[if lt IE 9]> 20 <script src="./lib/html5shiv/html5shiv.min.js"></script> 21 <script src="./lib/respond/respond.js"></script> 22 <![endif]--> 23 </head> 24 <body> 25 26 <h1>你好,世界!</h1> 27 28 29 30 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 31 <!--引入jq文件--> 32 <script src="./lib/jquery/jquery.min.js"></script> 33 <!-- Include all compiled plugins (below), or include individual files as needed --> 34 <!--bootstrap核心的js文件,一定要引入--> 35 <script src="./lib/bootstrap/js/bootstrap.min.js"></script> 36 </body> 37 </html>
测试:
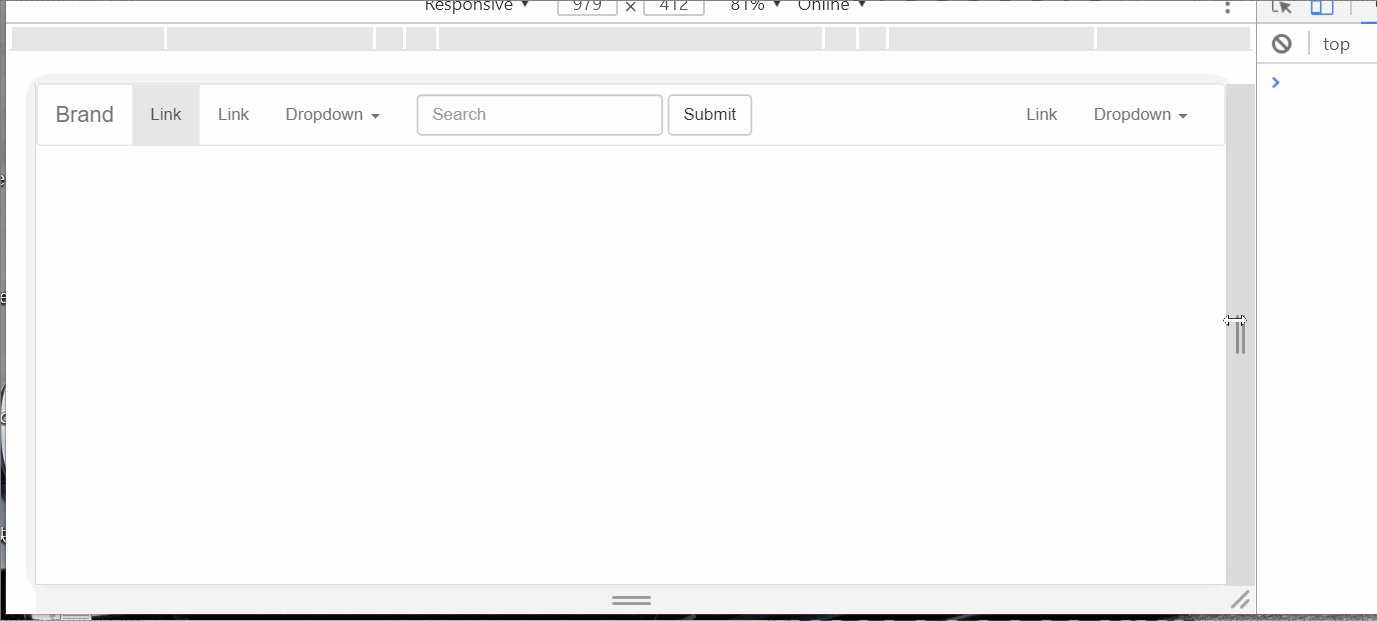
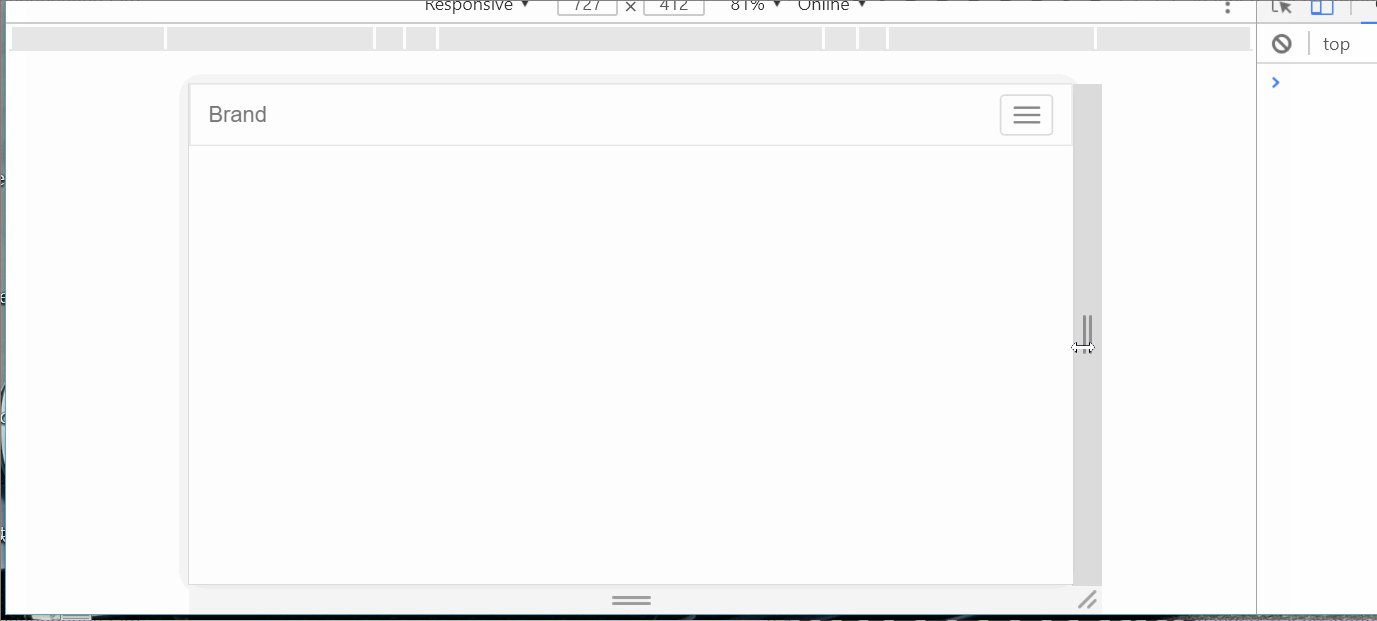
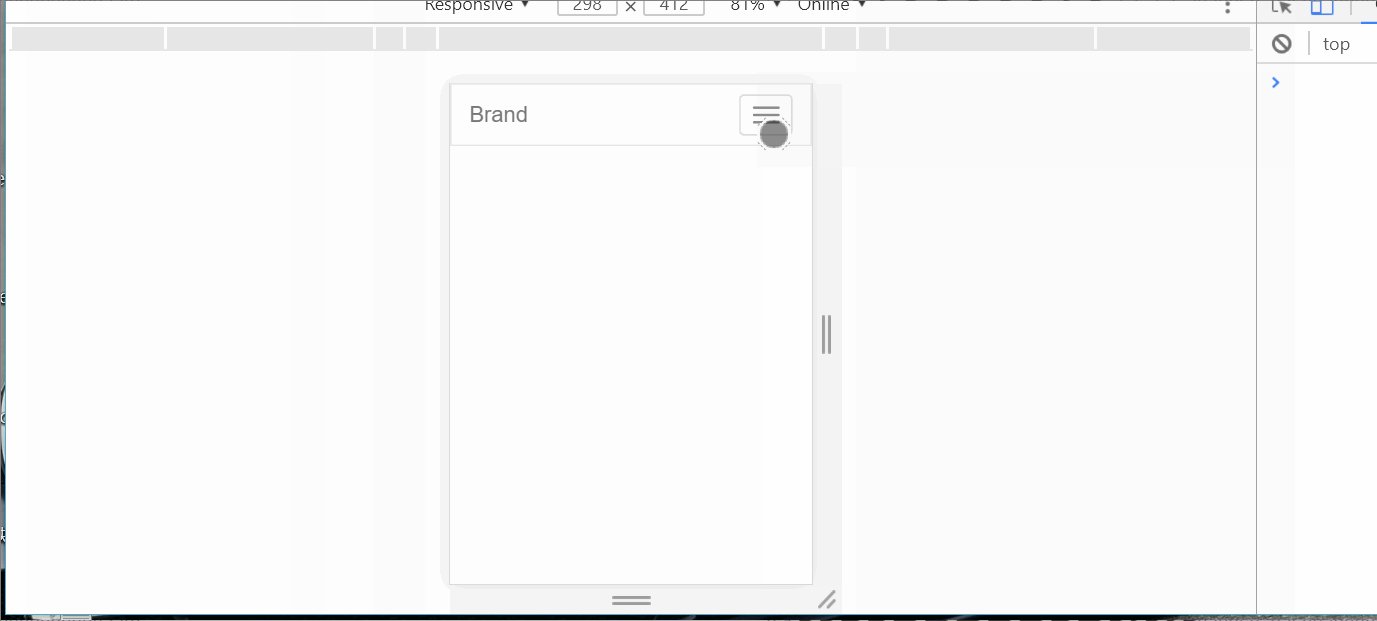
添加一个响应式的导航条

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <!--默认编码--> 5 <meta charset="utf-8"> 6 <!--如果是ie,那么就会调用ie最新的标准进行页面的解析和渲染--> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <!--移动端的viewport设置--> 9 <meta name="viewport" content="width=device-width, initial-scale=1"> 10 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 11 <title>标题</title> 12 13 <!-- Bootstrap 他的核心文件,如果想使用框架里面的组件必须引入这个文件--> 14 <link href="./lib/bootstrap/css/bootstrap.css" rel="stylesheet"> 15 16 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries 17 :IE8以及一下不支持html5及媒体查询,引入下面的html5shiv.min.js文件可以让其兼容同时由于它不支持响应式,所以引入下面的respond.min.js让其能支持响应式--> 18 <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> 19 <!--[if lt IE 9]> 20 <script src="./lib/html5shiv/html5shiv.min.js"></script> 21 <script src="./lib/respond/respond.js"></script> 22 <![endif]--> 23 </head> 24 <body> 25 26 <nav class="navbar navbar-default"> 27 <div class="container-fluid"> 28 <!-- Brand and toggle get grouped for better mobile display --> 29 <div class="navbar-header"> 30 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 31 <span class="sr-only">Toggle navigation</span> 32 <span class="icon-bar"></span> 33 <span class="icon-bar"></span> 34 <span class="icon-bar"></span> 35 </button> 36 <a class="navbar-brand" href="#">Brand</a> 37 </div> 38 39 <!-- Collect the nav links, forms, and other content for toggling --> 40 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 41 <ul class="nav navbar-nav"> 42 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 43 <li><a href="#">Link</a></li> 44 <li class="dropdown"> 45 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 46 <ul class="dropdown-menu"> 47 <li><a href="#">Action</a></li> 48 <li><a href="#">Another action</a></li> 49 <li><a href="#">Something else here</a></li> 50 <li role="separator" class="divider"></li> 51 <li><a href="#">Separated link</a></li> 52 <li role="separator" class="divider"></li> 53 <li><a href="#">One more separated link</a></li> 54 </ul> 55 </li> 56 </ul> 57 <form class="navbar-form navbar-left"> 58 <div class="form-group"> 59 <input type="text" class="form-control" placeholder="Search"> 60 </div> 61 <button type="submit" class="btn btn-default">Submit</button> 62 </form> 63 <ul class="nav navbar-nav navbar-right"> 64 <li><a href="#">Link</a></li> 65 <li class="dropdown"> 66 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 67 <ul class="dropdown-menu"> 68 <li><a href="#">Action</a></li> 69 <li><a href="#">Another action</a></li> 70 <li><a href="#">Something else here</a></li> 71 <li role="separator" class="divider"></li> 72 <li><a href="#">Separated link</a></li> 73 </ul> 74 </li> 75 </ul> 76 </div><!-- /.navbar-collapse --> 77 </div><!-- /.container-fluid --> 78 </nav> 79 80 81 82 <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> 83 <!--引入jq文件--> 84 <script src="./lib/jquery/jquery.min.js"></script> 85 <!-- Include all compiled plugins (below), or include individual files as needed --> 86 <!--bootstrap核心的js文件,一定要引入--> 87 <script src="./lib/bootstrap/js/bootstrap.min.js"></script> 88 </body> 89 </html>

那就ok拉
